Set up WooCommerce category discounts by creating rules that apply to specific product categories. Use tools like Disco Plugin to define discount types (percentage or fixed), set conditions like cart total or user roles, and save the rule. The discount automatically applies to eligible products, simplifying promotions and boosting sales.
Picture this: It’s summer, and your online store is packed with trendy sunglasses, breezy dresses, and flip-flops that scream “beach vibes.”
You want to run a killer sale on your Summer Collection, but the thought of manually discounting every single product makes you want to hide under a pile of unsold winter coats. Sound familiar?
Enter WooCommerce category discounts—your new superhero for running promotions without the headache. Instead of sweating over individual product prices, you can slap a discount on an entire category with just a few clicks. “20% off all summer goodies!” Boom. Done.
Why bother? Well, besides saving your sanity, category discounts can:
- Boost sales by nudging customers to buy more from that category.
- Simplify promotions—no more editing 50 products one by one.
- Make customers happy because who doesn’t love a good deal?
In this guide, we’ll walk you through everything—from setting up your first WooCommerce category discount to advanced strategies that’ll make your store the talk of the town (or at least the talk of your customers’ group chats).
Ready to become a discount wizard? Let’s dive in!
Table of Contents
How to Setup WooCommerce Category Discount?
WooCommerce built-in options don’t let you create automated discounts of any type, be it category discounts, bulk discounts, or even basic percentage discounts. To set up and offer automated discounts, you will need a discount plugin.
For our article, we will use a category discount WooCommerce plugin called Disco. This free tools packs all the powers to set up advanced discount strategies in your store.
Let us walk you through step by step how to set up WooCommerce discount by category.
Example Scenario: 20% off on all “Summer Collection” products.
Here are the steps –
Step 1: Install a WooCommerce Category Discount Plugin
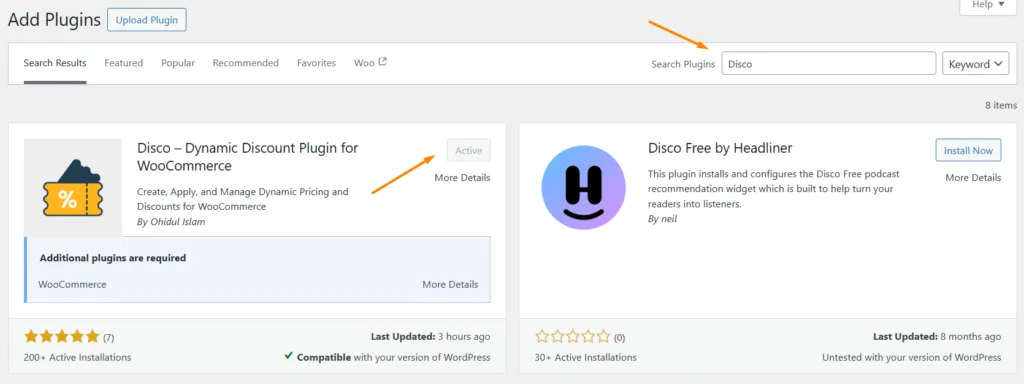
We need to install the plugin before we can start creating WooCommerce category discounts. Disco is a free plugin that’s available on the WordPress repository.
- Install and activate the plugin from the WordPress admin panel.

Step 2: Create a New Discount Rule
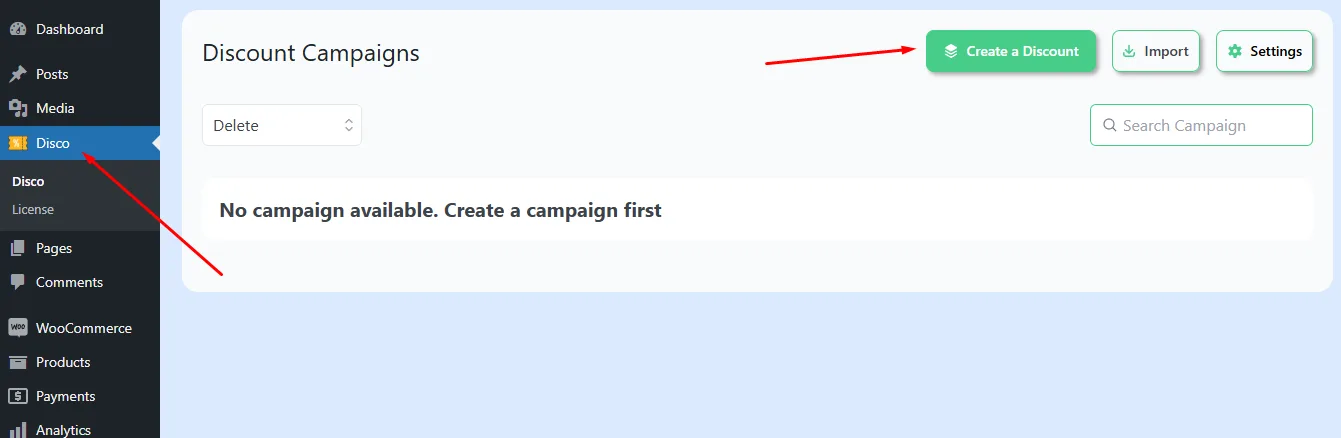
Visit the Disco dashboard from the left menu panel.
- After that, click on the Create a Discount button to start creating your discount rule.

Step 3: Configure Discount Settings
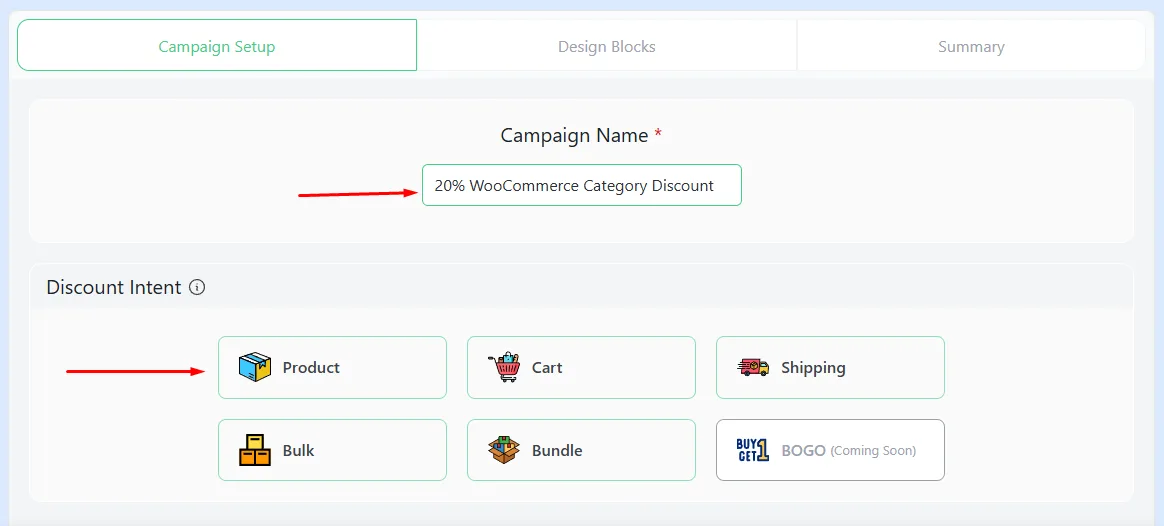
- Name your discount by category WooCommerce rule.
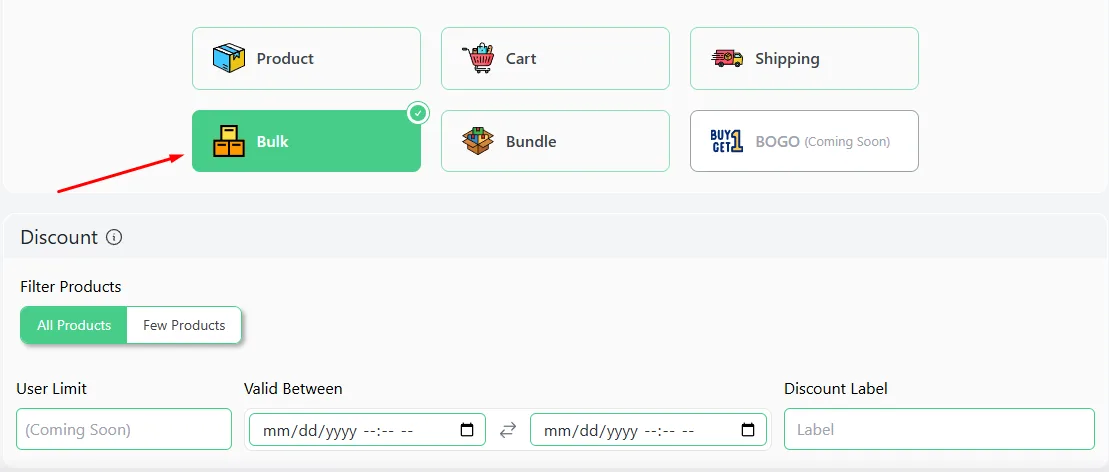
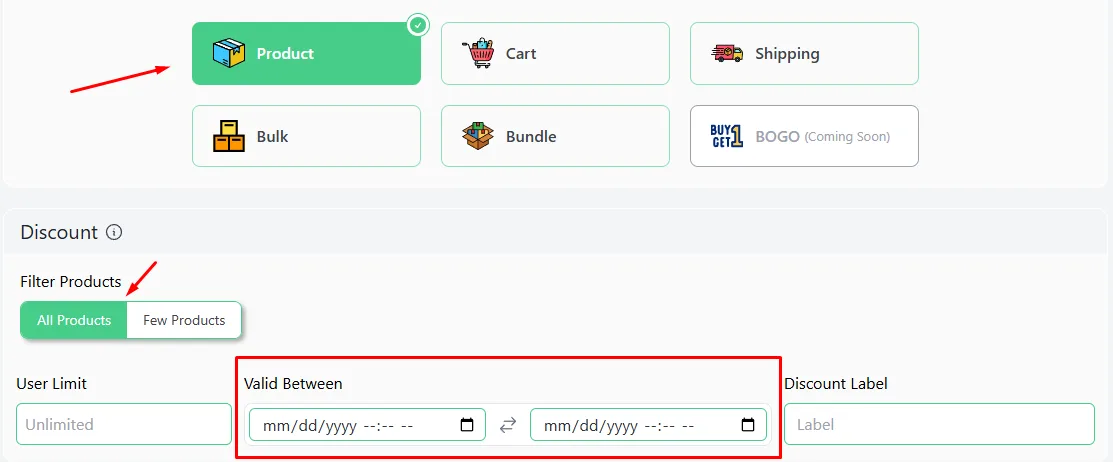
- Select the Product discount intent from the top.

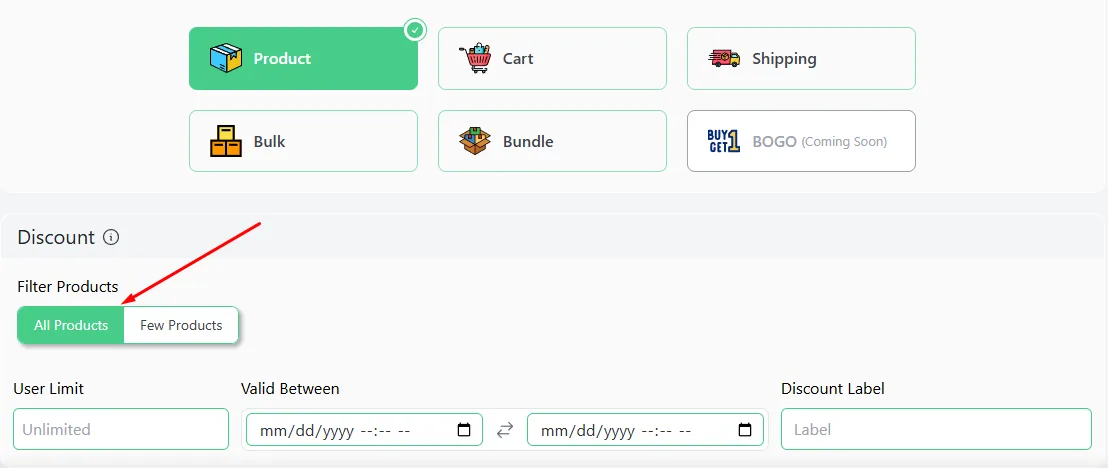
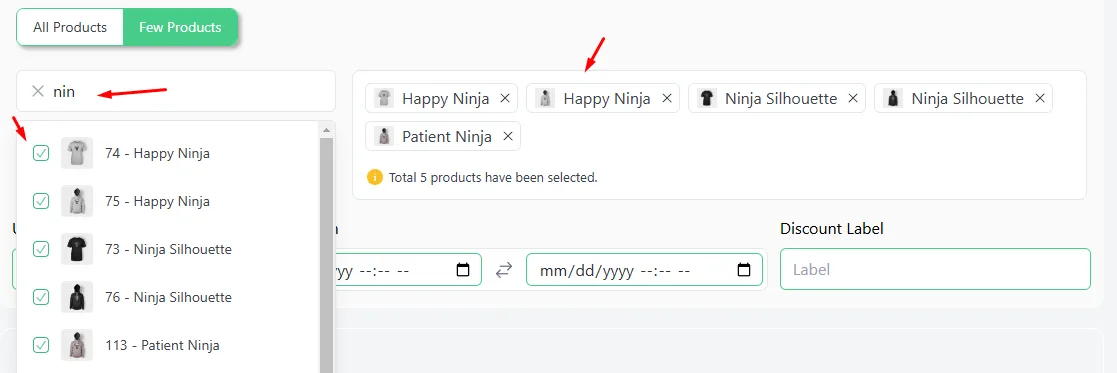
- To offer discounts on all products under your target category, select the All Products option from the Discount section.

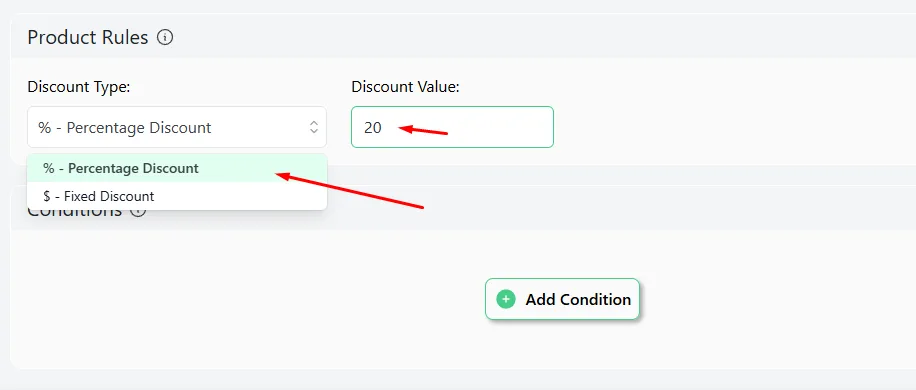
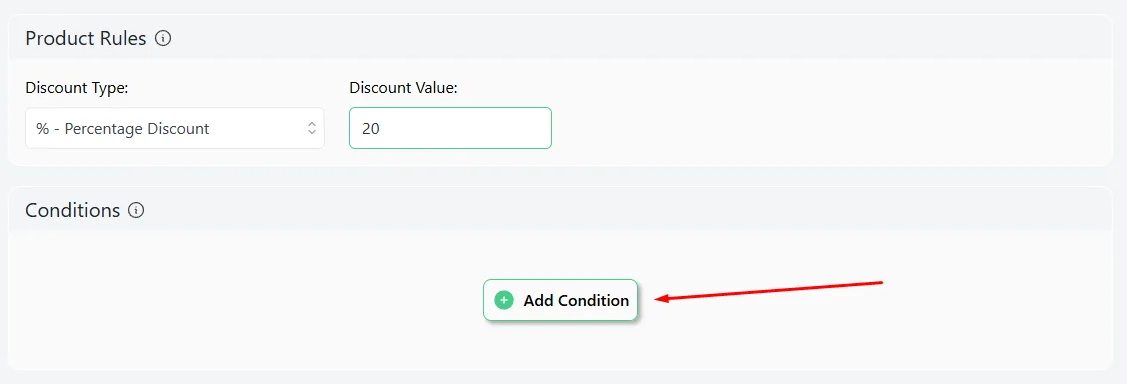
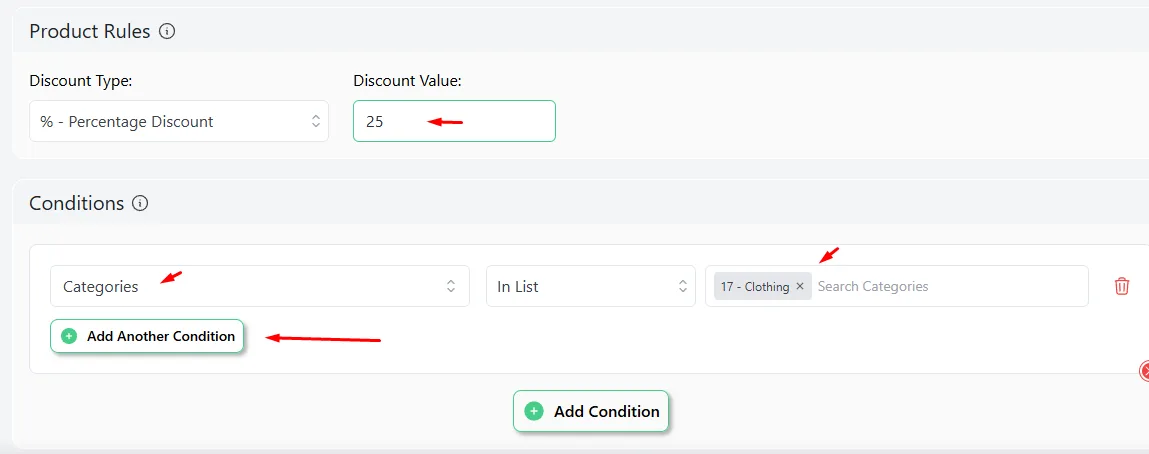
- From the Product Rules, select the Percentage discount type and enter your value in the following box.

Step 4: Setting WooCommerce Category Discount Conditions
Disco offers a wide range of condition filters you can add to your rules.

This gives you full control over your WooCommerce discounts. Through these conditions, you can set rules based on product types, cart contents, or even customer behavior. This makes your discounts more personalized and effective.
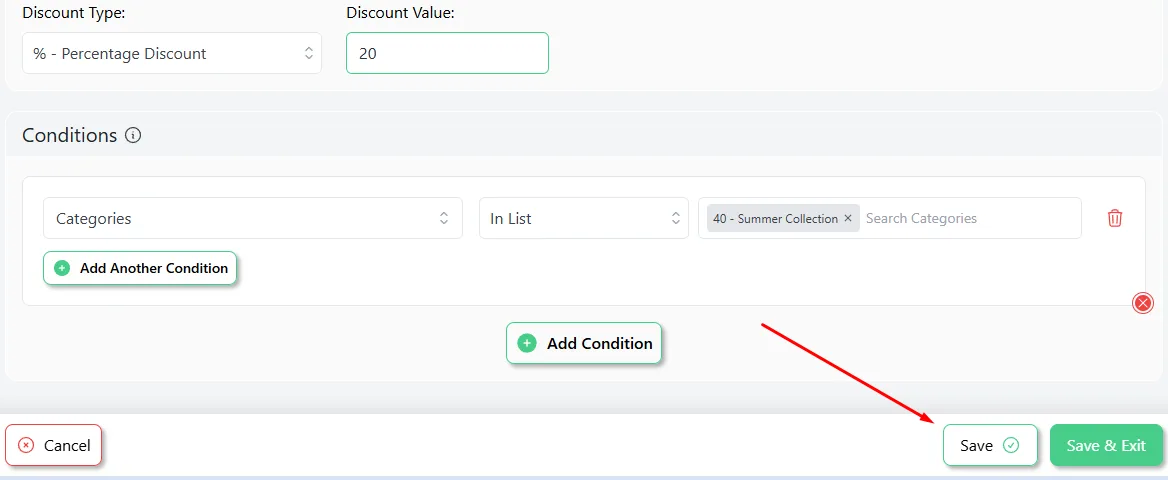
We will add our target category as a condition for our current discount rule.
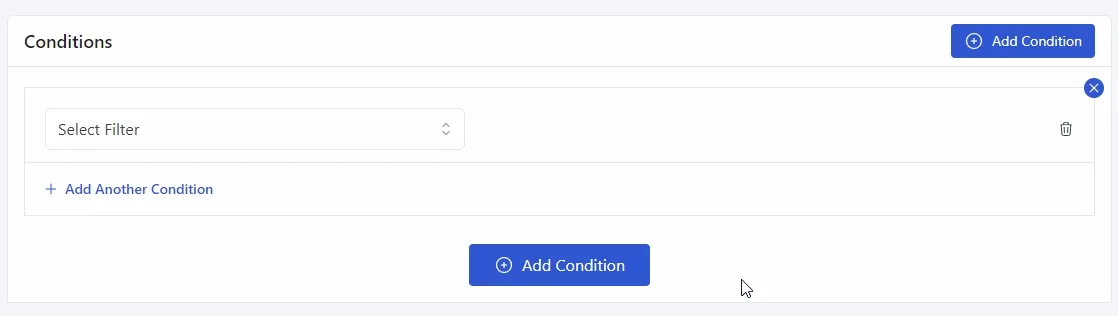
- Click the Add Condition button.

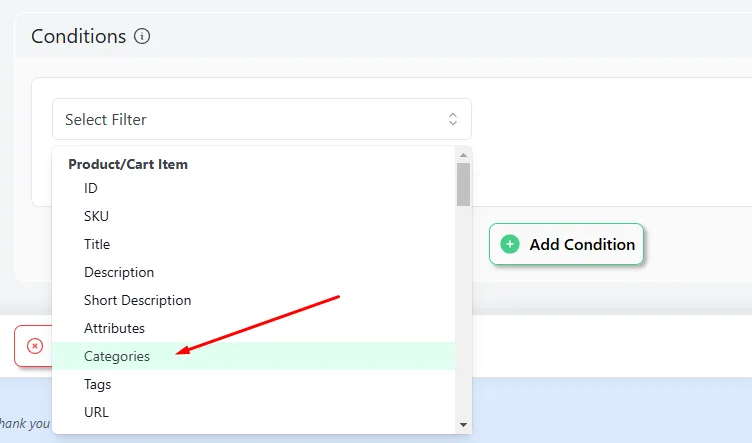
- Select the Categories filter.

- Type in or search the target category.

Step 5: Save and Test
- Click the Save button to save your WooCommerce discount per category rule.

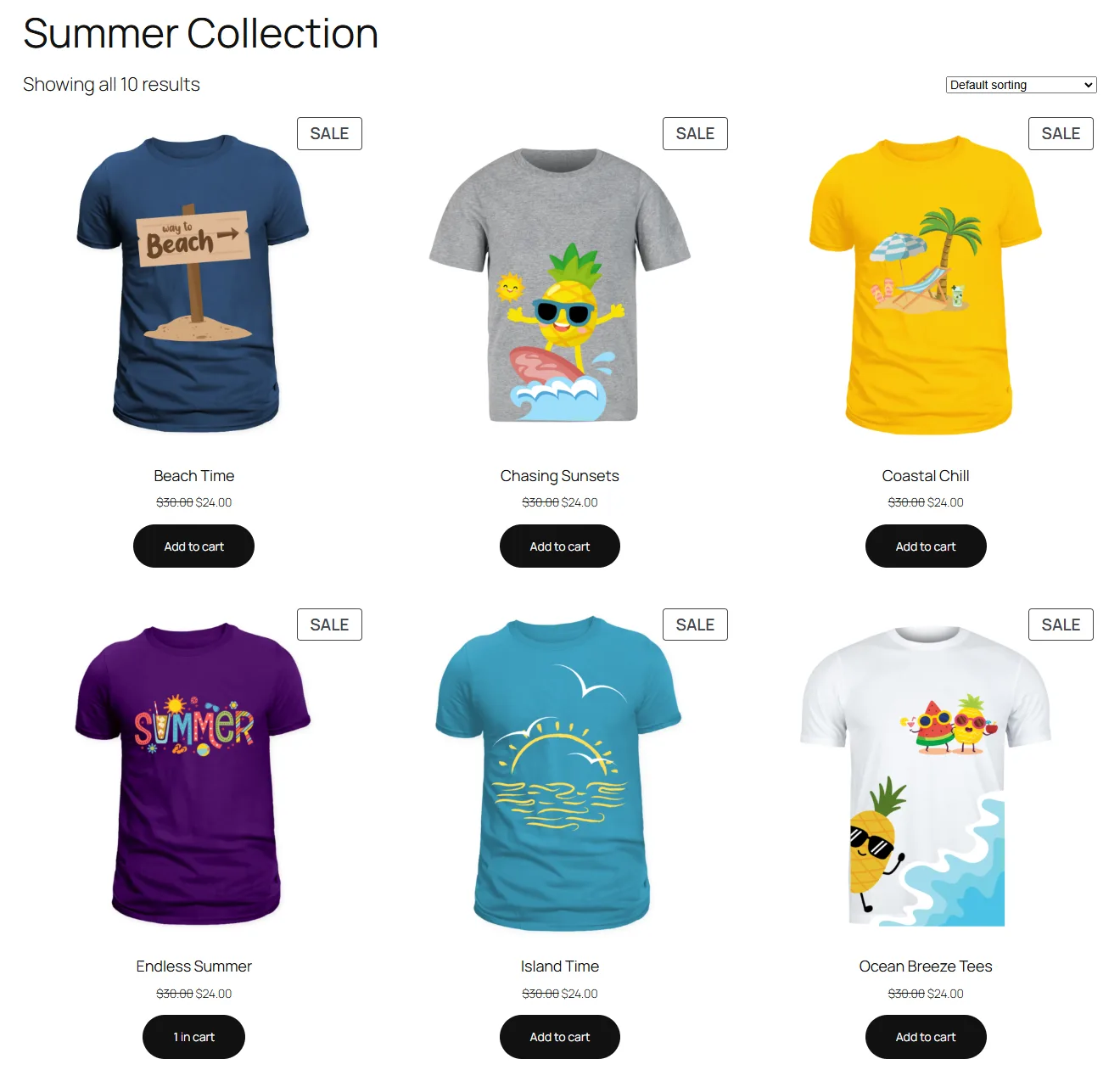
- The “Summer Collection” products should already be displaying the discounted prices at the front site.

This is how you set up WooCommerce discounts based on category.
Advanced WooCommerce Category Discount Strategies
We have already covered basic WooCommerce category discounts setup above. But now, let’s dive into some advanced strategies that can seriously boost your sales and customer engagement.
These tactics go beyond simple discounts and help you create targeted promotions that resonate with your audience.
1. WooCommerce Category Discount Based on Cart Subtotal
- Example: 10% off all “Kids” items when your cart total reaches $100 or more.
This strategy incentivizes customers to spend more to unlock category discounts. Cart discounts are a great way to increase average order value and drive sales of specific product lines.
- Best Use Cases:
- Encouraging bulk purchases.
- Promoting higher-priced items within a category.
- Driving sales during promotional periods.
How to Create WooCommerce Category Discount Based on Cart Subtotal?
For this product category discount WooCommerce, we need to apply multiple conditions. Disco allows you to combine conditions using AND/OR logic, giving you the flexibility to fine-tune your discount rules.
AND/OR logic lets you control how conditions work together in a rule.
- AND means all conditions must be met for the discount to apply.
- OR means the discount applies if at least one condition is met.
This gives you the flexibility to create precise or broad discount rules. Let’s create the above-mentioned example discount rule.
Here’s our example again – 10% off on all “Kids” items when your cart total reaches $100 or more.
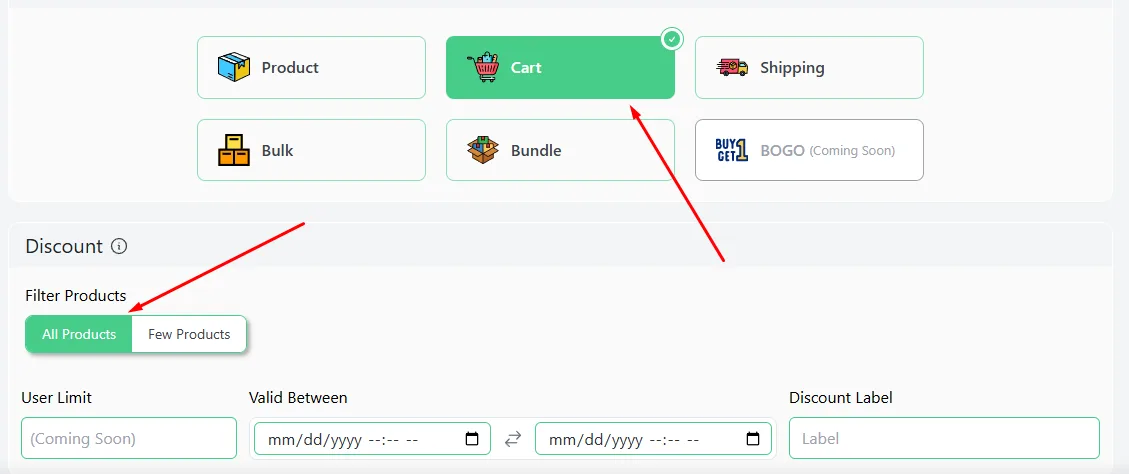
- Select the Cart discount intent and All Products from the top.

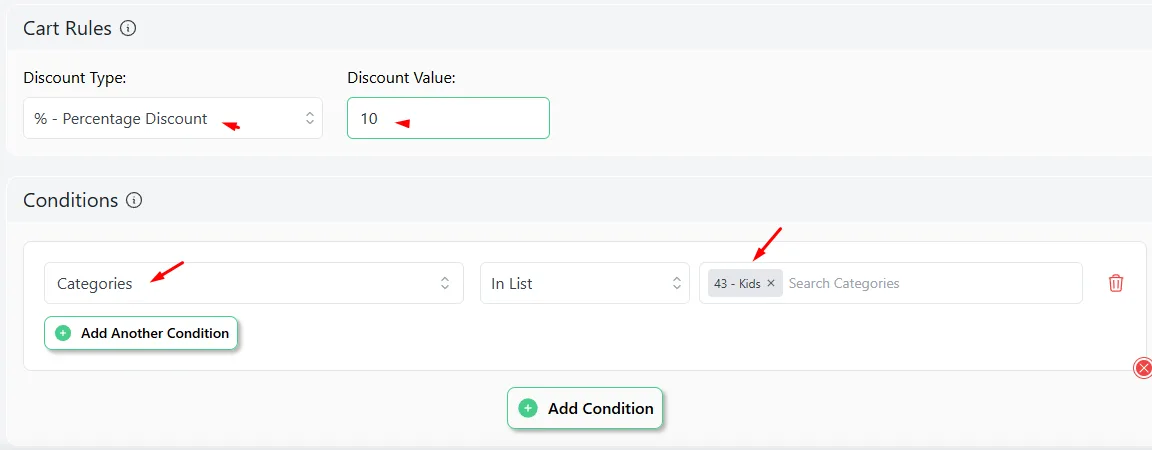
- Set your percentage value from the Cart Rules settings.
- Add and set the Categories condition.

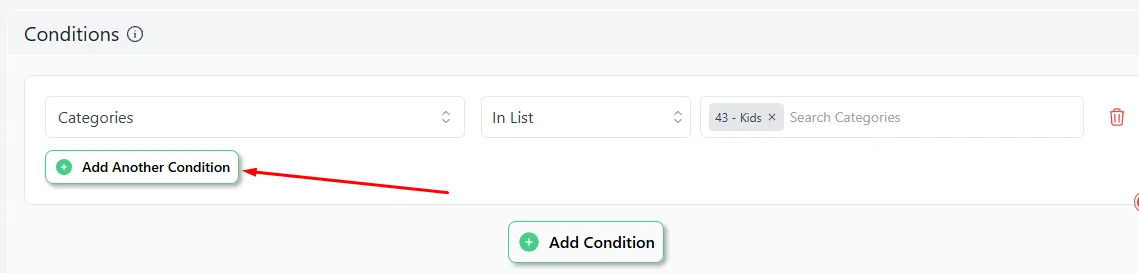
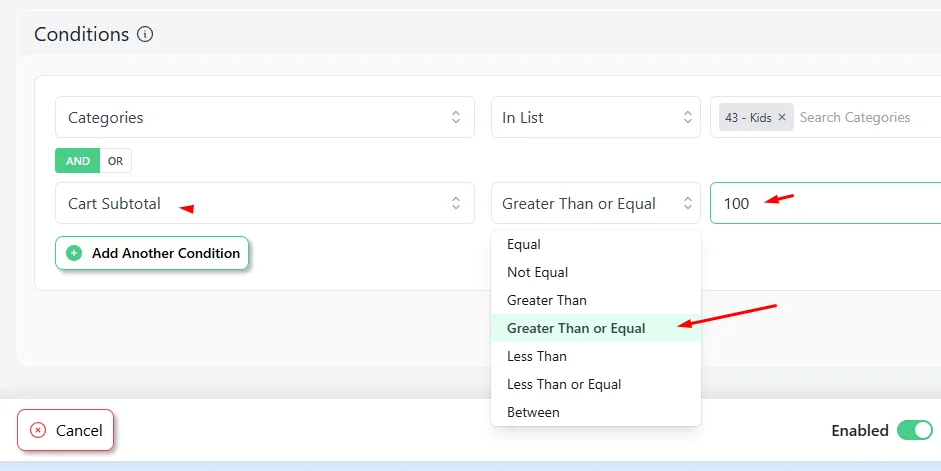
- Click the Add Another Condition button.

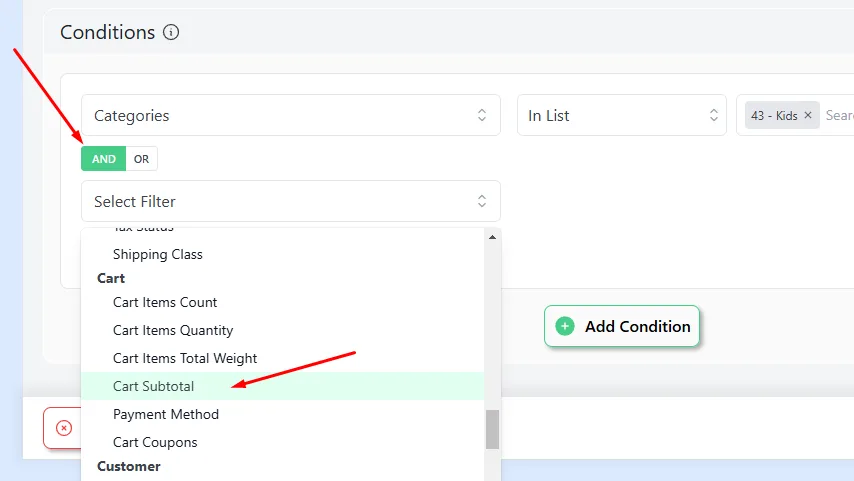
- Select the AND logic and Cart Subtotal condition.

- Select the Greater Than Or Equal operator and input your minimum cart value.

- Save the WooCommerce discount based on category rule.
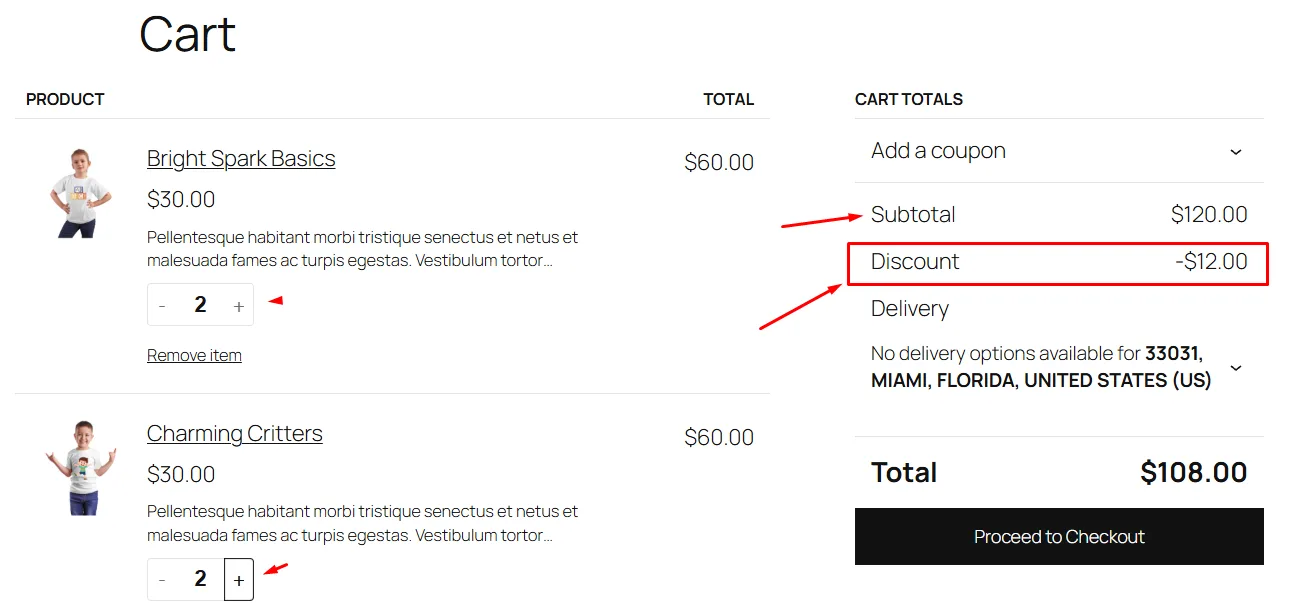
- Add $100 worth of items from the target category to the cart to test the rule. It should automatically apply a 10% discount to the cart total.

2. WooCommerce Free Shipping Discount Based on Category
- Example: Free shipping on all “Gadgets” purchases.
Offering free shipping discounts on specific categories can attract customers who are particularly interested in those products. This can be especially effective for high-value or bulky items where shipping costs are a significant barrier.
- Best Use Cases:
- Promoting specific product lines.
- Attracting new customers.
- Competing with other online retailers.
How to Offer Free Shipping Discounts on Specific Categories in WooCommerce?
Let’s create this rule using the same WooCommerce category discount plugin.
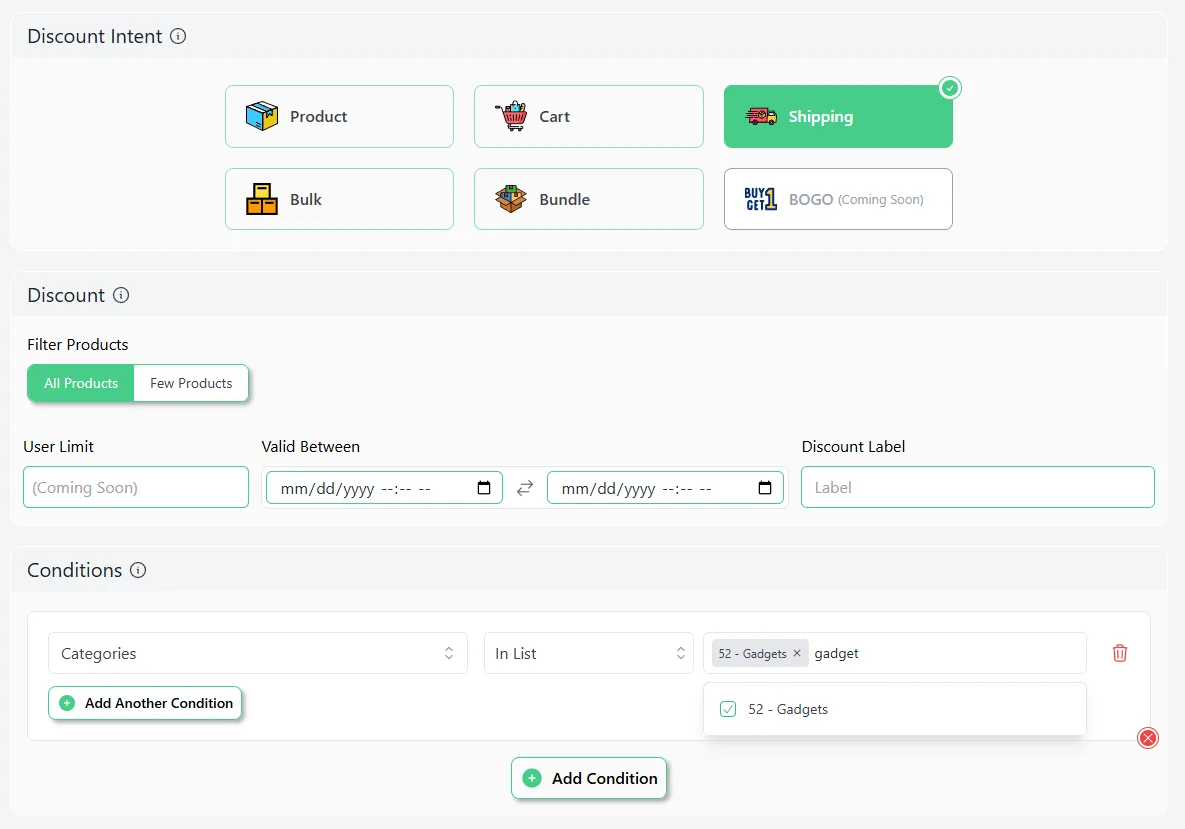
- Select the Shipping discount intent from the top.
- After that, select All Products from the Discount section.
- Add the Categories condition and set the target category.

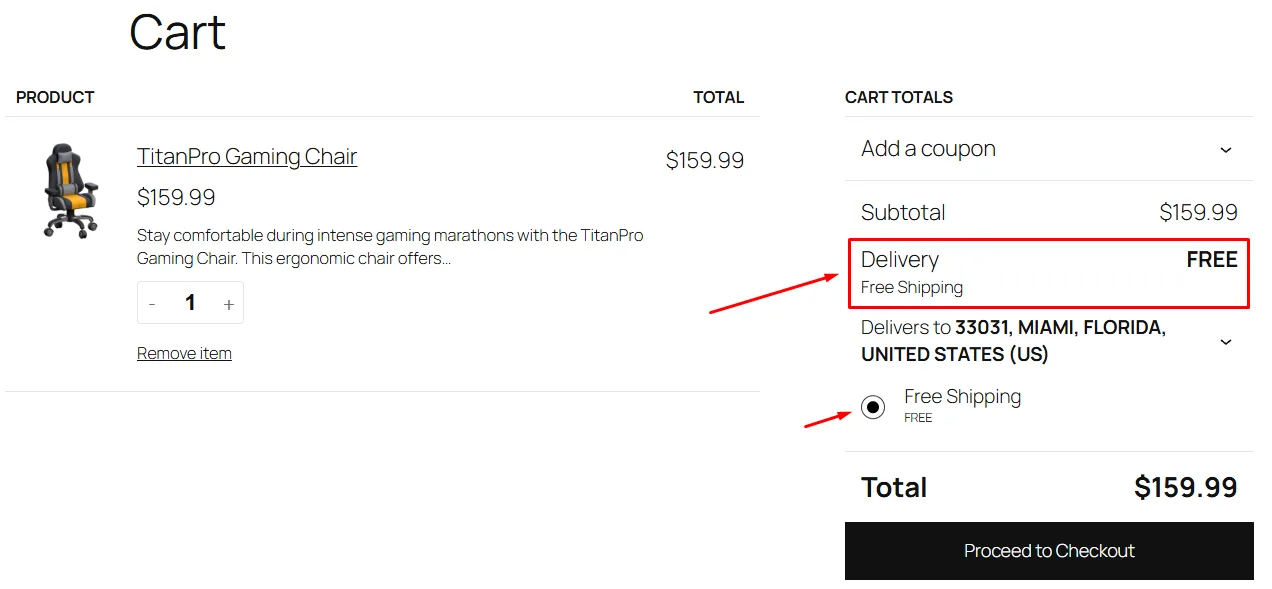
- Save and test the WooCommerce category discount from the front by adding some products from the Gadgets category to the cart.

3. WooCommerce Bulk Tiered Discount for Specific Category
- Example: 5% off 2-5 “Eco-Friendly” items, 10% off 6-10, 15% off 11 or more.
WooCommerce bulk discounts or tiered discounts encourage customers to purchase multiple items within a category to unlock greater savings. This is a powerful way to increase sales volume and clear out inventory.
- Best Use Cases:
- Clearing out excess stock.
- Driving sales of related products.
- Rewarding loyal customers.
How to Setup Tiered Based WooCommerce Category Discount?
Let’s create the above WooCommerce bulk discount category rule. Here’s our discount strategy again –
- 5% off when buying 2-5 “Eco-Friendly” items
- 10% off when buying 6-10 “Eco-Friendly” items
- 15% off when buying 11 or more “Eco-Friendly” items
Here are the steps –
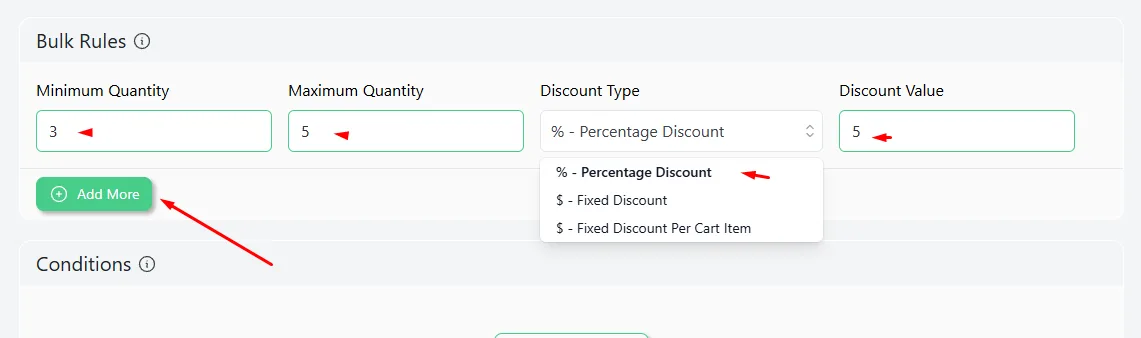
- Select the Bulk discount intent and All Products from the top.

- As per our example strategy, input 3 in the Minimum and 5 in the Maximum Quantity box.
- Select the Percentage Discount type and enter the value. After that, click the Add More button to add a new row.

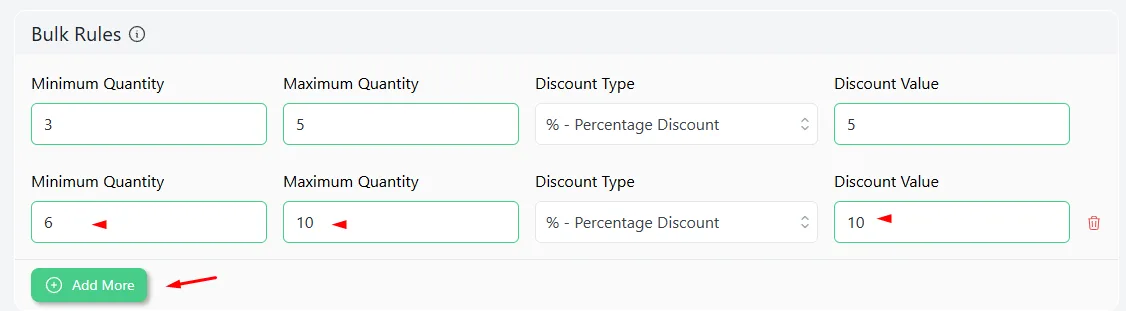
- Enter the second set of values and add another row.

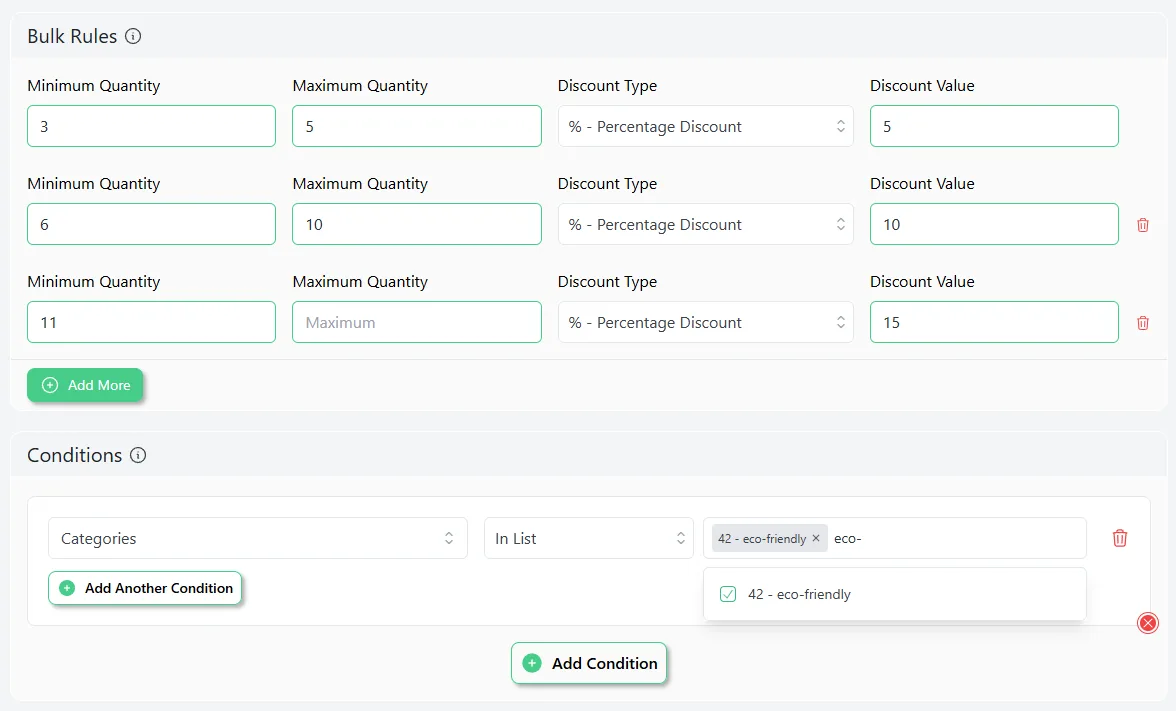
- Insert the final values and add the Categories condition.
- Finally, set your category and save the discount rule.

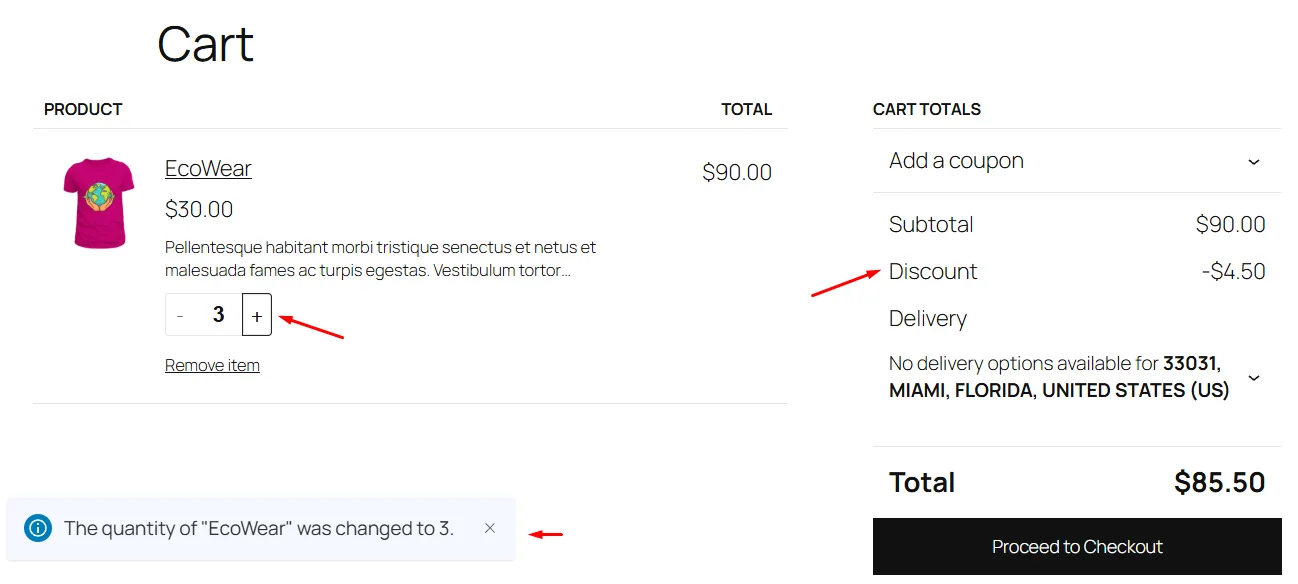
Let’s test these bulk WooCommerce discounts by category from the front. Add 3-5 items from the “Eco-Friendly” category to the cart.

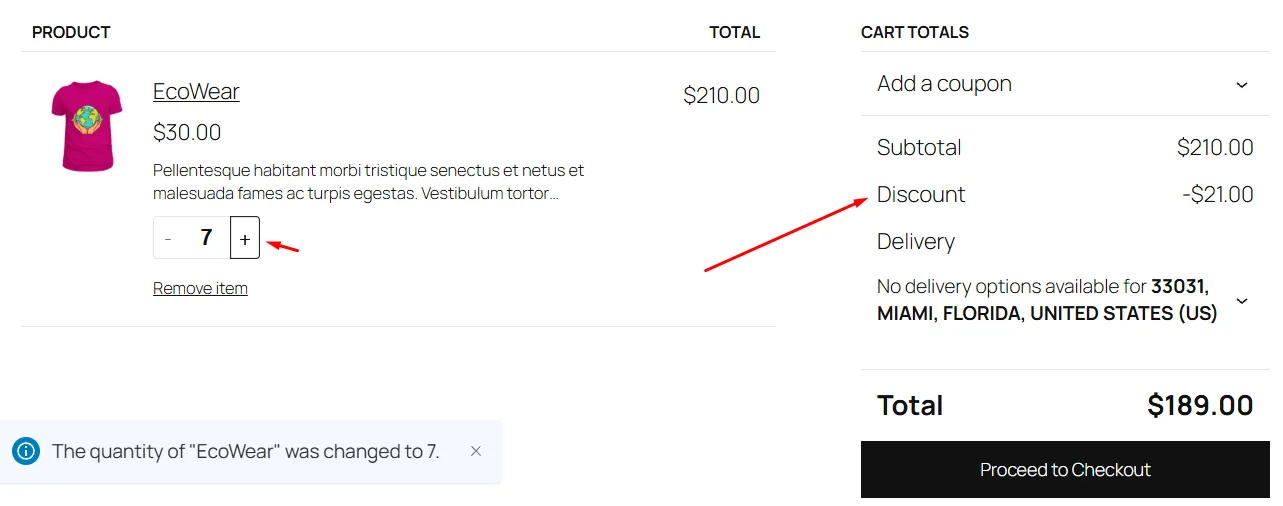
As you can see, it applied a 5% discount to the total. Next, let’s test the 6-10 items range.

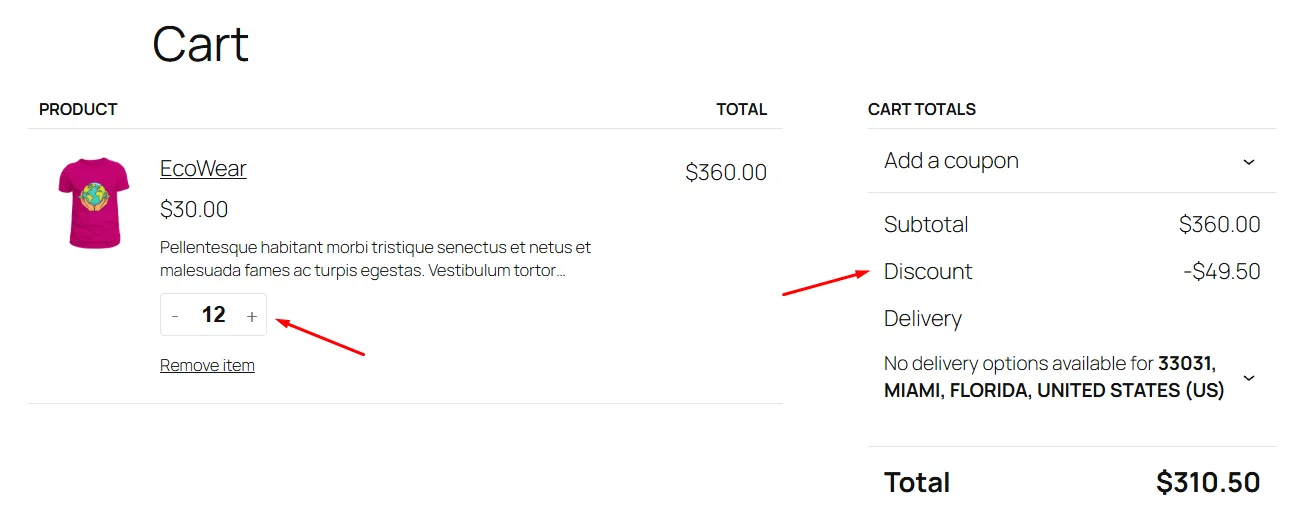
For 11 or more items, it should apply a 15% WooCommerce category discount.

4. WooCommerce Category Discount for Specific User Roles
- Example: 25% off on specific “Clothing” items for “Wholesale” members.
Offering exclusive discounts to specific user roles, like members or wholesalers, strengthens customer loyalty and provides added value. It’s a great way to reward your most valuable customers.
- Best Use Cases:
- Building customer loyalty programs.
- Incentivizing sign-ups.
- Offering special deals to wholesalers or partners.
How to Offer User Role-Based WooCommerce Category Discount?
This time, we are offering discounts on specific products from a particular category. To create this WooCommerce discount on category, follow these steps –
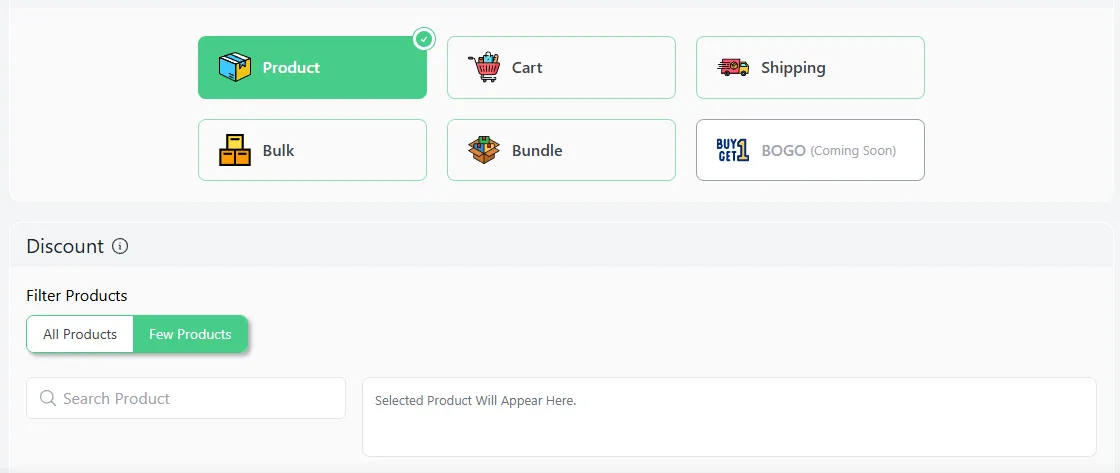
- Select the Product intent and select the Few Products option.

- Search and select your target products.

- Set the percentage value.
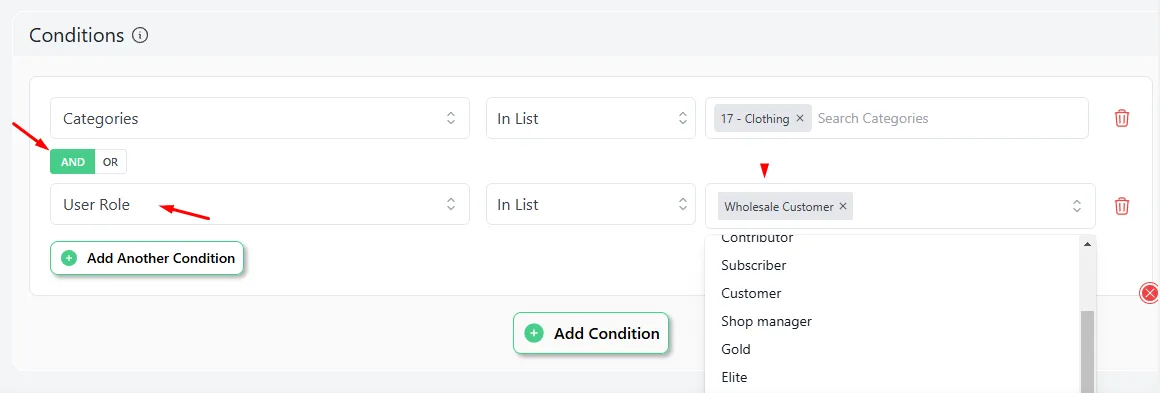
- Add and set the Categories condition and click the Add Another Condition button.

- Select the User Role condition with AND logic.
- Set your target user role.

You can also create customer-specific discounts using Disco, where you offer discounts to individual target customers.
5. WooCommerce Seasonal Category Discount
- Example: 20% off all “Summer Collection” during the summer months.
WooCommerce seasonal category discounts are a great way to capitalize on seasonal trends and drive sales during peak periods. It helps you promote relevant products at the right time.
- Best Use Cases:
- Holiday promotions.
- Seasonal sales events.
- Promoting trending products.
How to Setup Time-Specific WooCommerce Category Discount?
Let’s say our target discount period is –
- Start Date: June 1, 12:00 AM
- End Date: August 31, 11:59 PM
You can set time-based discounts using Disco’s Valid Between fields. Here’s how you can set this up.
- Select the Product discount intent from the top.
- From the Discount section, select All Products.

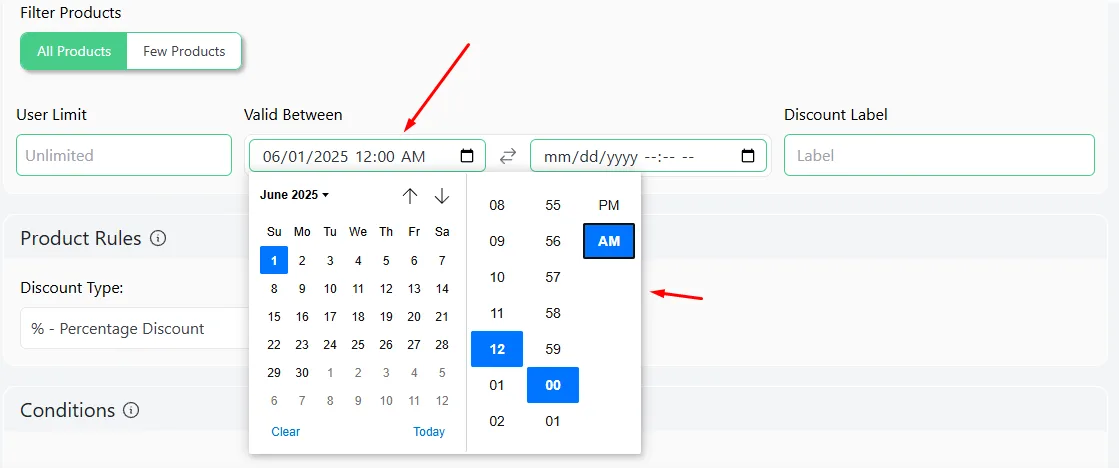
- Set your start date and time as per your strategy.

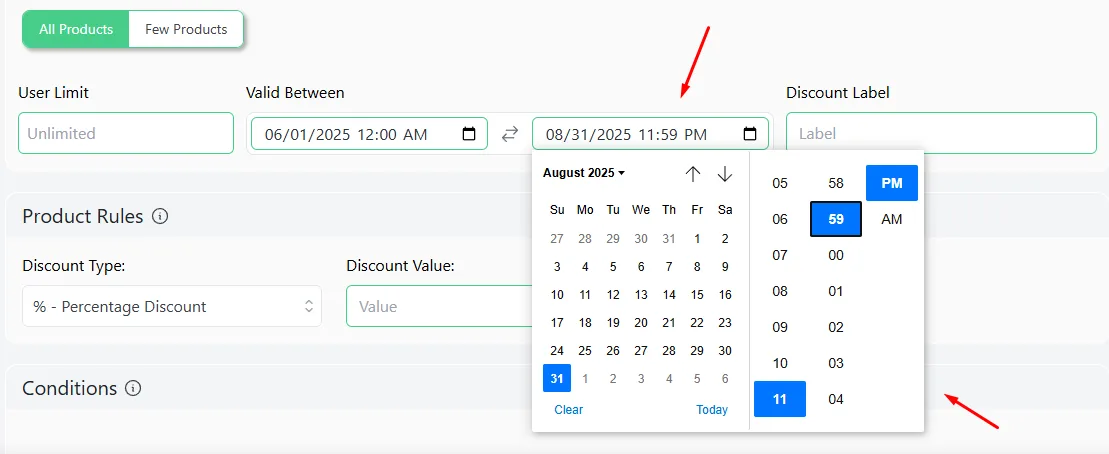
- After that, select and set your end date and time.

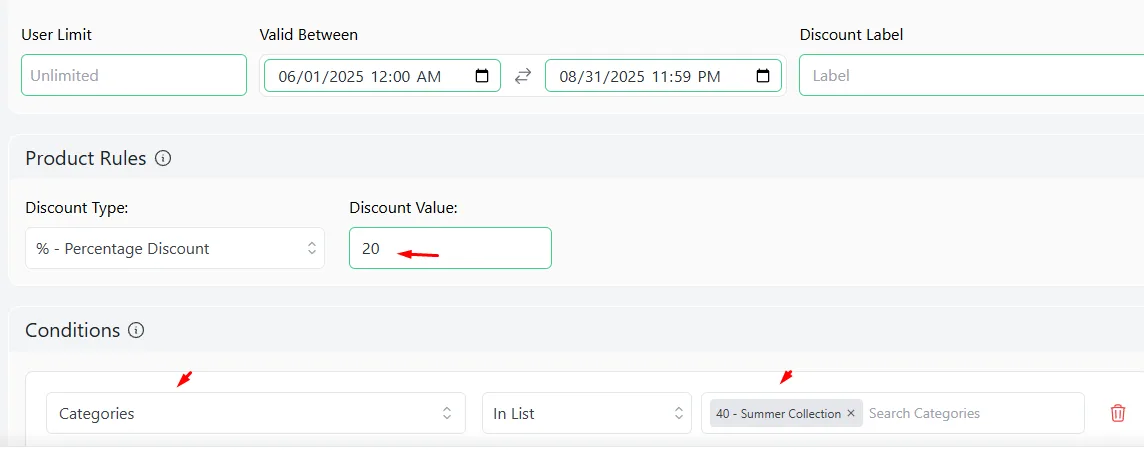
- Set the percentage value.
- Finally, select your target category by adding the Categories condition and save the rule.

How to Create a WooCommerce Category Discount Using Built-in Options?
We have covered how WooCommerce add discount to a category using a plugin. If you are not into using a plugin, you can set up category discounts using core WooCommerce features in two ways.
- Using The Coupon Tool
- Using Custom Codes
Let’s start with the coupon tool.
How to Create WooCommerce Category Discount Using the Coupon Tool?
You can use the built-in coupon tool to generate category-based coupon codes. Customers can avail of the discounts by applying the discount code on the cart page.
Example: 10% Off on the “Hoodies” category using the code: 10OFF.
Here are the steps –
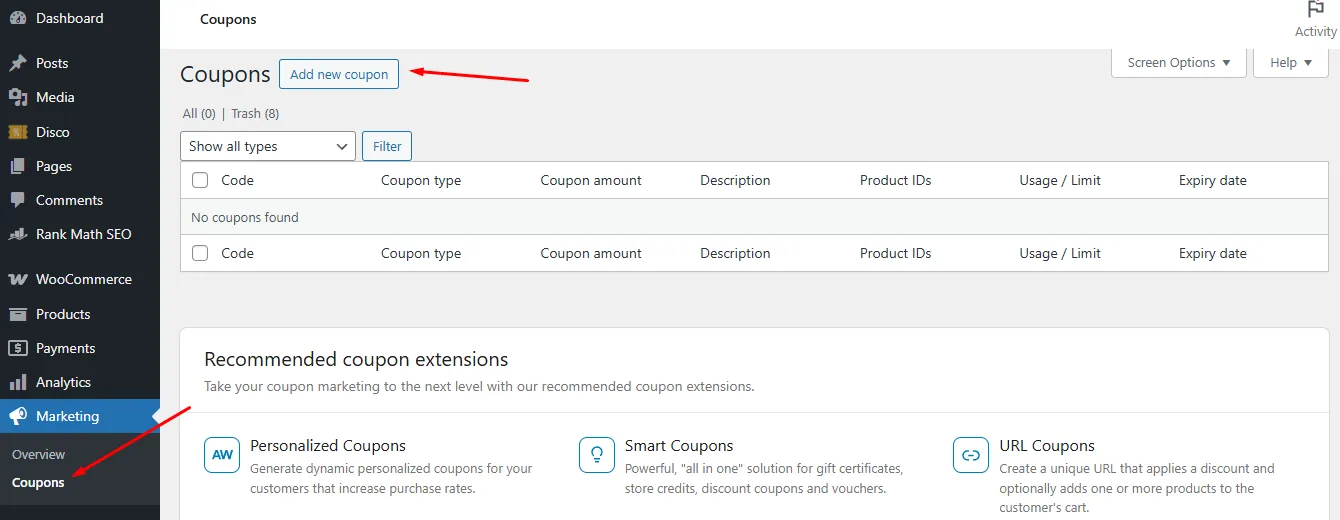
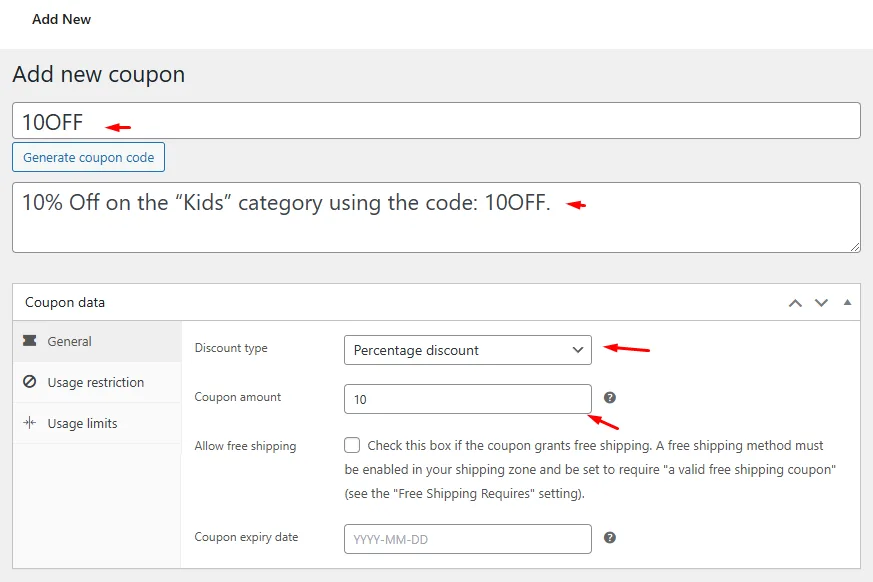
- Go to Marketing >> Coupons and click the Add New Coupon button.

- Set your coupon code at the top and write some description.
- Select the Percentage Discount option from the Discount Type dropdown and input your value.

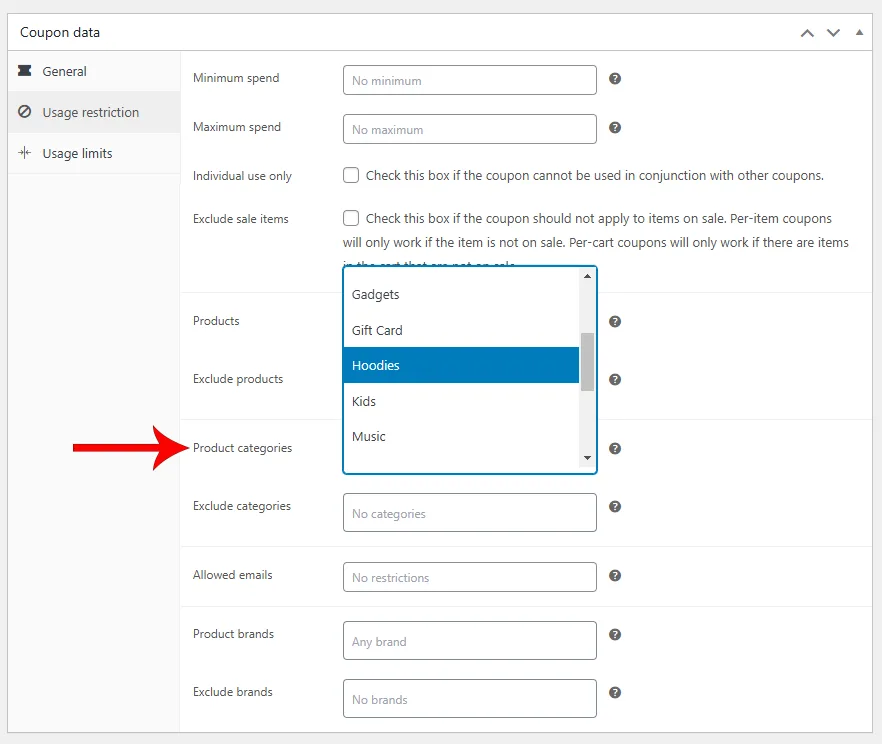
- Next, go to the Usage Restriction tab.
- From the Product Categories field, type and select your target category.

- Publish the coupon.
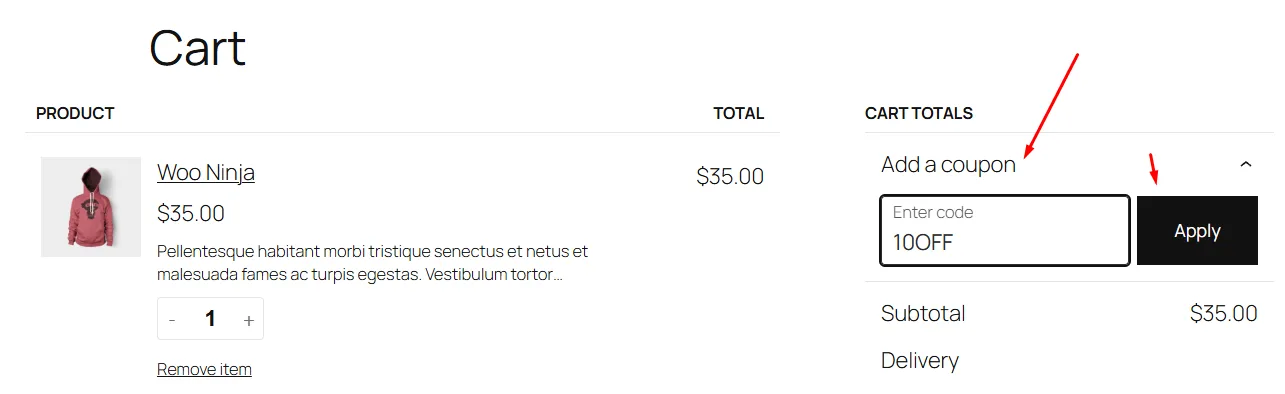
To test this WooCommerce category discount, add some products from the target category to the cart. After that, input your coupon code into the Add A Coupon field.

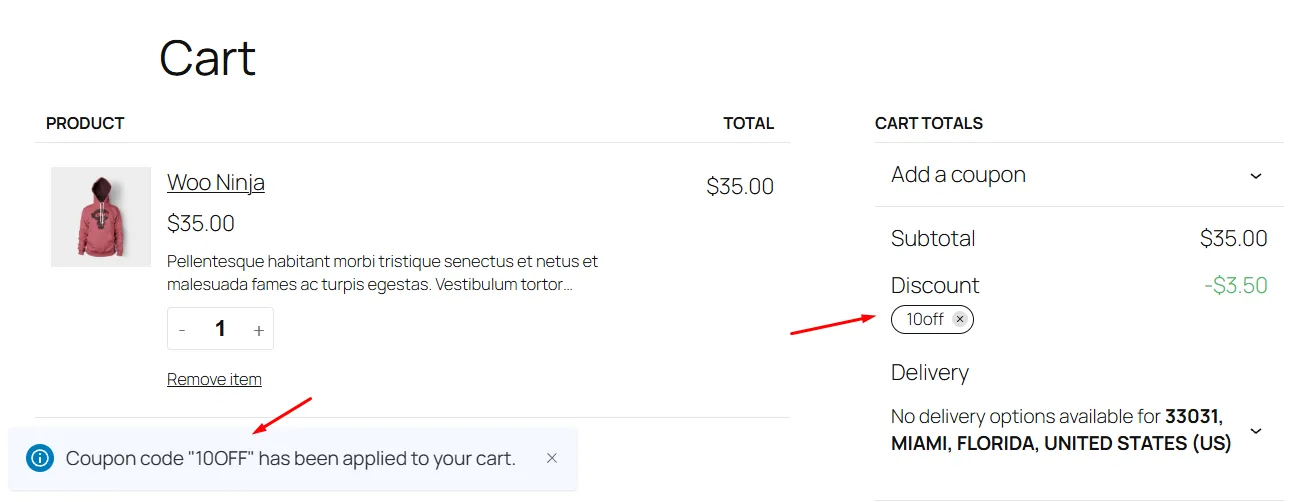
It should apply the discount as soon as you hit the button.

How to Create WooCommerce Category Discount Using Custom Codes?
Here’s how you can create a WooCommerce category discount using custom codes. This example applies a 10% discount to all products in the “Kids” category.
Step 1: Add Code to Functions.php
To apply a category-specific discount, you need to add a custom function to your theme’s functions.php file.
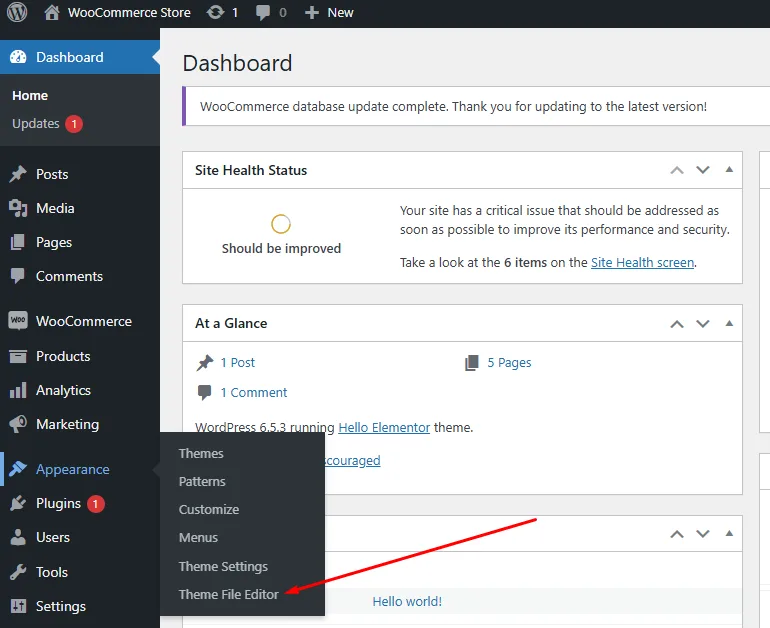
- Go to WordPress Dashboard >> Appearance >> Theme File Editor >> functions.php.

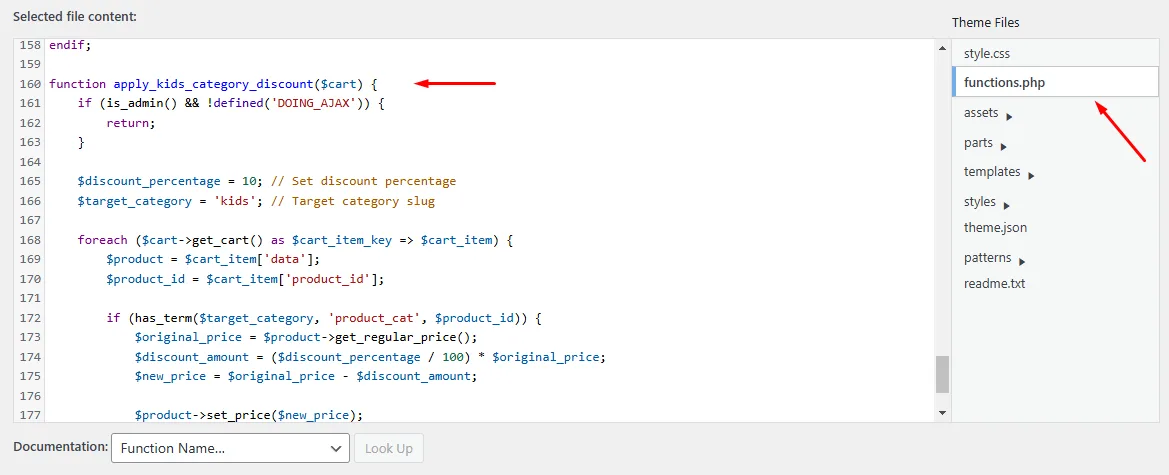
- Add the following code at the end of the file:

function apply_kids_category_discount($cart) {
if (is_admin() && !defined('DOING_AJAX')) {
return;
}
$discount_percentage = 10; // Set discount percentage
$target_category = 'kids'; // Target category slug
foreach ($cart->get_cart() as $cart_item_key => $cart_item) {
$product = $cart_item['data'];
$product_id = $cart_item['product_id'];
if (has_term($target_category, 'product_cat', $product_id)) {
$original_price = $product->get_regular_price();
$discount_amount = ($discount_percentage / 100) * $original_price;
$new_price = $original_price - $discount_amount;
$product->set_price($new_price);
}
}
}
add_action('woocommerce_before_calculate_totals', 'apply_kids_category_discount');Step 2: How This Code Works
- It checks if the product belongs to the Kids category using has_term().
- It applies a 10% discount to all eligible products.
- It adjusts the price before totals are calculated.
Step 3: Test Your Discount
- Go to your store and add a product from the Kids category to the cart.
- The price should automatically be reduced by 10% in the cart.

- If you don’t see the discount, clear your cache and refresh the page.
Customizing the Code
- Change discount percentage: Modify $discount_percentage = 10; to any value.
- Target another category: Replace ‘kids’ with your desired category slug.
- Use Category ID: Instead of using a category slug, you can collect and use a category id. For example: $category_id = 24;
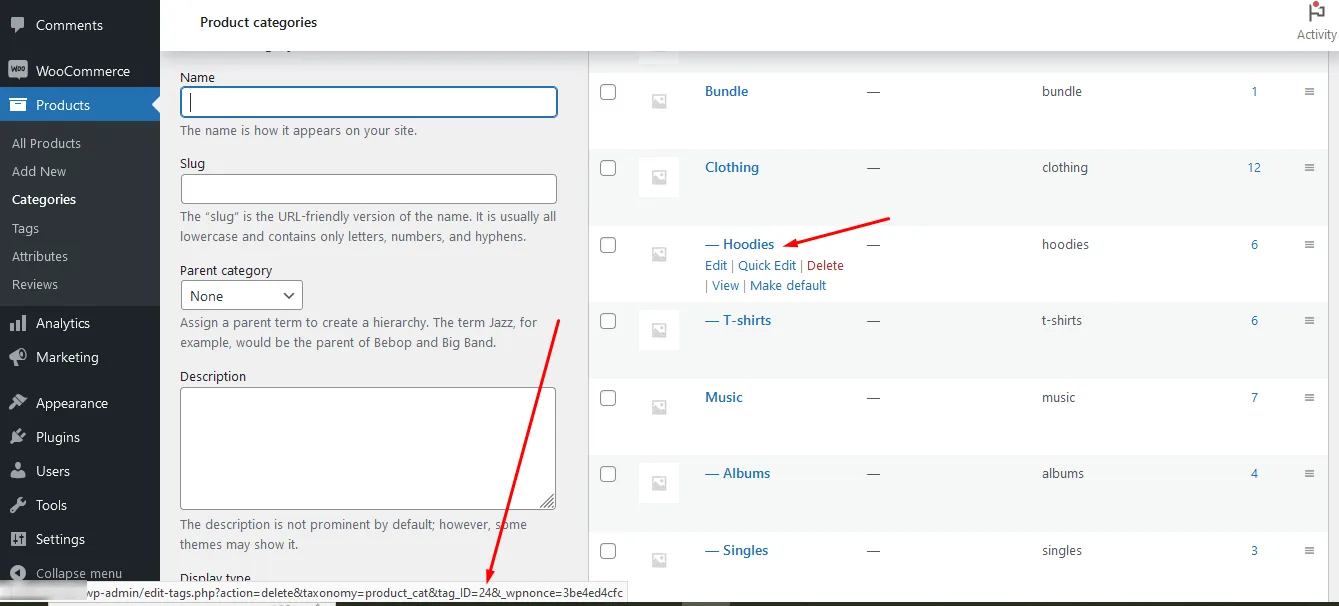
To collect category ID, Go to Products >> Categories and hover your mouse over the category to which you want to apply the discount.

You will notice the browser will display a link at the bottom left, and from there, you can find the category ID.
How to Promote Category Discounts in WooCommerce without a Plugin
You’ve set up a sweet 10% discount on your “Kids” category, but it’s only visible in the cart. Not very effective, right?
Discounts are meant to be seen! Promoting them is key to driving sales.
While plugins can handle this, let’s explore how to showcase your category discounts using custom code. We will display the discount information on the category page and product pages. First, we want to display the category discount besides the category name and product price.
You’ll need to add custom hooks to both the product category archive pages and the single product pages to display a badge or message beside the product price and the category name.
How to Display a Discount Badge on Category Archive Pages beside Product Price
Here’s how to add a WooCommerce display discount badge on category page-
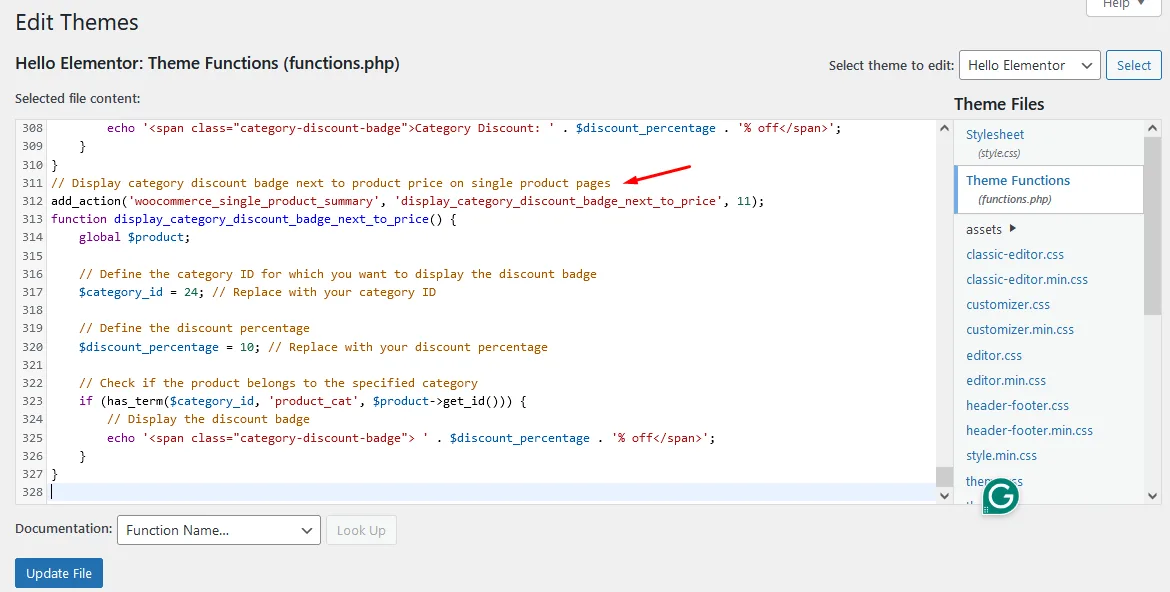
- Add the following code to your functions.php file beneath the previous code we applied:
// Display discount badge beside product price on category archive pages
add_action('woocommerce_after_shop_loop_item_title', 'display_category_discount_badge_archive', 15);
function display_category_discount_badge_archive() {
global $product;
// Define the category ID for which you want to display the discount badge
$category_id = 24; // Replace with your category ID
// Check if the product belongs to the specified category
if (has_term($category_id, 'product_cat', $product->get_id())) {
// Define the discount percentage
$discount_percentage = 10; // Replace with your discount percentage
// Display the discount badge
echo '<span class="category-discount-badge">Category Discount: ' . $discount_percentage . '% off</span>';
}
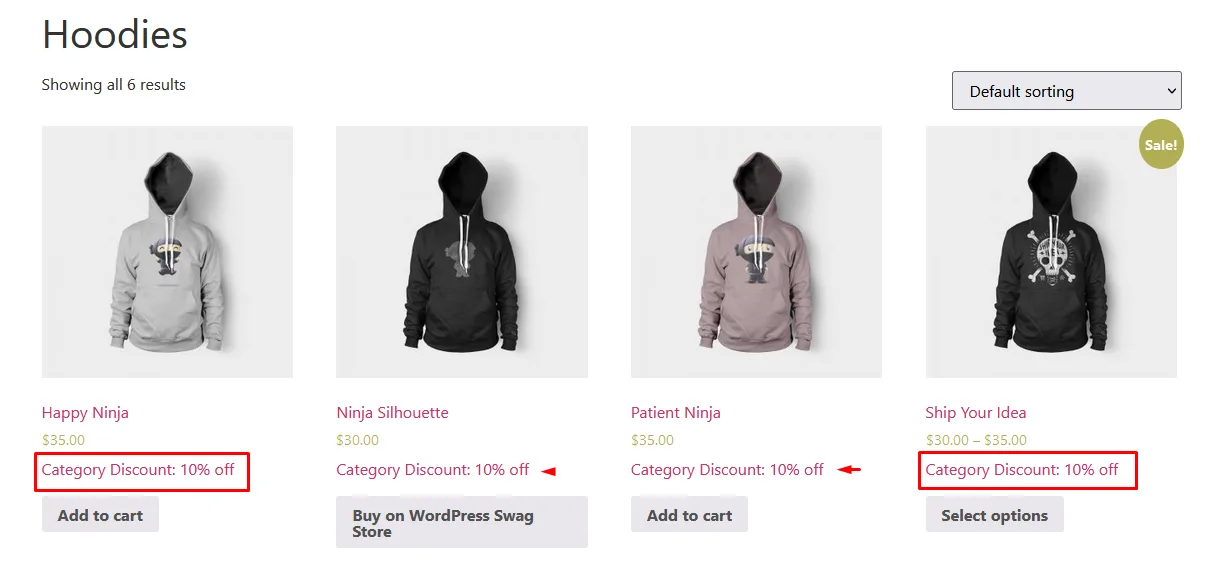
}Here’s what this code will do –

How to Display Discount Info Next to the Price on Single Product Pages
- Paste the following code below the previous codes in funcitons.php.

// Display category discount badge next to product price on single product pages
add_action('woocommerce_single_product_summary', 'display_category_discount_badge_next_to_price', 11);
function display_category_discount_badge_next_to_price() {
global $product;
// Define the category ID for which you want to display the discount badge
$category_id = 24; // Replace with your category ID
// Define the discount percentage
$discount_percentage = 10; // Replace with your discount percentage
// Check if the product belongs to the specified category
if (has_term($category_id, 'product_cat', $product->get_id())) {
// Display the discount badge
echo '<span class="category-discount-badge"> Enjoy a ' . $discount_percentage . '% off</span>';
}
}
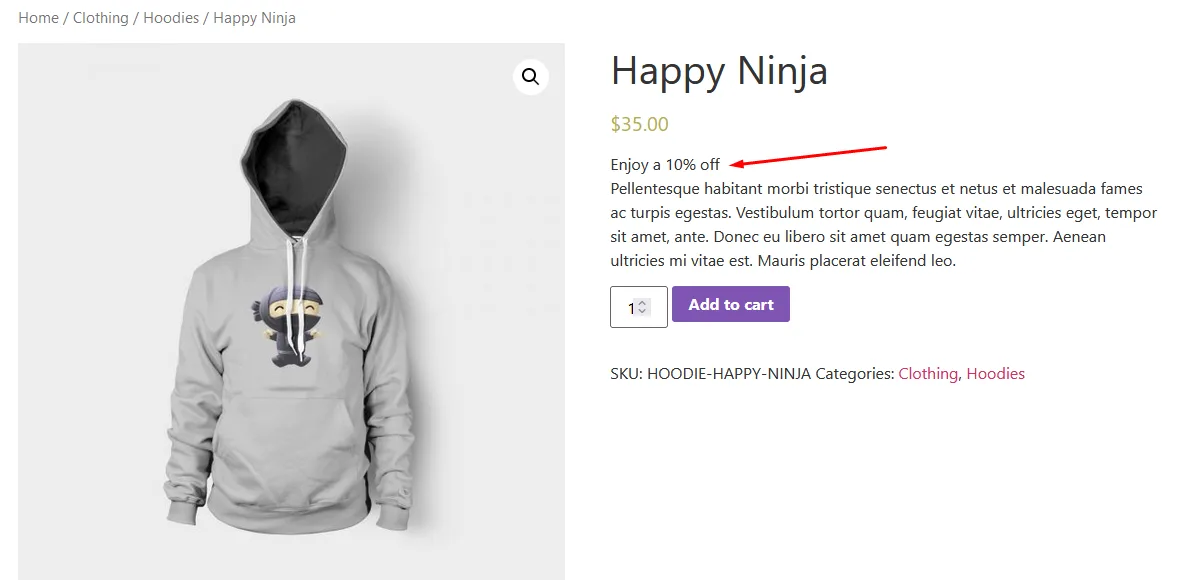
Make sure you replace the category ID with the appropriate one. Here’s how the front end displays the information.

How to Display Discount Message beside Category Name
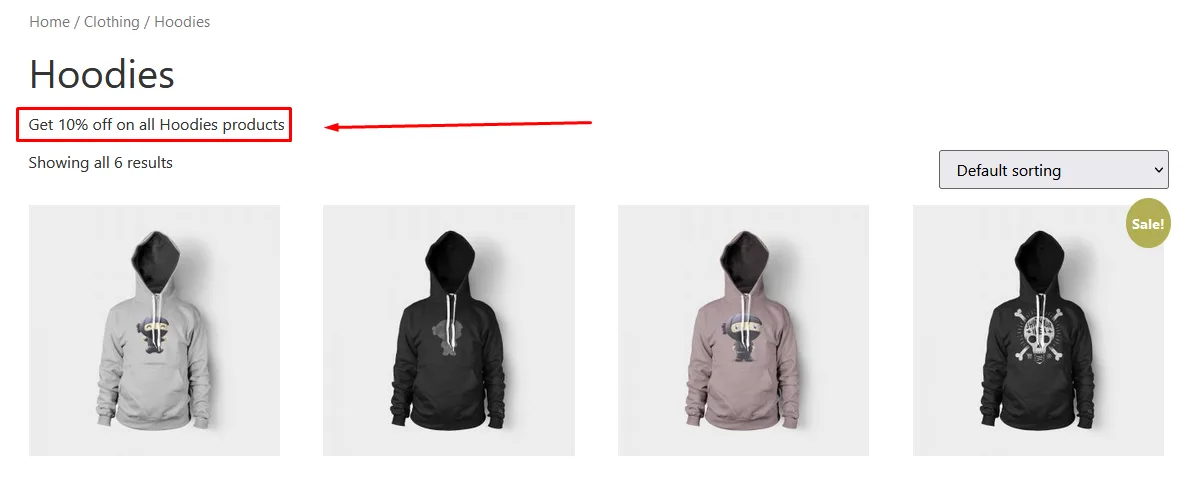
The following code will display a WooCommerce category discount message beside the category heading.
// Display discount message beside category name on category pages
add_action('woocommerce_archive_description', 'display_discount_message_beside_category_name');
function display_discount_message_beside_category_name() {
if (is_product_category()) {
global $wp_query;
// Get the current category object
$category = $wp_query->get_queried_object();
// Define the category ID for which you want to display the discount message
$category_id = 24; // Replace with your category ID
// Define the discount percentage
$discount_percentage = 10; // Replace with your discount percentage
// Check if the current category matches the specified category
if ($category && $category->term_id == $category_id) {
// Display the discount message
echo '<p class="category-discount-message">Get ' . $discount_percentage . '% off on all ' . $category->name . ' products</p>';
}
}
}
CSS Code to Stylize WooCommerce Discount per Category
Additionally, you can add CSS codes to your theme’s style.css file to stylize the message and badges.
For example –
.category-discount-badge {
background-color: #ff0000; /* Red background */
color: #ffffff; /* White text */
padding: 5px 10px; /* Padding */
border-radius: 5px; /* Rounded corners */
display: inline-block; /* Ensure the badge is inline */
margin-top: 5px; /* Add space above the badge */
margin-left: 10px; /* Add space to the left of the badge */
}
.category-discount-message {
font-size: 18px; /* Adjust font size as needed */
color: #ff0000; /* Red text */
margin-left: 10px; /* Add some space to the left of the message */
display: inline-block; /* Ensure the message is inline */
}How to Display Original Price in Strike-Through and Discounted Price Besides That
To display the original price with a strikethrough and the discounted price for products in a specific category, you’ll need to modify the way prices are displayed on both the shop and single product pages. Below is a step-by-step guide to achieve this:
Step 1: Apply the Discount
Remove all the previous codes from this article if you have applied and paste the following.
add_action('woocommerce_before_calculate_totals', 'apply_category_discount');
function apply_category_discount($cart) {
if (is_admin() && !defined('DOING_AJAX')) return;
// Define the category ID for which you want to apply the discount
$category_id = 24; // Replace with your category ID
// Define the discount percentage
$discount_percentage = 10;
// Loop through the cart items
foreach ($cart->get_cart() as $cart_item_key => $cart_item) {
$product = $cart_item['data'];
$categories = wp_get_post_terms($product->get_id(), 'product_cat', array('fields' => 'ids'));
// Check if the product is in the specified category
if (in_array($category_id, $categories)) {
// Calculate the discount amount based on the regular price
$original_price = $product->get_regular_price();
if (is_numeric($original_price)) {
$discount = ($original_price * $discount_percentage) / 100;
$new_price = $original_price - $discount;
// Apply the discount only if it's higher than the sale price
if ($product->is_on_sale()) {
$sale_price = $product->get_sale_price();
if ($new_price < $sale_price) {
$product->set_price($new_price);
} else {
$product->set_price($sale_price);
}
} else {
$product->set_price($new_price);
}
}
}
}
}Step 2: Display the Original and Discounted Price
- Paste the following code beneath the above code.
add_filter('woocommerce_get_price_html', 'custom_price_html', 100, 2);
function custom_price_html($price, $product) {
// Define the category ID for which you want to apply the discount
$category_id = 24; // Replace with your category ID
// Define the discount percentage
$discount_percentage = 10;
// Check if the product is in the specified category
if (has_term($category_id, 'product_cat', $product->get_id())) {
$regular_price = $product->get_regular_price();
if (is_numeric($regular_price)) {
$discount = ($regular_price * $discount_percentage) / 100;
$discounted_price = $regular_price - $discount;
if ($product->is_on_sale()) {
$sale_price = $product->get_sale_price();
$display_price = min($sale_price, $discounted_price);
} else {
$display_price = $discounted_price;
}
// Display original and discounted prices
$price = '<del>' . wc_price($regular_price) . '</del> <ins>' . wc_price($display_price) . '</ins>';
}
}
return $price;
}
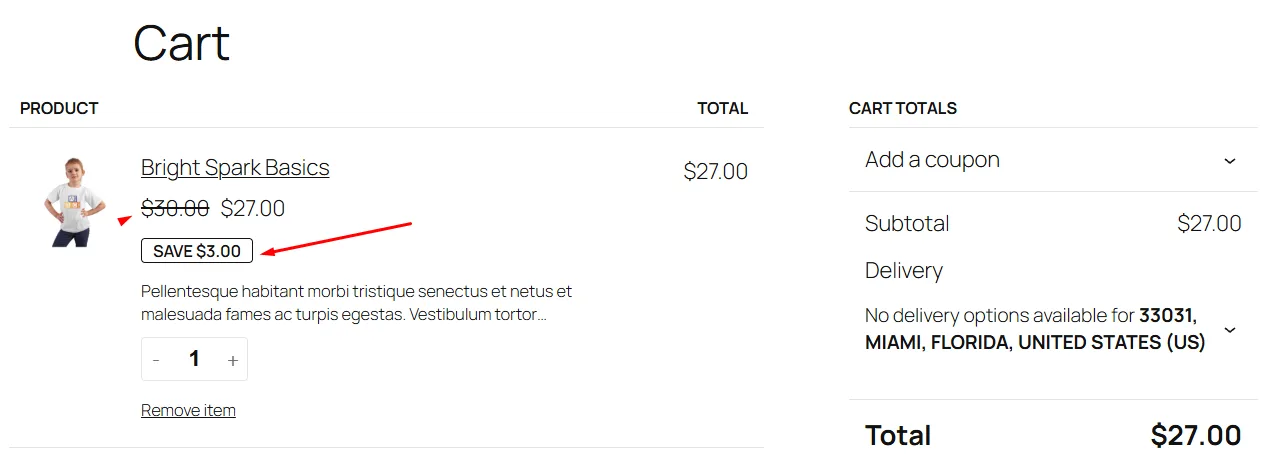
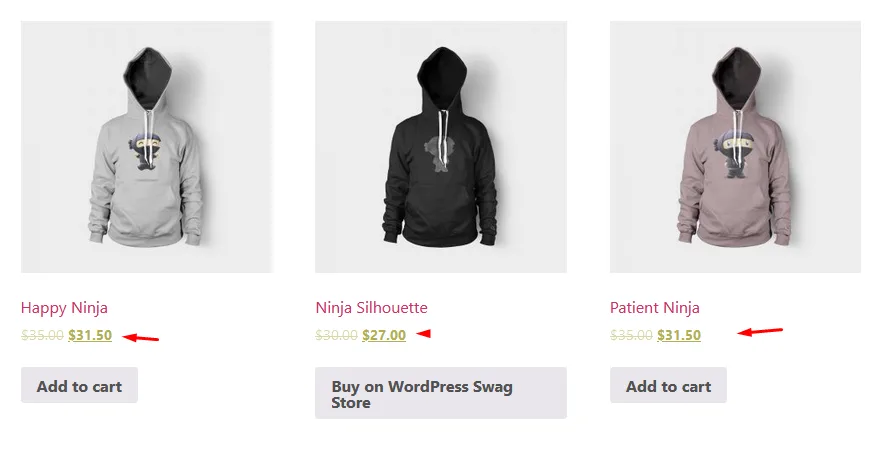
This will display prices like this –

Step 3: CSS Styling
To ensure the prices are styled correctly, add the following CSS to your theme’s stylesheet (style.css):
/* Style for the original price with strikethrough */
.woocommerce div.product p.price del,
.woocommerce div.product span.price del {
color: #777;
text-decoration: line-through;
margin-right: 5px;
}
/* Style for the discounted price */
.woocommerce div.product p.price ins,
.woocommerce div.product span.price ins {
color: #FF0000; /* Red color for the discounted price */
font-weight: bold;
}How to Display a Discount Banner on Category & Product Pages

Banners and pop-ups are the most effective on-site marketing elements for displaying any sort of discount. Let’s check out how you can add a banner image to your category and product pages.
Step 1: Display a Discount Banner Image on the Category Page
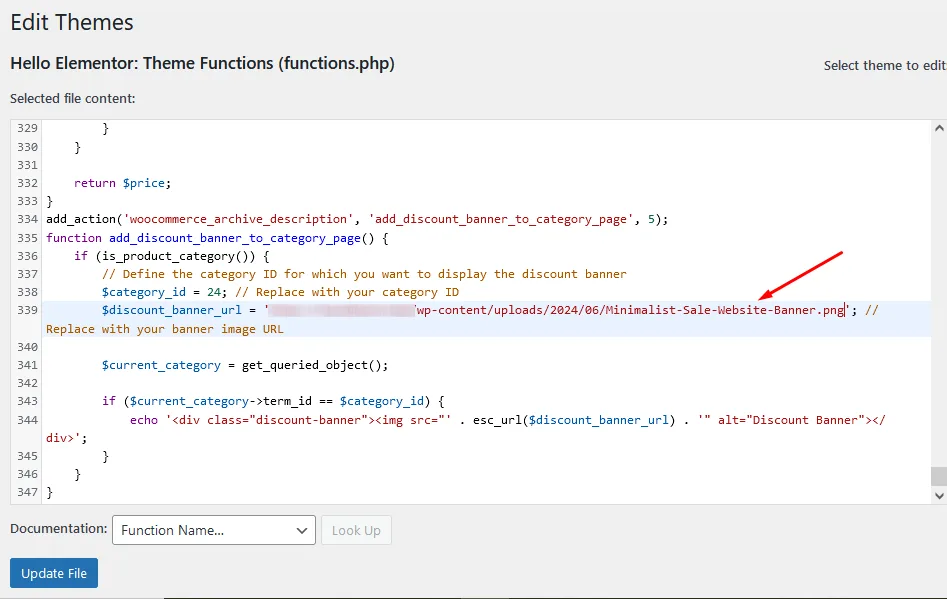
- Add the following code to functions.php –
add_action('woocommerce_archive_description', 'add_discount_banner_to_category_page', 5);
function add_discount_banner_to_category_page() {
if (is_product_category()) {
// Define the category ID for which you want to display the discount banner
$category_id = 24; // Replace with your category ID
$discount_banner_url = 'https://example.com/path/to/your/discount-banner.jpg'; // Replace with your banner image URL
$current_category = get_queried_object();
if ($current_category->term_id == $category_id) {
echo '<div class="discount-banner"><img src="' . esc_url($discount_banner_url) . '" alt="Discount Banner"></div>';
}
}
}- Make sure you replace the image URL with an appropriate one.

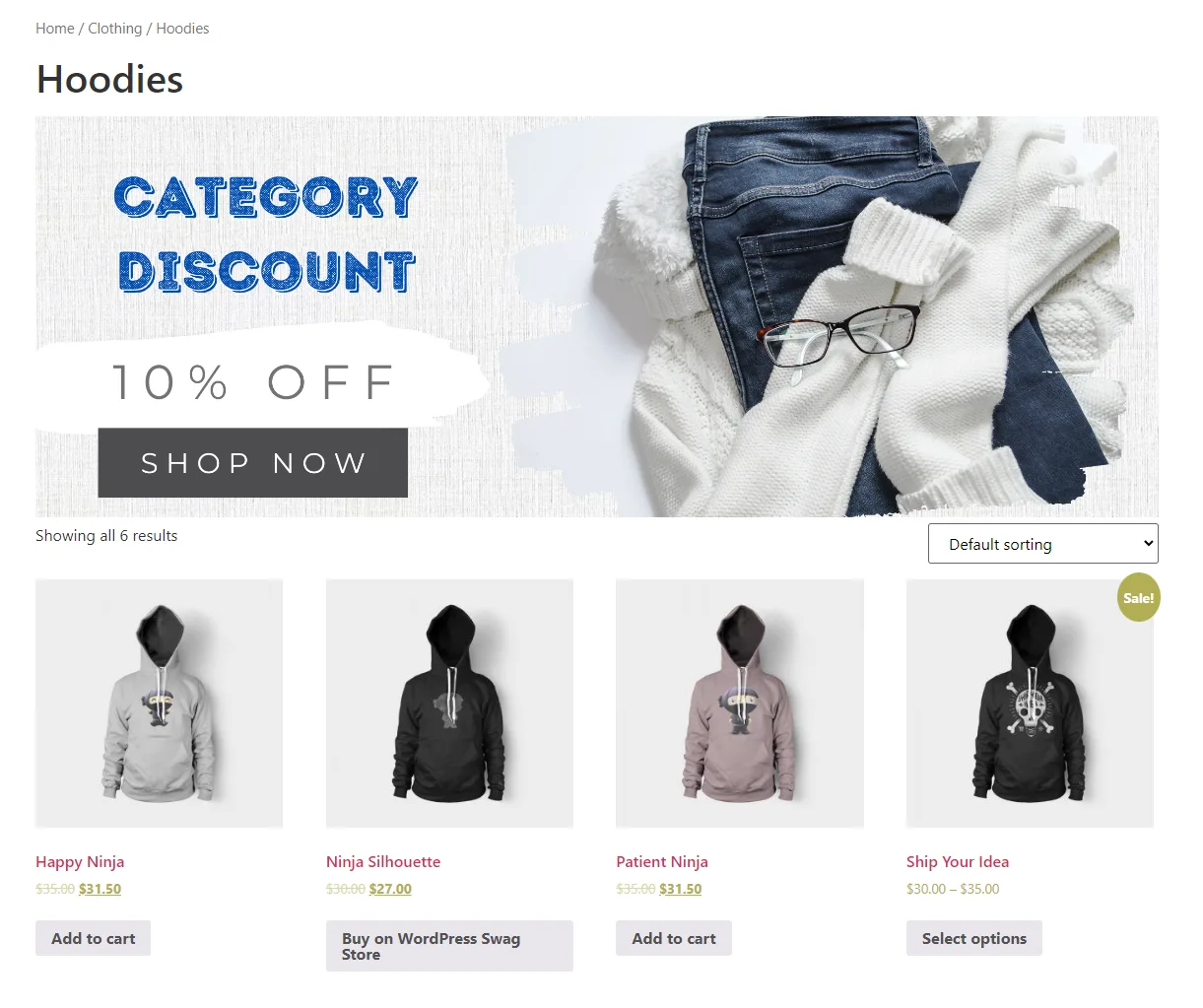
Here’s how the Category page displays the banner.

Way more attractive, right?
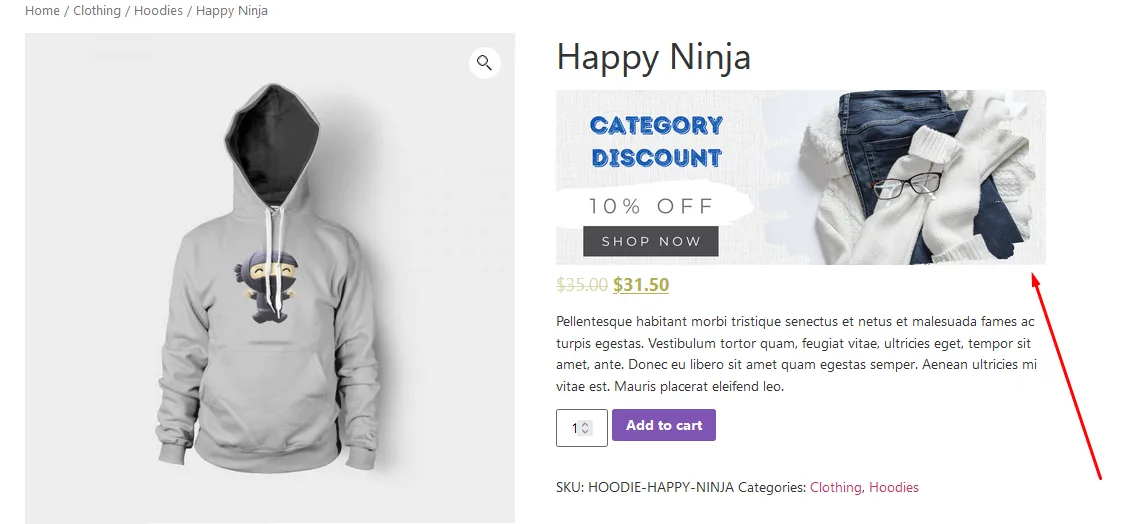
Step 2: Display a Discount Banner Image on Single Product Pages
Similarly, add these codes to funcitons.php to display category discount banners on product pages.
add_action('woocommerce_single_product_summary', 'add_discount_banner_to_product_page', 5);
function add_discount_banner_to_product_page() {
// Define the category ID for which you want to display the discount banner
$category_id = 24; // Replace with your category ID
$discount_banner_url = 'https://example.com/path/to/your/discount-banner.jpg'; // Replace with your banner image URL
global $post;
$terms = wp_get_post_terms($post->ID, 'product_cat');
$categories = wp_list_pluck($terms, 'term_id');
if (in_array($category_id, $categories)) {
echo '<div class="discount-banner"><img src="' . esc_url($discount_banner_url) . '" alt="Discount Banner"></div>';
}
}Again, replace the image URL. Here’s how it looks on the front end.

Wrap up
Incorporating category discounts into your WooCommerce marketing strategy offers a multitude of benefits. Hope this article will guide you in successfully creating a WooCommerce category discount using any of the options we mentioned above.