Did you know that 90% of customers use coupons when shopping online? Or that 62% of U.S. shoppers actively search for promo codes before hitting ‘checkout’?
It’s clear: discounts aren’t just a nice-to-have; they’re a powerful tool for driving sales. They’re like digital high-fives that can seriously crank up your sales.
But how do you add a discount code in WooCommerce?
To add a discount code in WooCommerce, navigate to ‘Marketing‘ then ‘Coupons‘ in your WordPress dashboard. Create a new coupon, define the code, select the discount type (percentage or fixed), configure usage restrictions, and publish.
This guide will walk you through setting up those basic discounts step-by-step, and then we’ll dive into how to really make them sing with advanced strategies using a plugin. We’ll show you how to go from ‘meh’ discounts to ‘wow, that’s clever!’ ones.
Let’s get started.
How to Add a Discount Code in WooCommerce?
Alright, let’s get down to business. In the following paragraphs, we will walk you through the steps to WooCommerce coupon code setup.
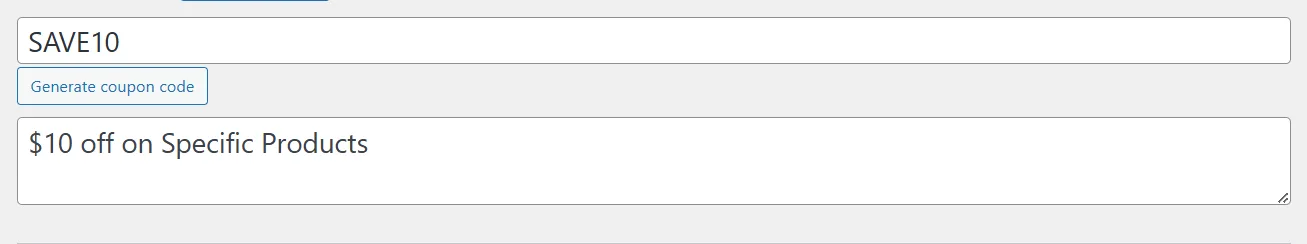
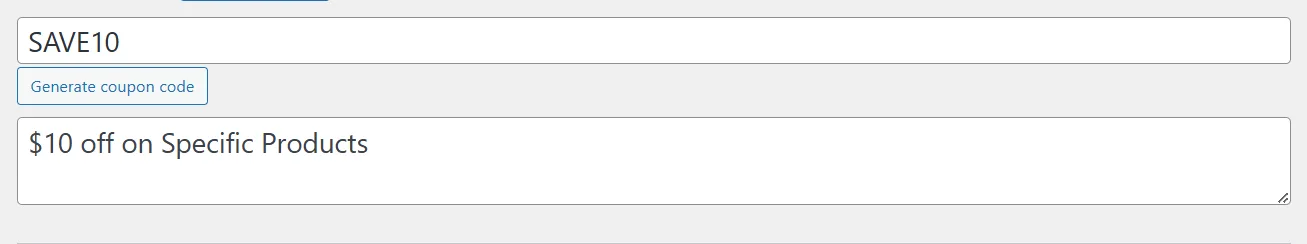
Example Coupon: “$10 off on Specific Products”
Before you can create any coupons, you need to make sure they’re enabled.
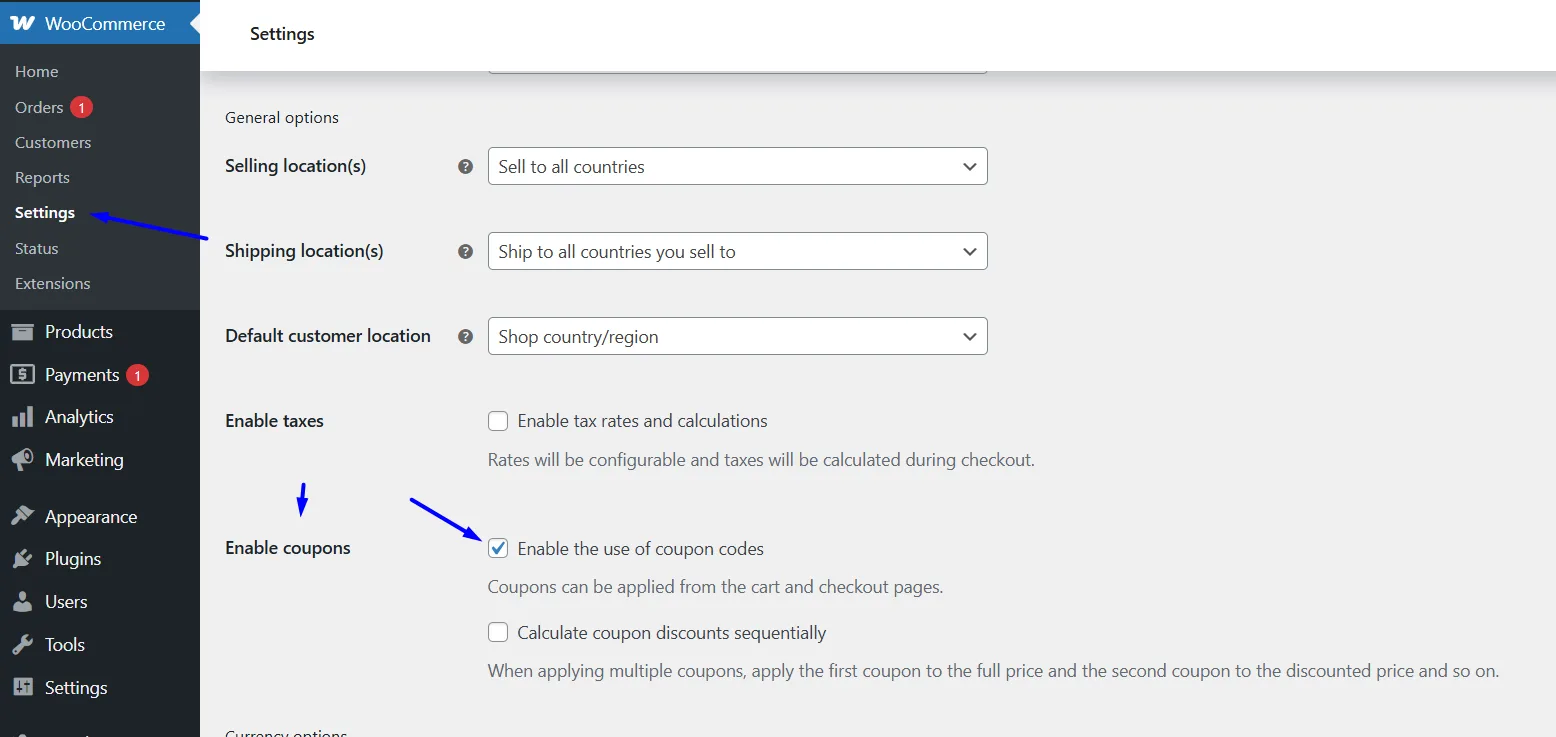
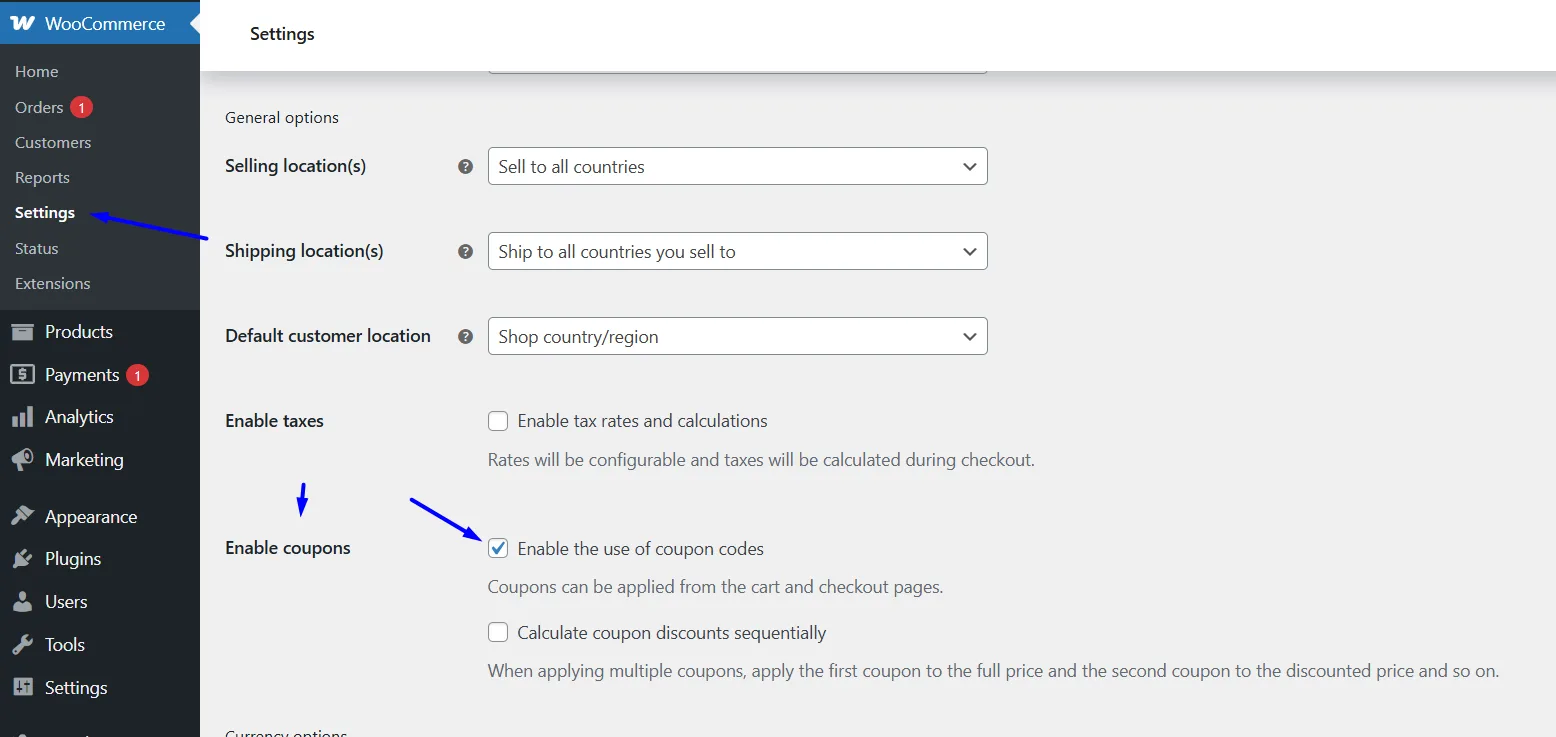
- Go to WooCommerce >> Settings >> General.
- Scroll down to the ‘Enable coupons’ section and check the box that says ‘Enable the use of coupon codes.’

- Next, click ‘Save changes’ at the bottom of the page.
This activates the coupon functionality in your store.
Step 1: Accessing the Coupons Section
Now that coupons are enabled, log into your WordPress dashboard.
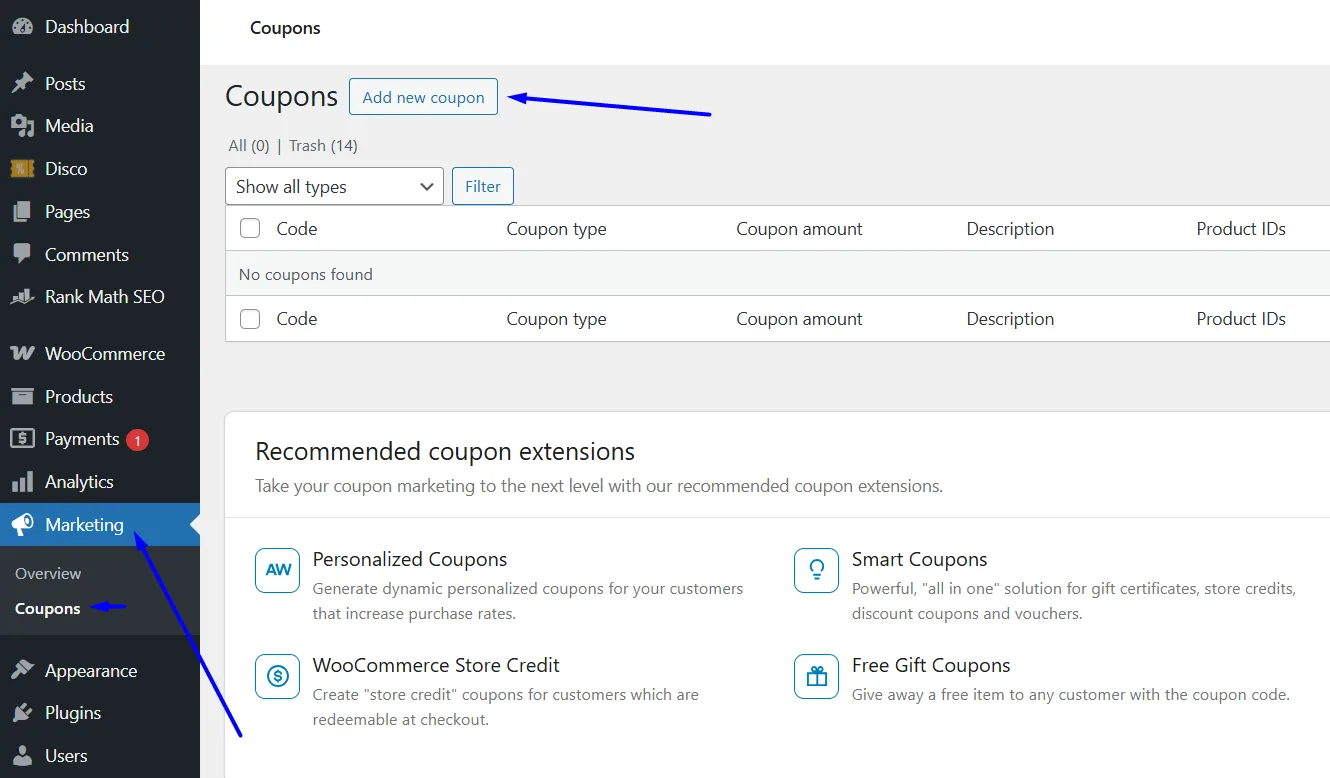
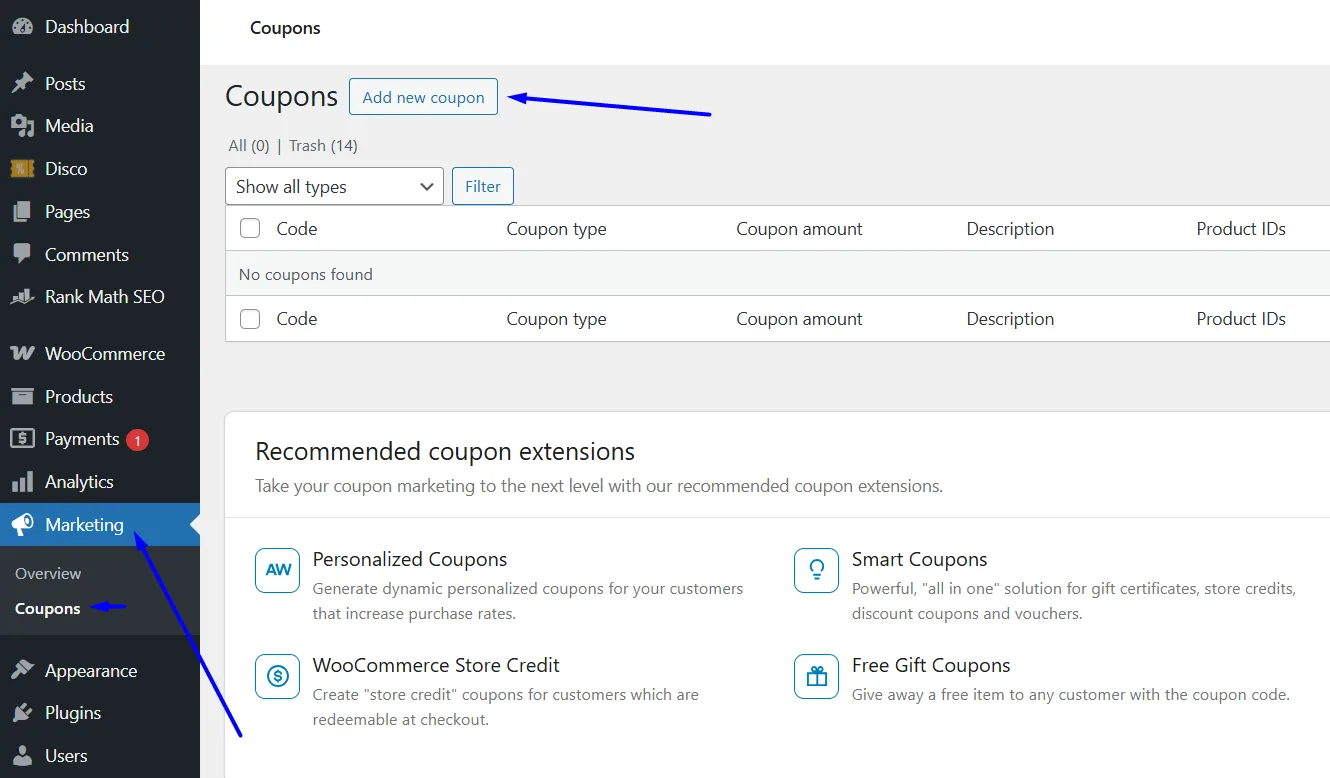
- On the left-hand menu, you’ll see ‘Marketing.’
- Hover over it, and you’ll find ‘Coupons‘ – click it!

This is your coupon command center.
Step 2: Creating a New Coupon
- Now, click the ‘Add coupon’ button.
You’ll be prompted to enter a ‘Coupon code.’ This is what your customers will type in at checkout. You can create your own code (like ‘SAVE10’) or use the WooCommerce coupon code generator button for a random one.

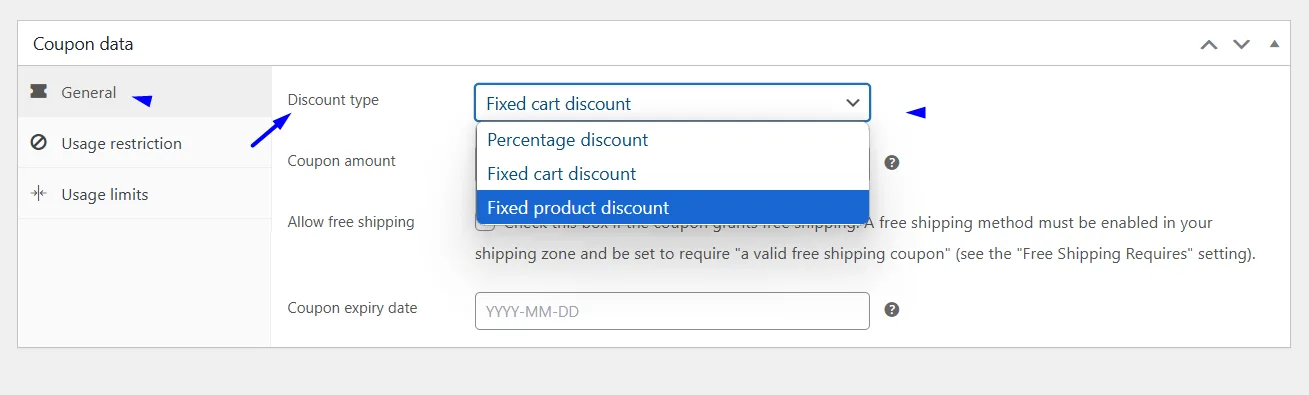
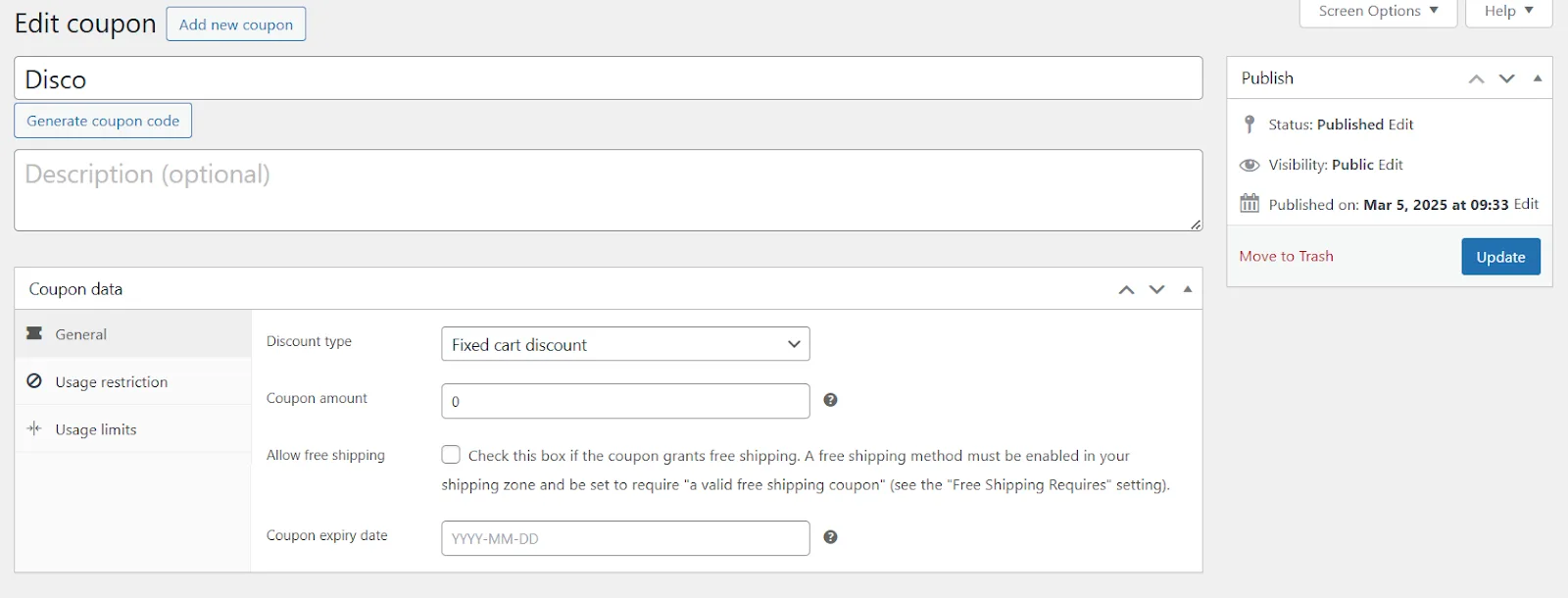
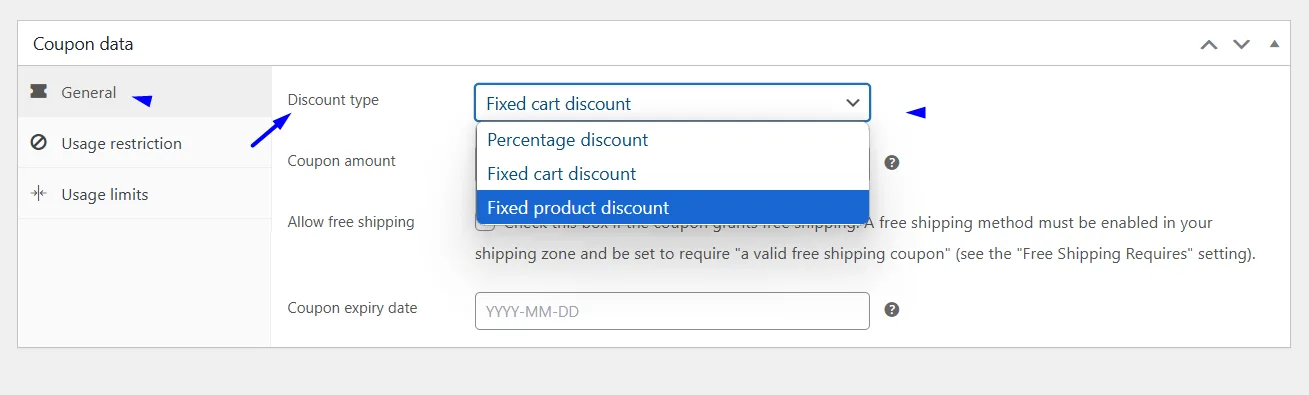
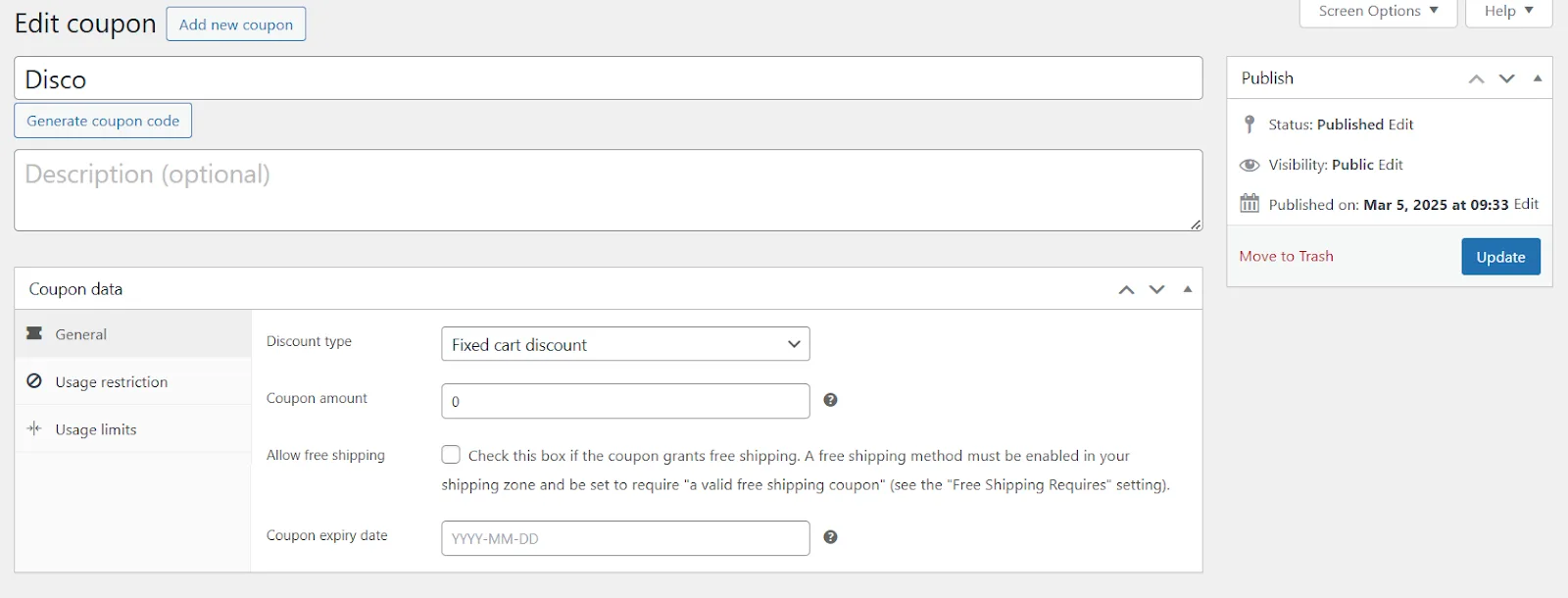
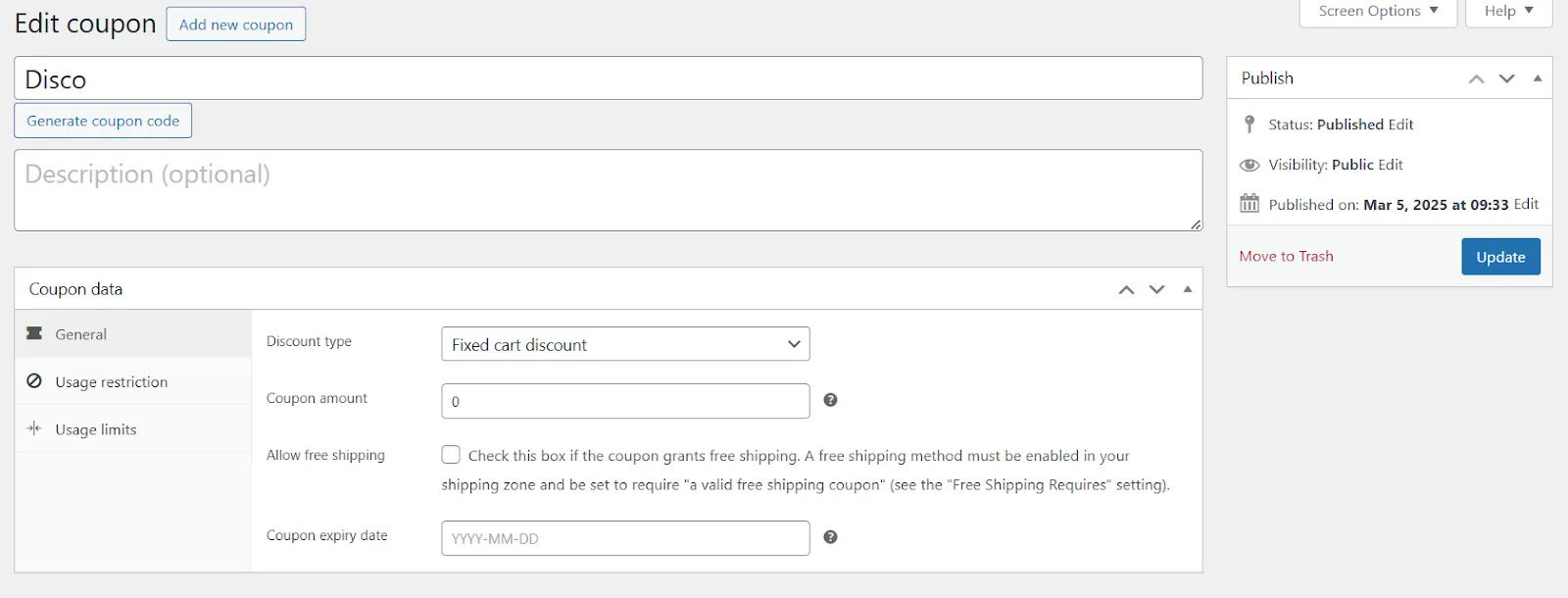
Next, you’ll see ‘Discount type‘ under the General tab. Here, you can choose:

- Percentage discount: A percentage off the total cart.
- Fixed cart discount: A fixed amount off the total cart.
- Fixed product discount: A fixed amount off specific products.
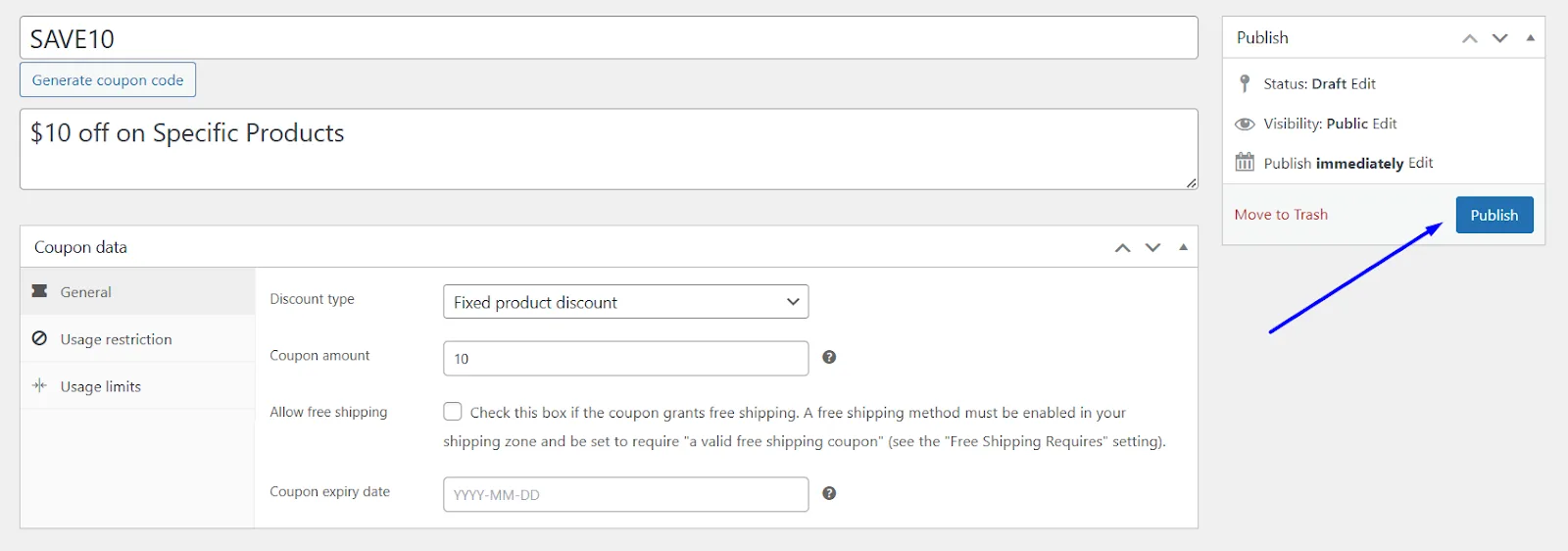
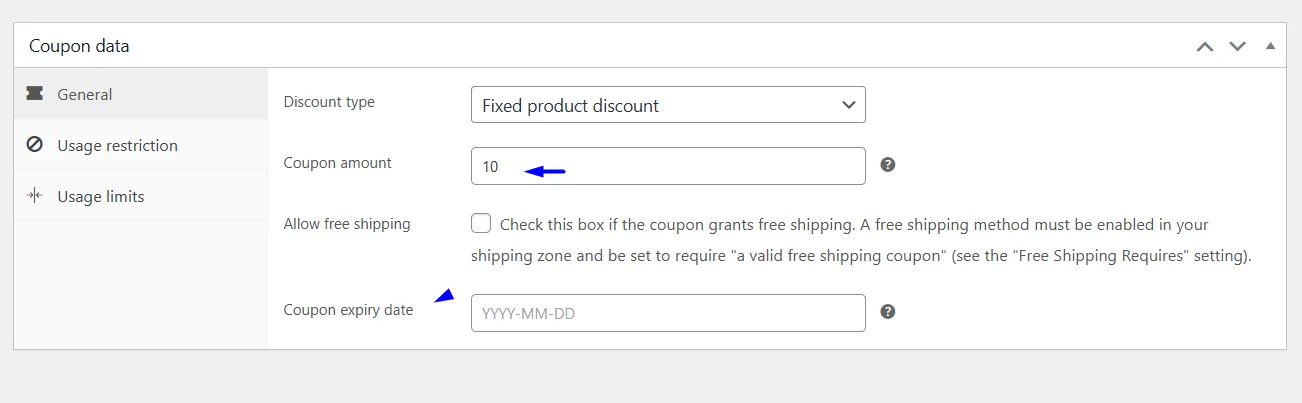
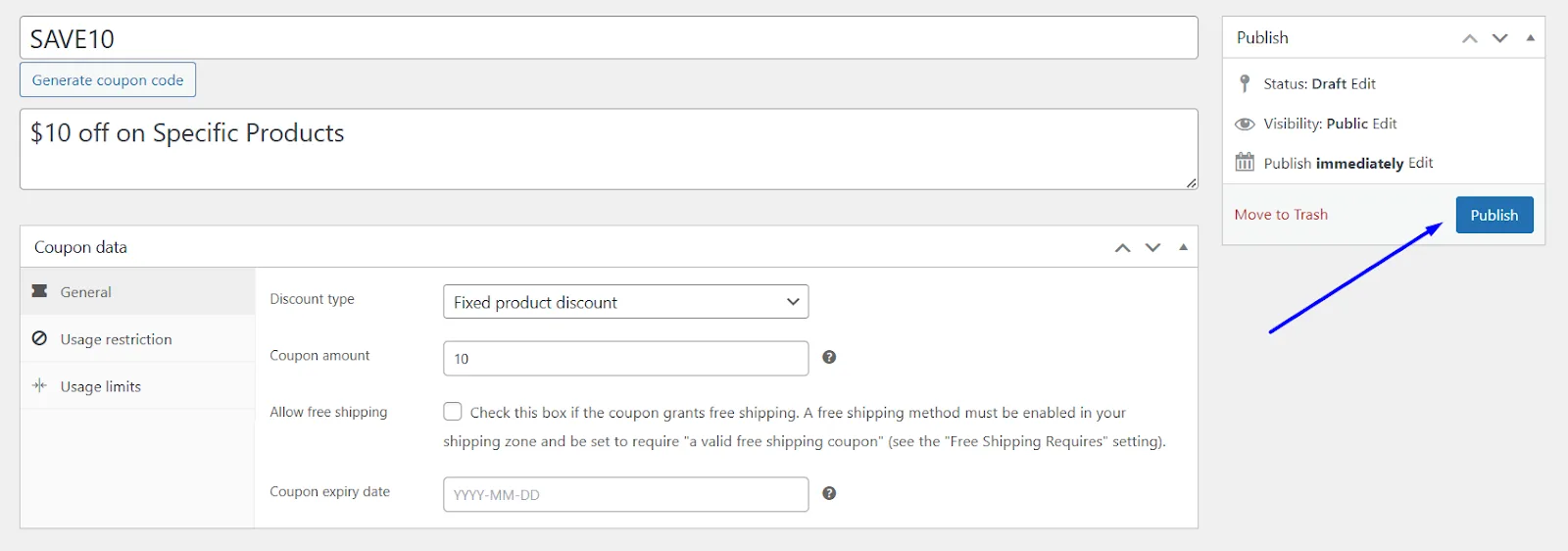
For our example code, select the Fixed Product Discount option.
Step 3: Configuring General Settings
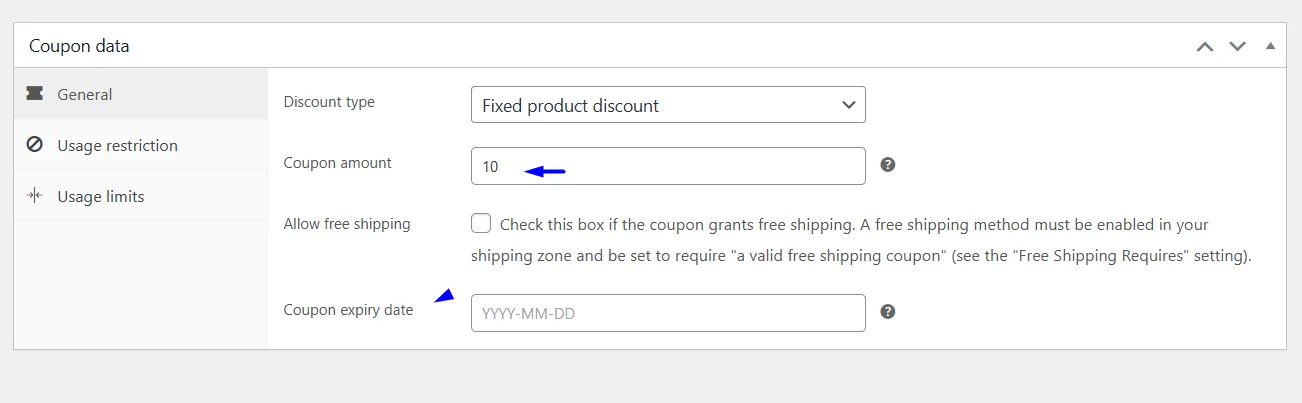
Under ‘Coupon amount,’ enter the discount value. For example, ’10’ for a $10 fixed discount.

You can also set a WooCommerce coupon expiration date to make your coupon time-limited.
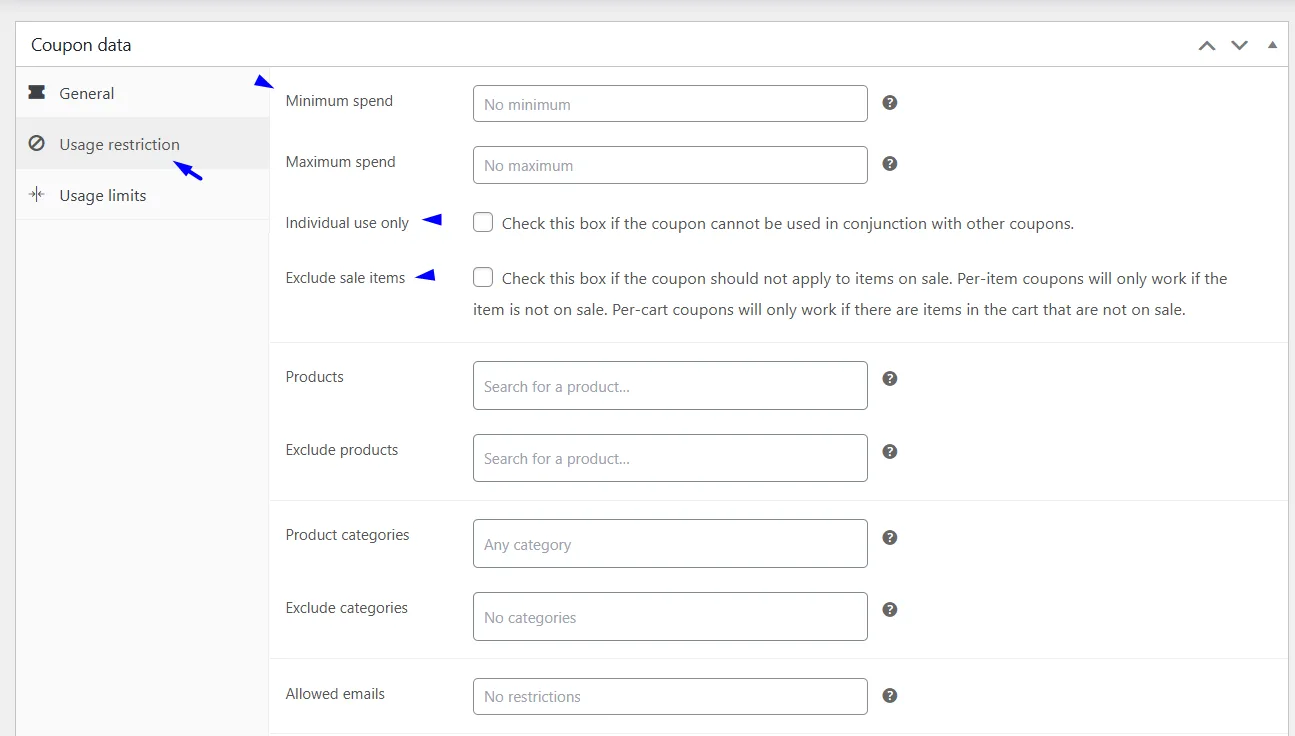
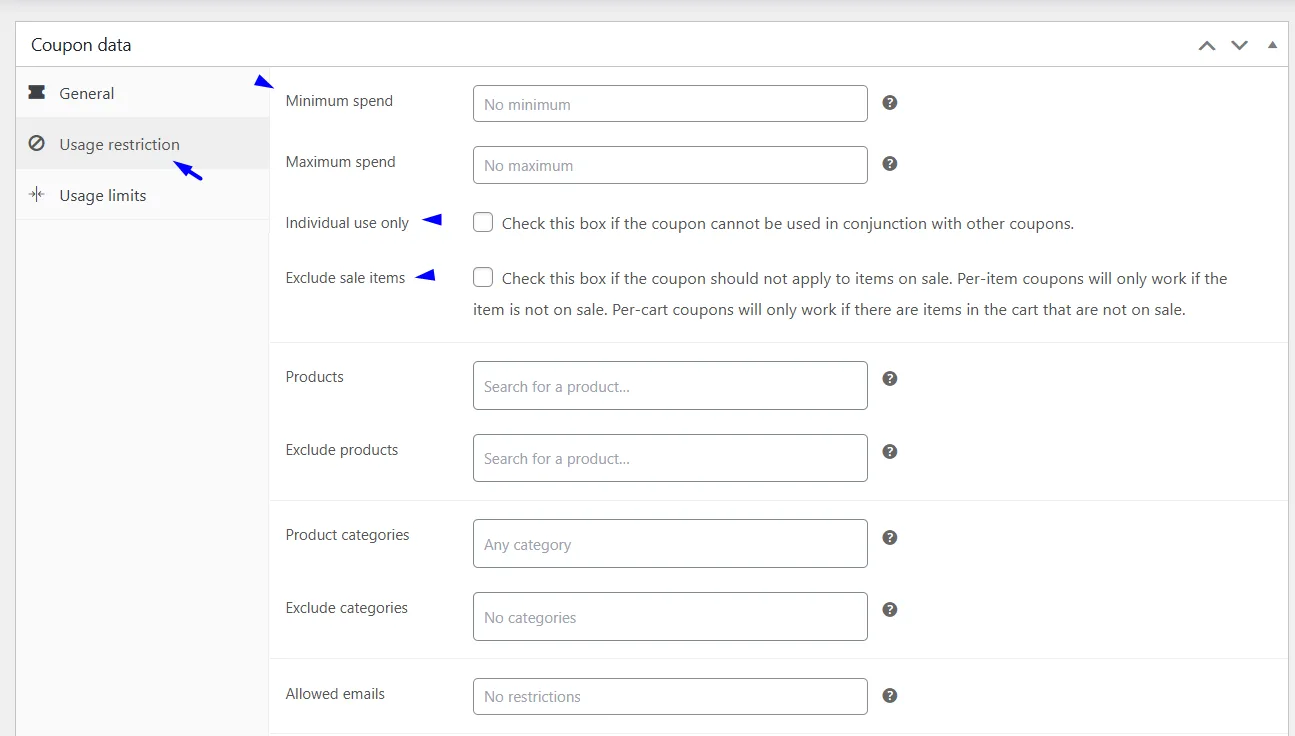
Under ‘Usage restriction’, you can set a minimum spend or maximum spend, and also if the coupon can be used with individual use or not.

Step 4: Product Restrictions
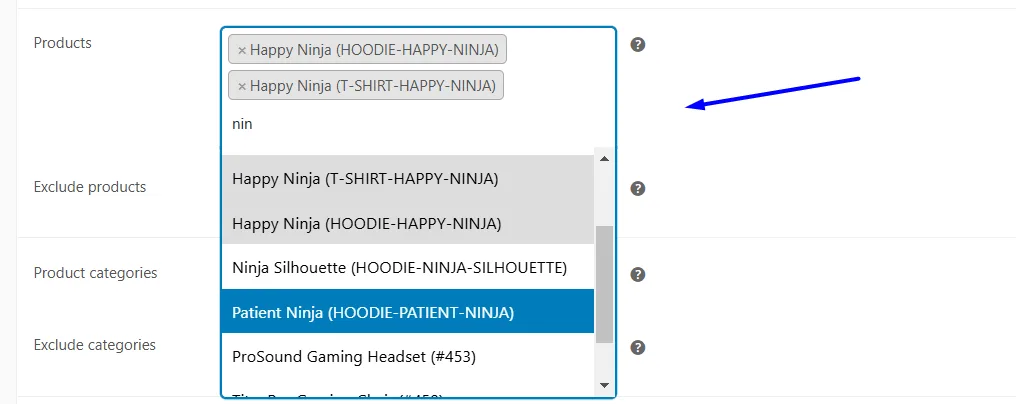
Go to the’ Usage restriction’ tab to apply the discount only to specific products or categories. You can select specific products or product categories to include or exclude from the discount.
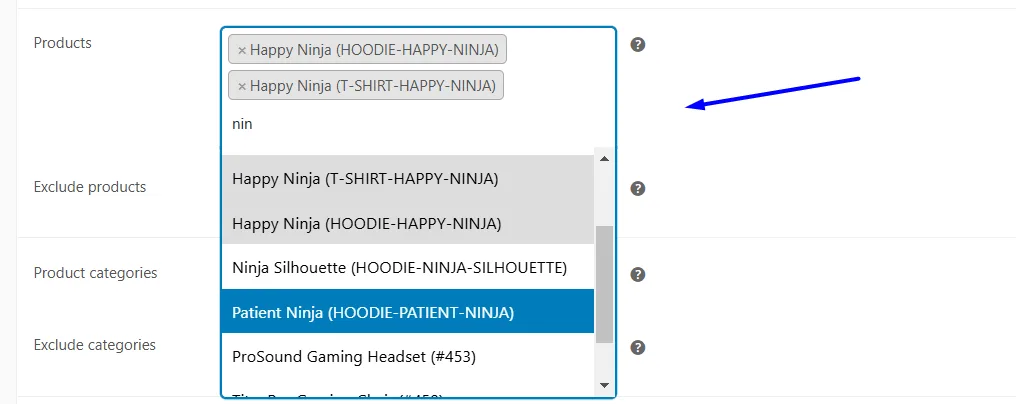
- We are creating a WooCommerce coupon code for specific products. Therefore, search and select your products.

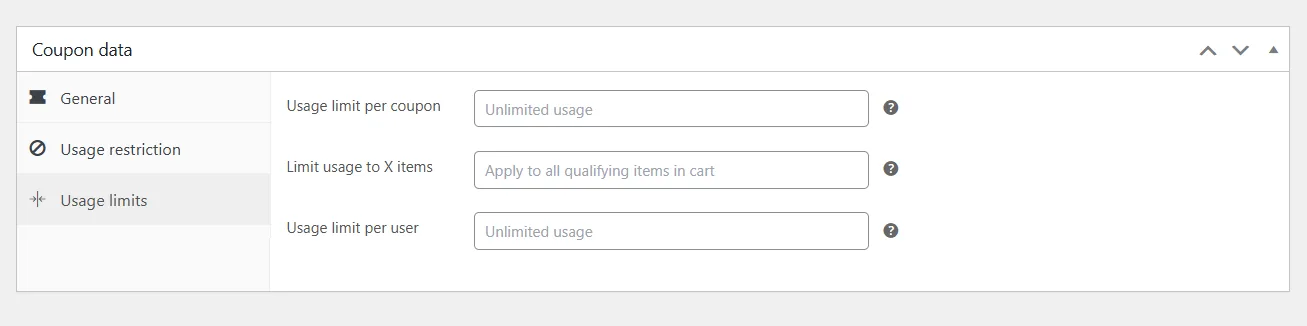
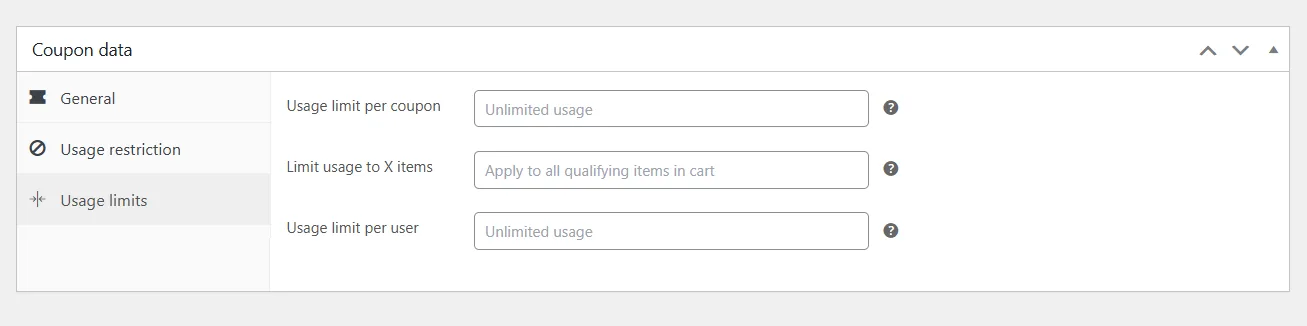
Step 5: Usage Limits (Optional)
Scroll down to ‘Usage limits.’ Here, you can set the following WooCommerce coupon usage limits:

- Usage limit per coupon: The total number of times the coupon can be used.
- Usage limit per user: The number of times a single customer can use the coupon.
- Limit usage to X items: This allows you to restrict the coupon to a specific number of items in the cart. For example, if you set it to ‘3’, the coupon will only apply if the customer has 3 or fewer items in their cart.
Step 6: Publishing and Testing the Coupon
Once you’ve configured all the settings, simply click the ‘Publish‘ button. Your coupon is now live and ready to use!

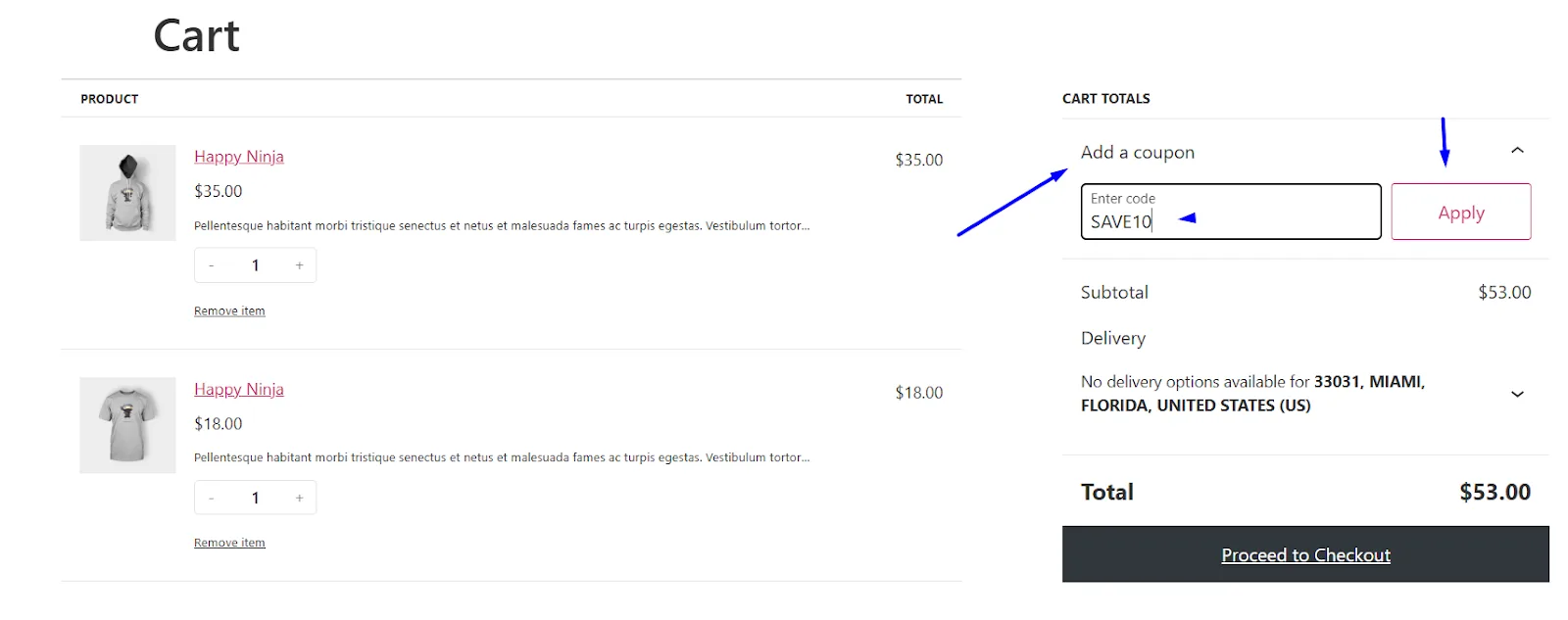
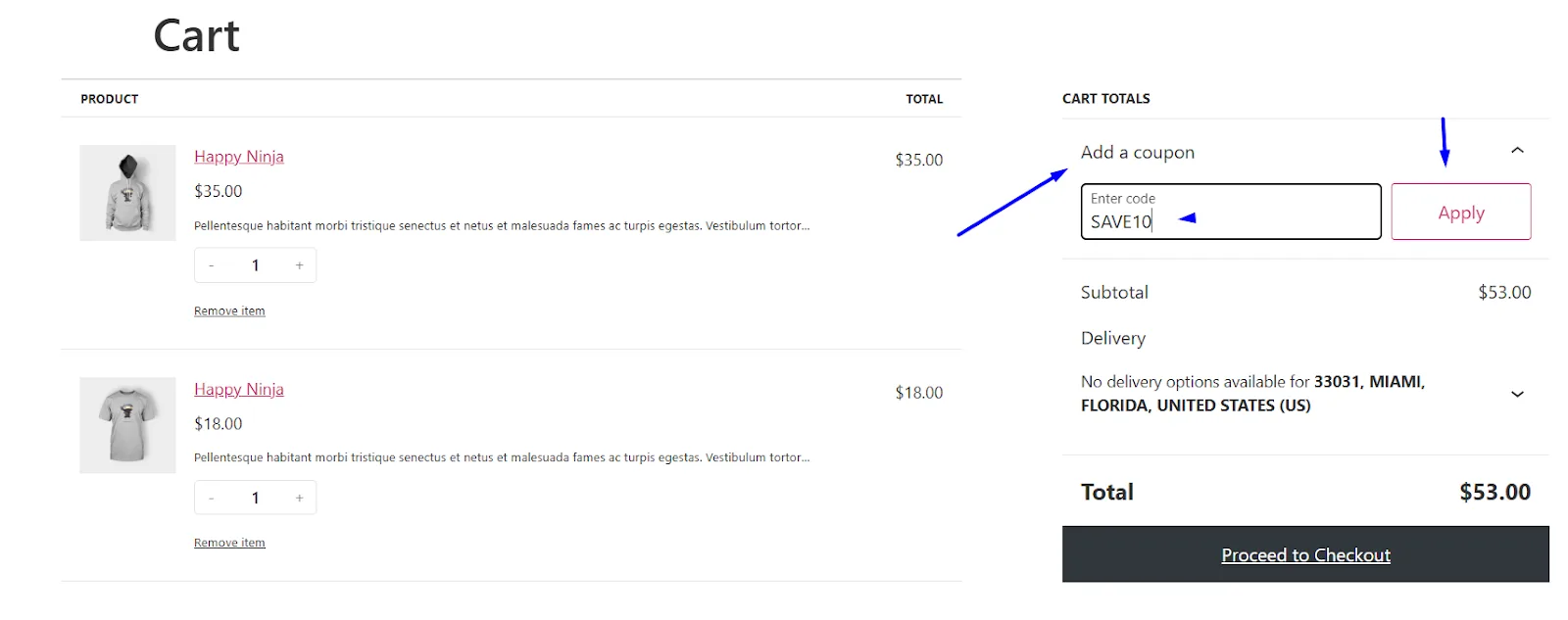
To test the fixed product discount WooCommerce coupon, add one or more of the target products to the cart and click the Add A Coupon section.

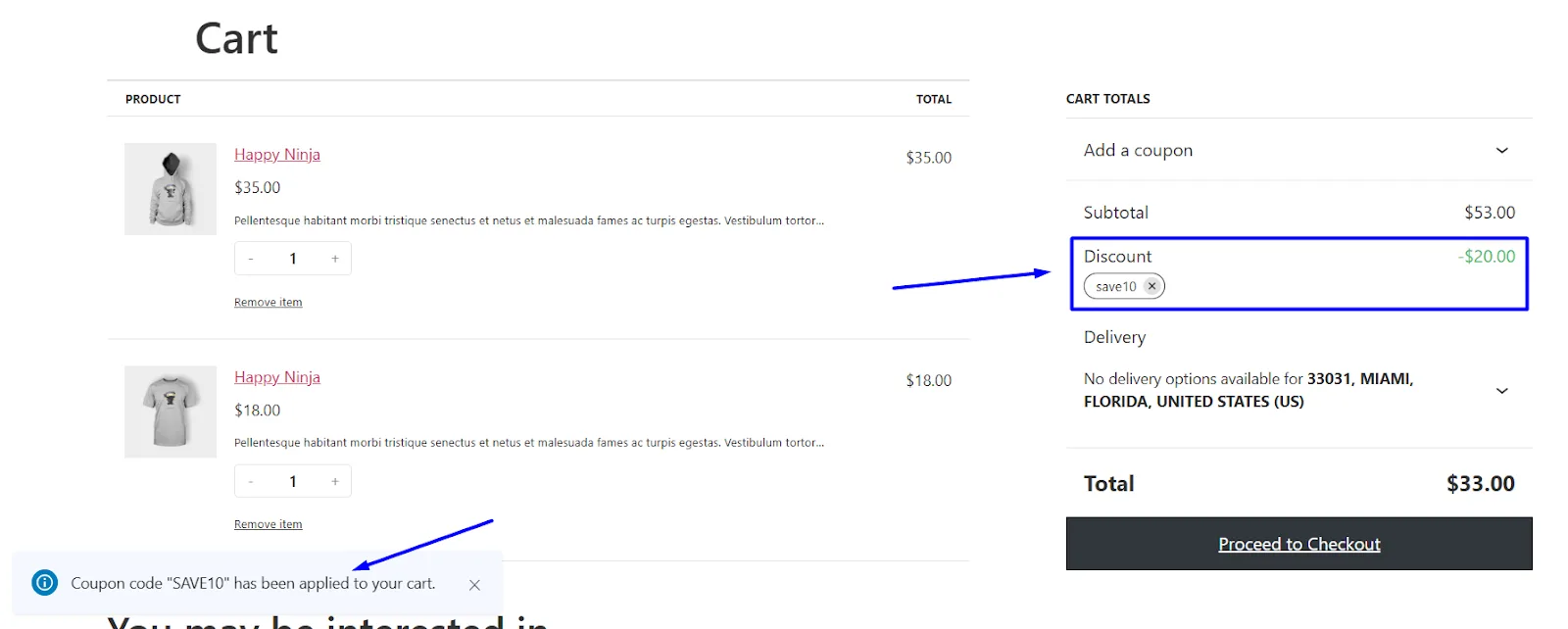
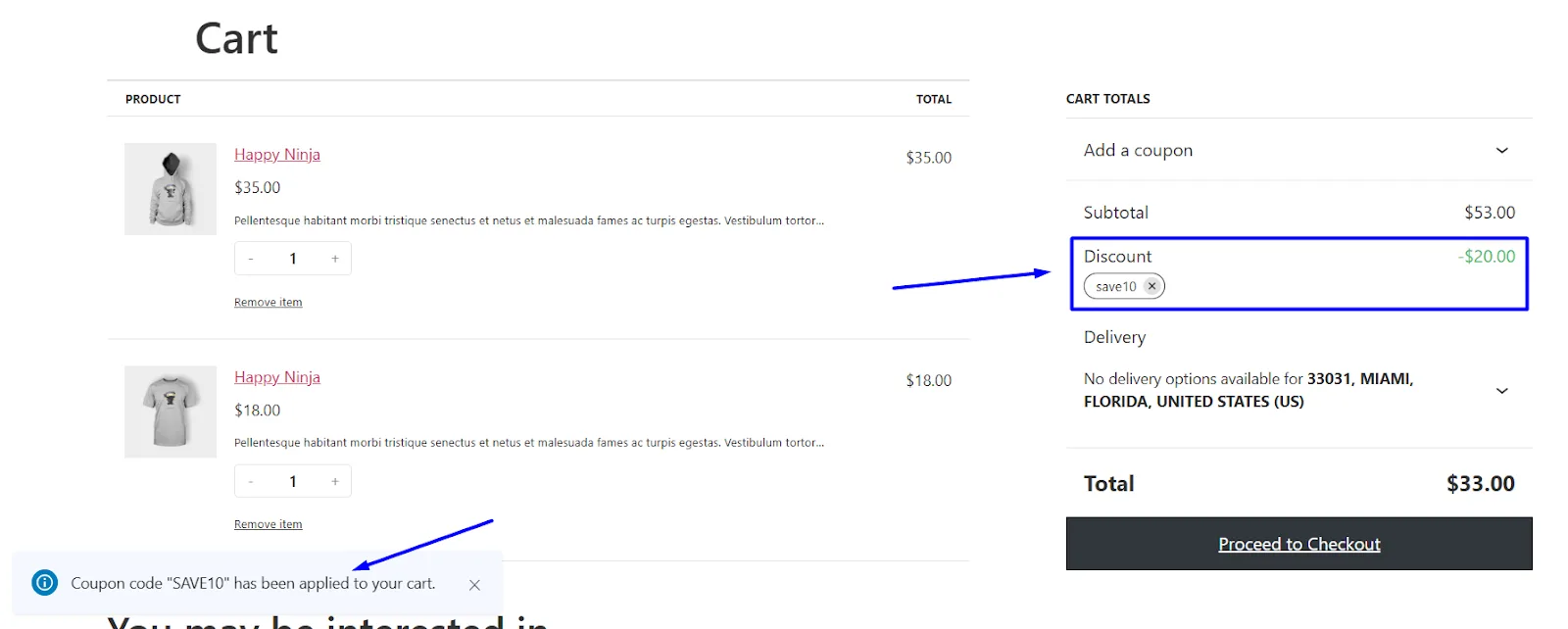
Enter your coupon code and hit Apply. The cart page will apply the coupon and deduct the amount from your cart total.

This is how to create coupons in WooCommerce. Simple, right?
Advanced Discount Strategies with a Discount Plugin
We have walked you through how to add a discount code in WooCommerce. However, you will need more than a simple straightforward discount to attract your customers.
You need to be able to customize and personalize your discount offerings to cater to your different customer segments. That’s where advanced discount strategies come into play.
For that, you need a discount plugin.
Why Use Advanced WooCommerce Discount Rules Plugin?
Let’s be honest—basic WooCommerce coupons are handy, but they can feel a bit rigid.
Want to create discounts based on user roles, cart subtotals, or even payment methods? Or maybe tiered pricing for bulk orders?
That’s where things get tricky. Enter Disco, a completely free plugin that takes your discount game to the next level. It’s perfect for creating smarter, more flexible coupon strategies without overcomplicating things.
How Disco Enhances WooCommerce Coupons
Disco doesn’t replace WooCommerce coupons—it supercharges them. Here’s how:
- Combine Multiple Conditions with AND/OR Logic: Create complex discount rules by mixing and matching conditions. For example, “Offer 10% off if the customer is from the US AND their cart subtotal is over $100.”
- User Role-Based Discounts: Reward specific user roles, like first-time buyers or VIP customers.
- Bulk/Tiered Pricing: Encourage bulk purchases with tiered discounts, like “Buy 2, get 10% off; buy 4, get 20% off.”
- Advanced Cart Subtotal Rules: Go beyond WooCommerce’s basic minimum amount rule. Disco lets you set conditions like greater than, less than, or between specific values.
- Discounts Based on Shipping Class, Location, or Payment Method: Tailor discounts to specific shipping methods, customer locations, or even payment gateways.
- Product-Specific Rules: Create discounts based on product types, attributes, or prices.
The best part? Disco works seamlessly with your existing WooCommerce coupons.
Just create a basic coupon, then use Disco to layer on advanced conditions. It’s like giving your coupons a power-up—and it’s completely free!
Exploring Advanced Discount Rules Using Coupon Tool and Disco
Before we delve into the strategies, let us show you how you can incorporate Disco with the coupon tool.
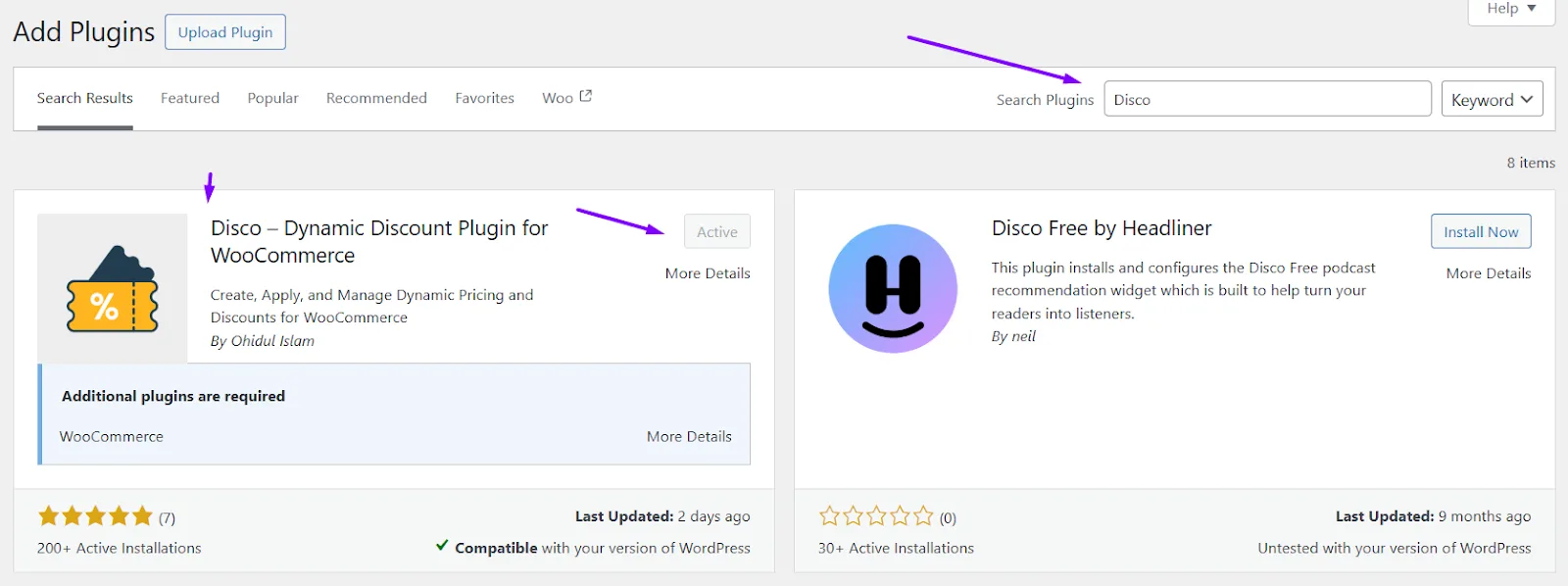
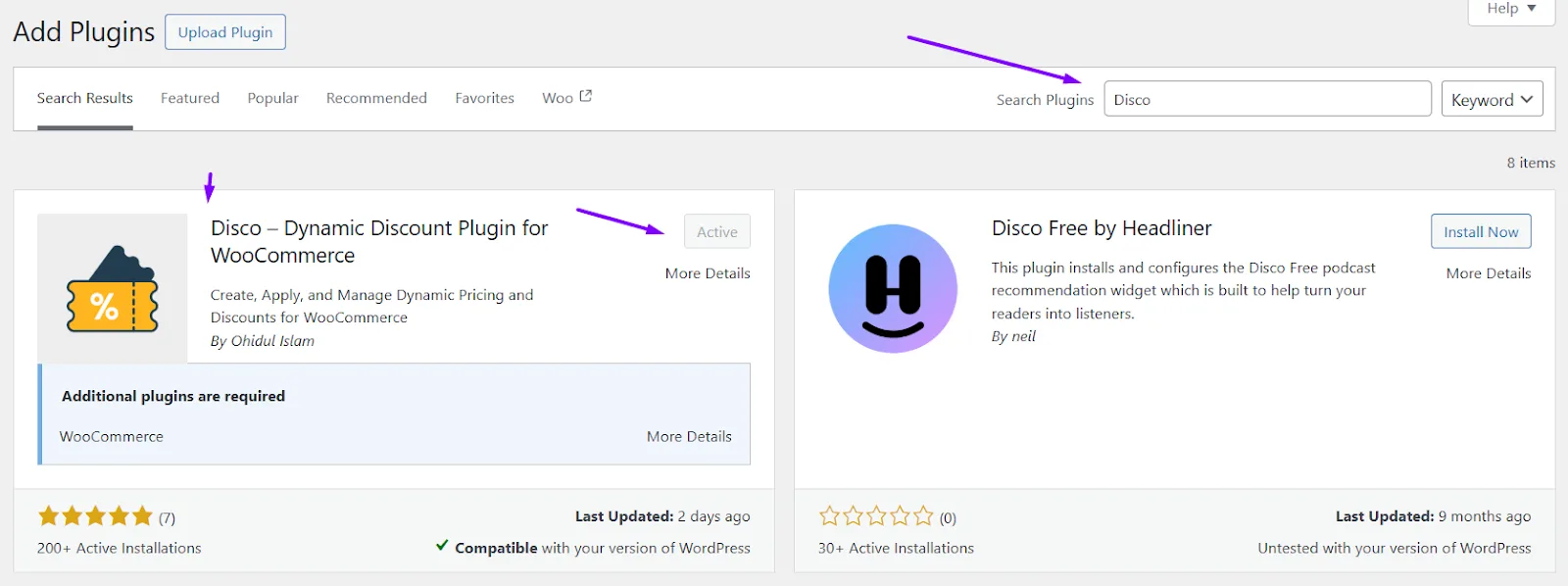
- Navigate to Plugins >> Add New and search for Disco. Install and activate once you find it.

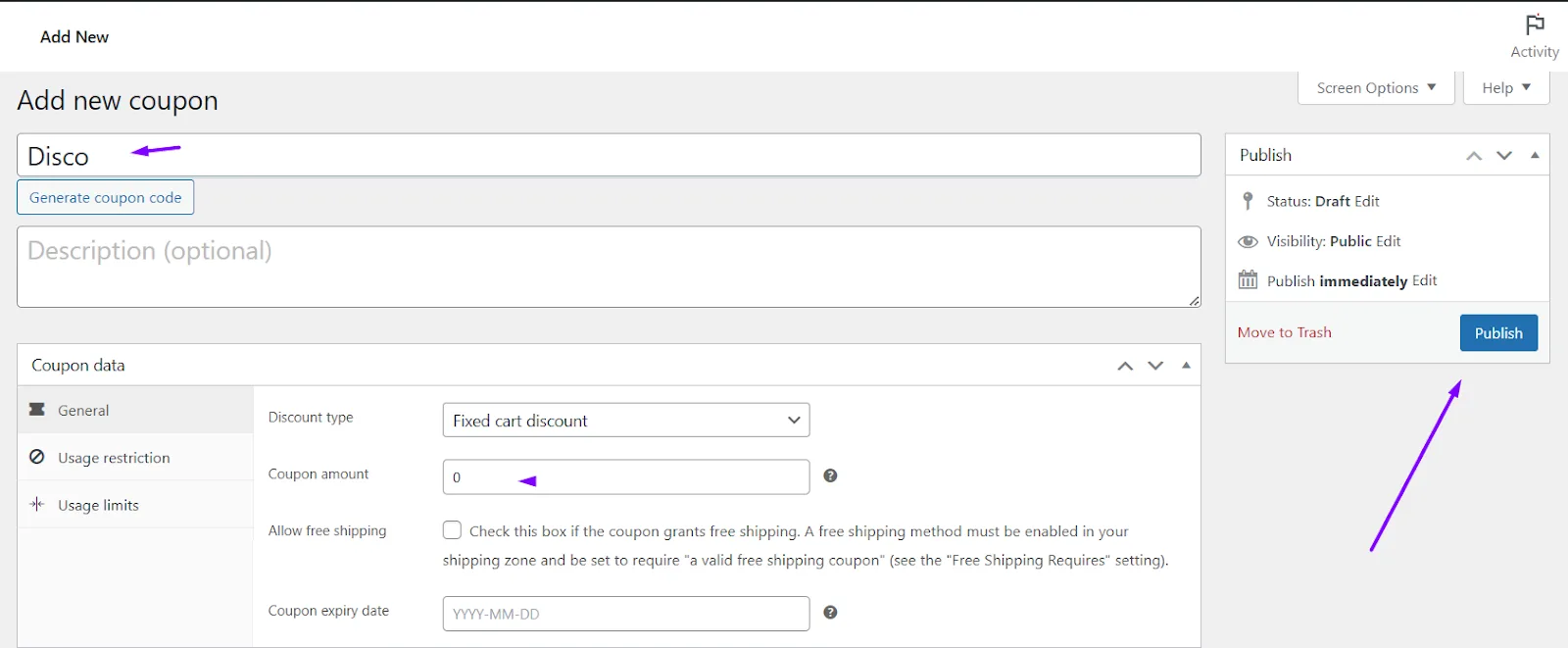
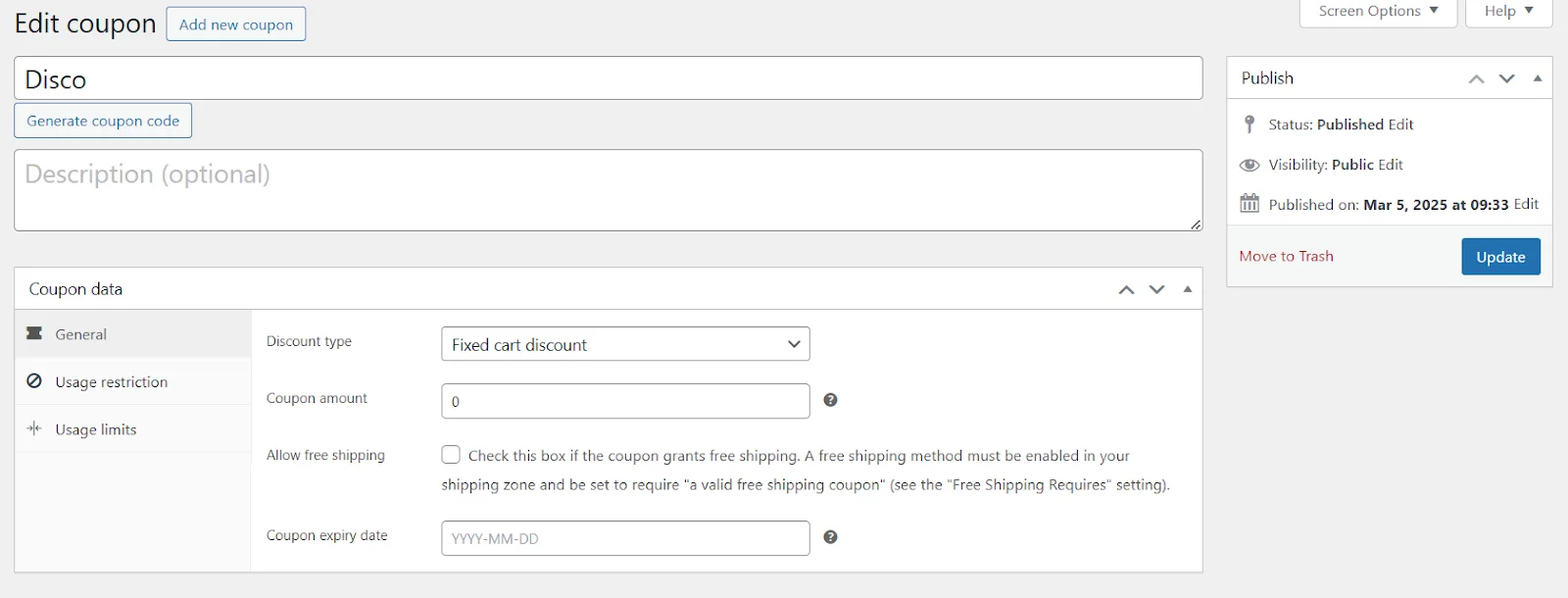
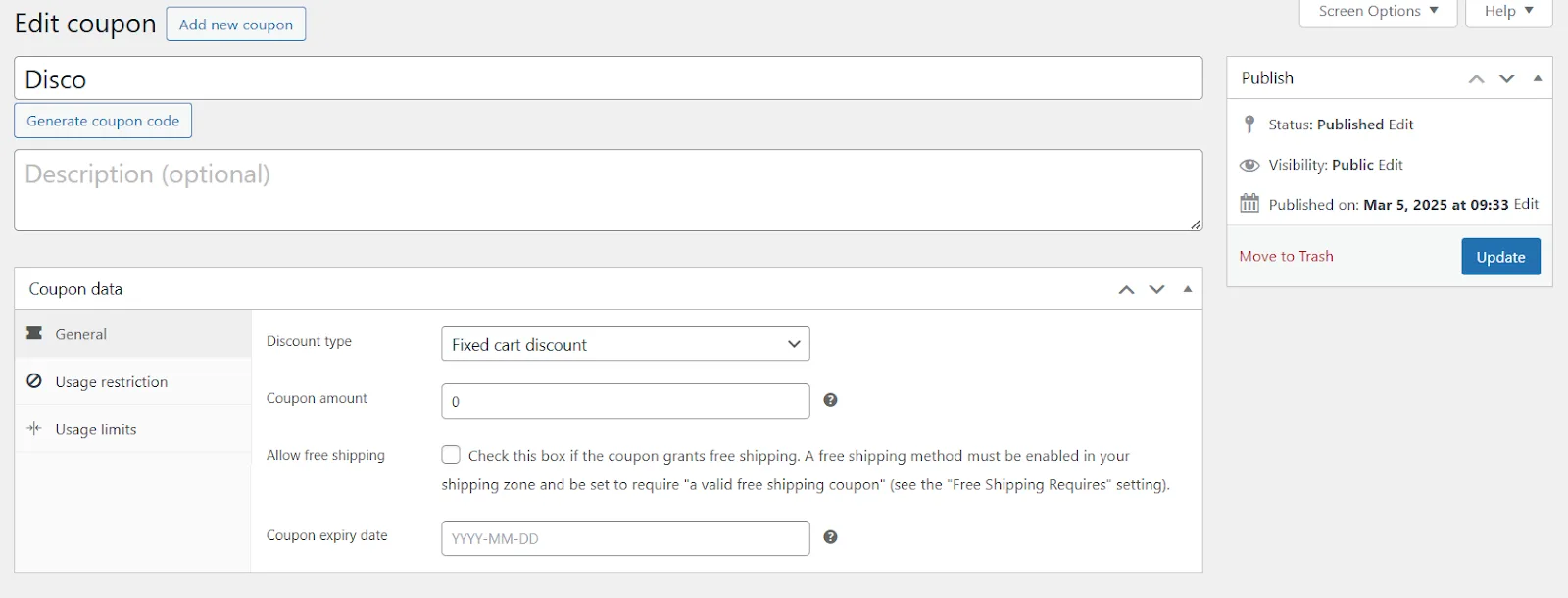
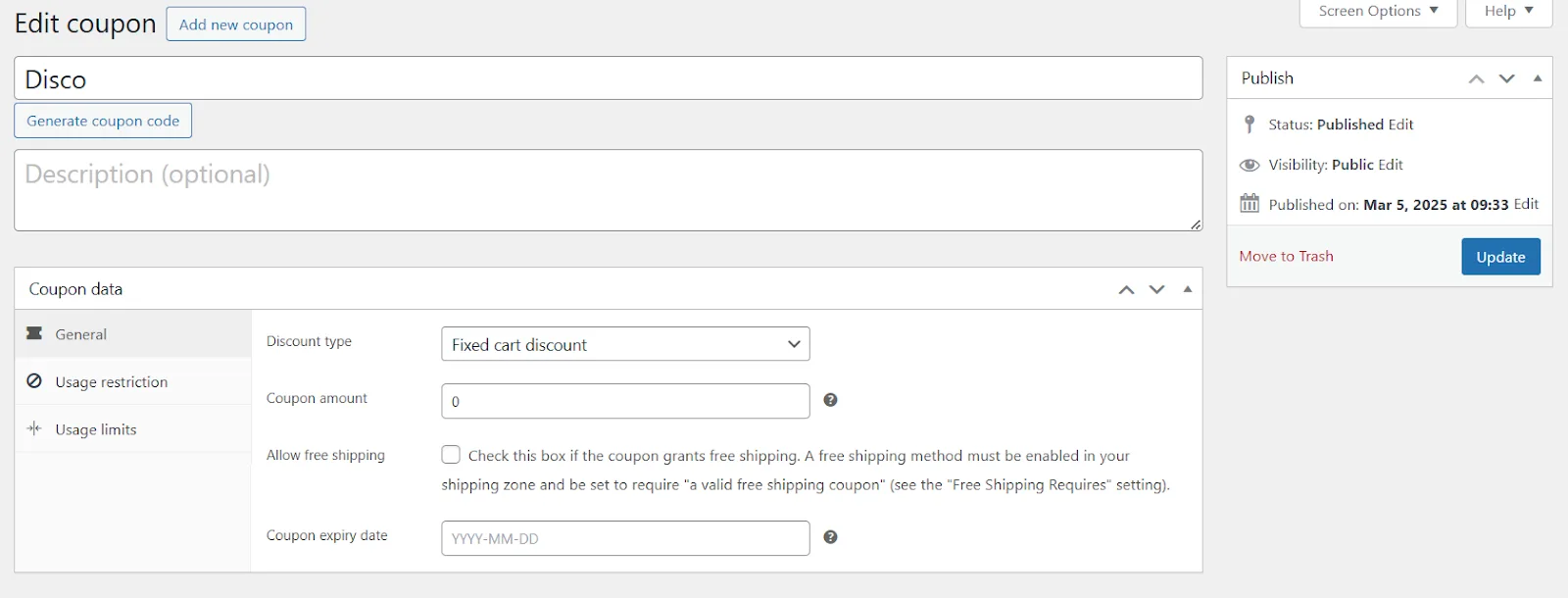
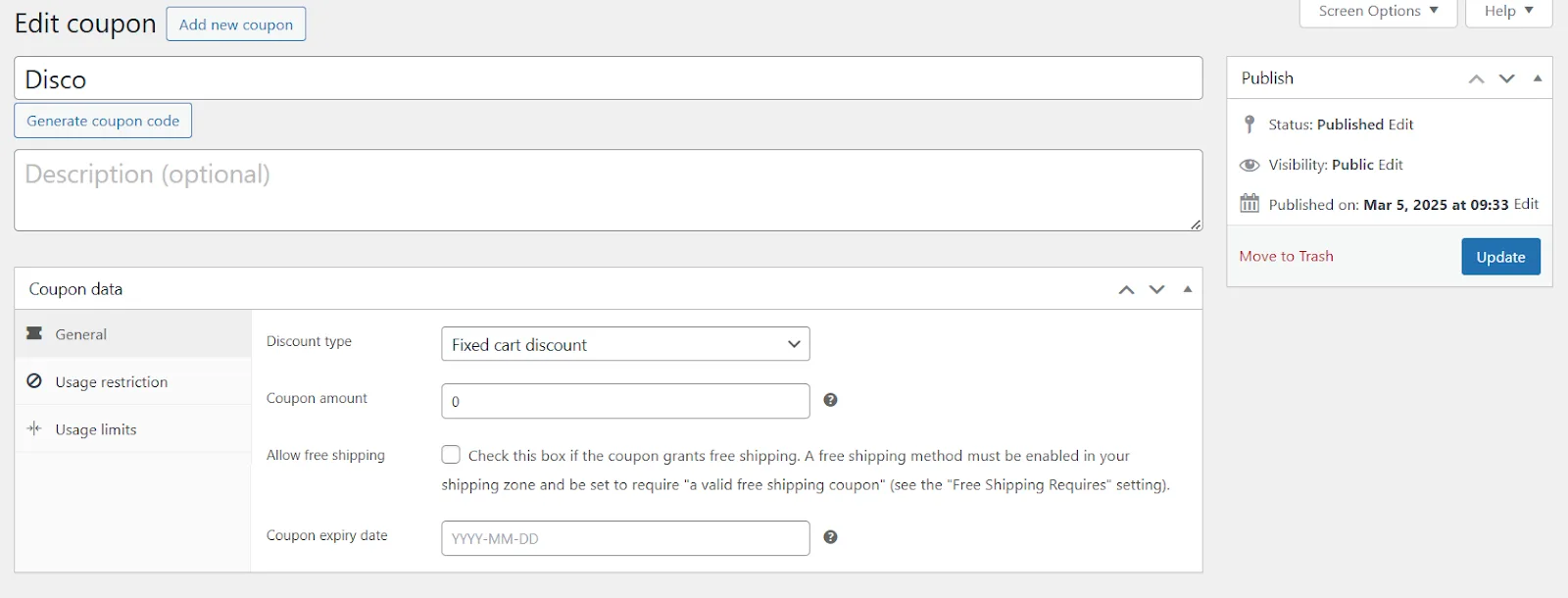
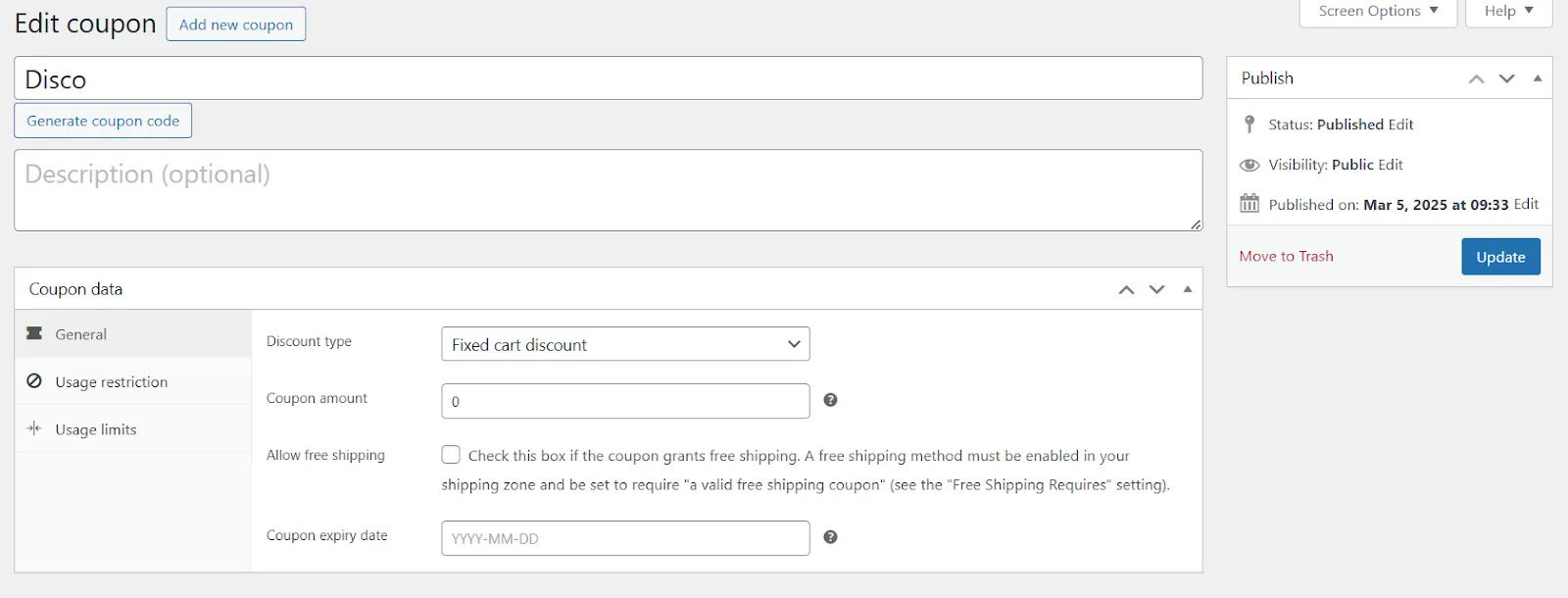
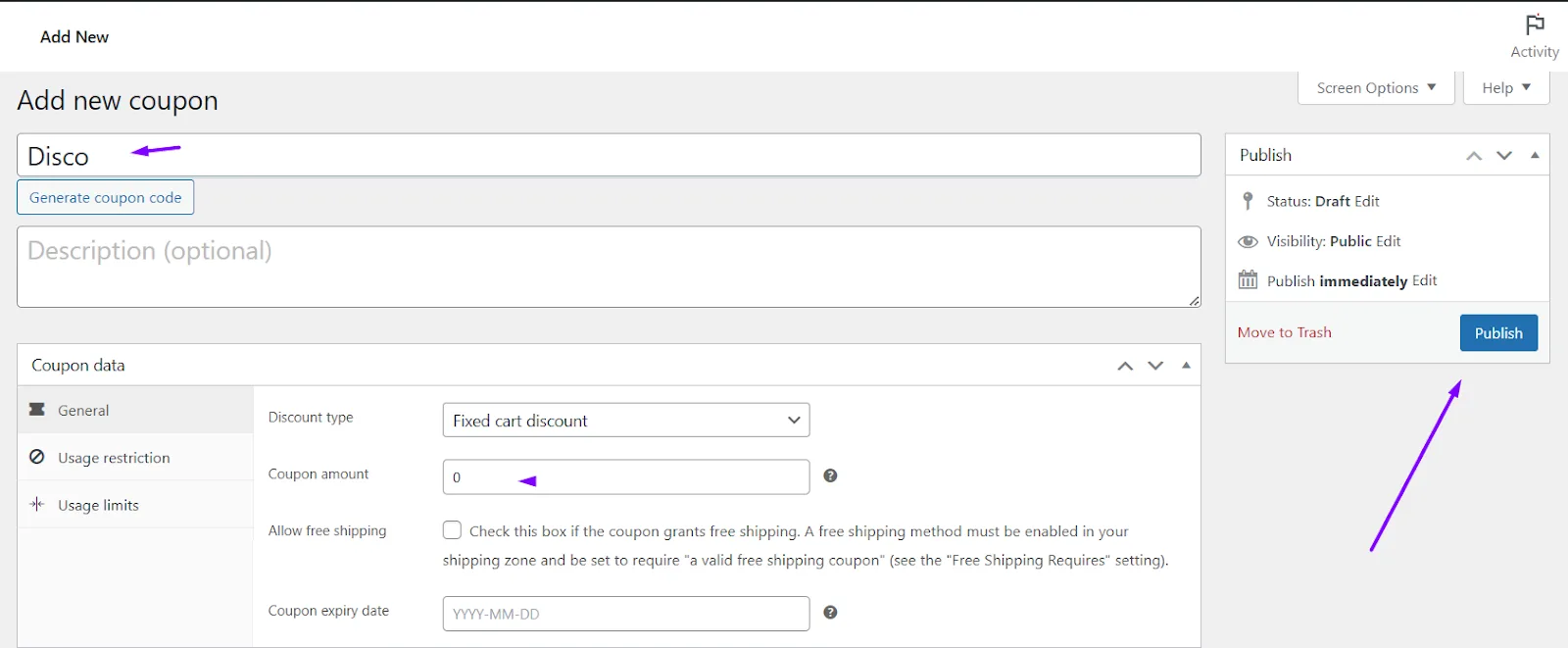
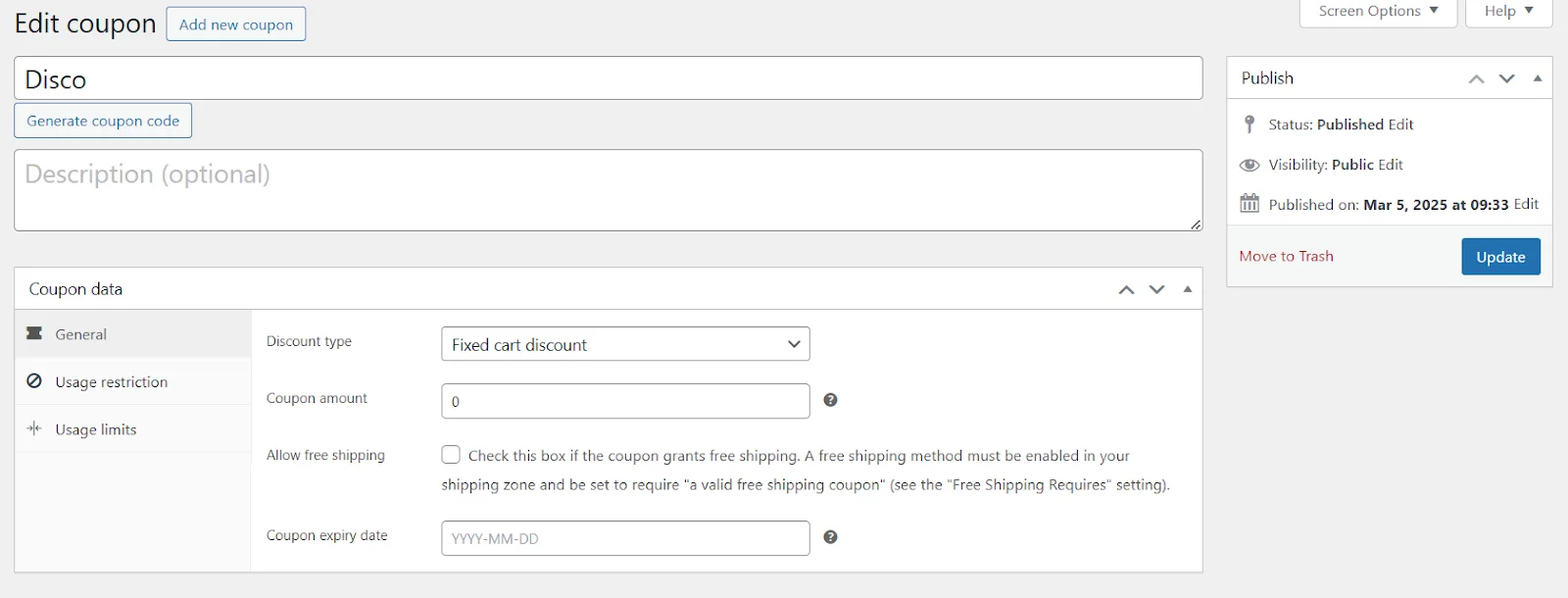
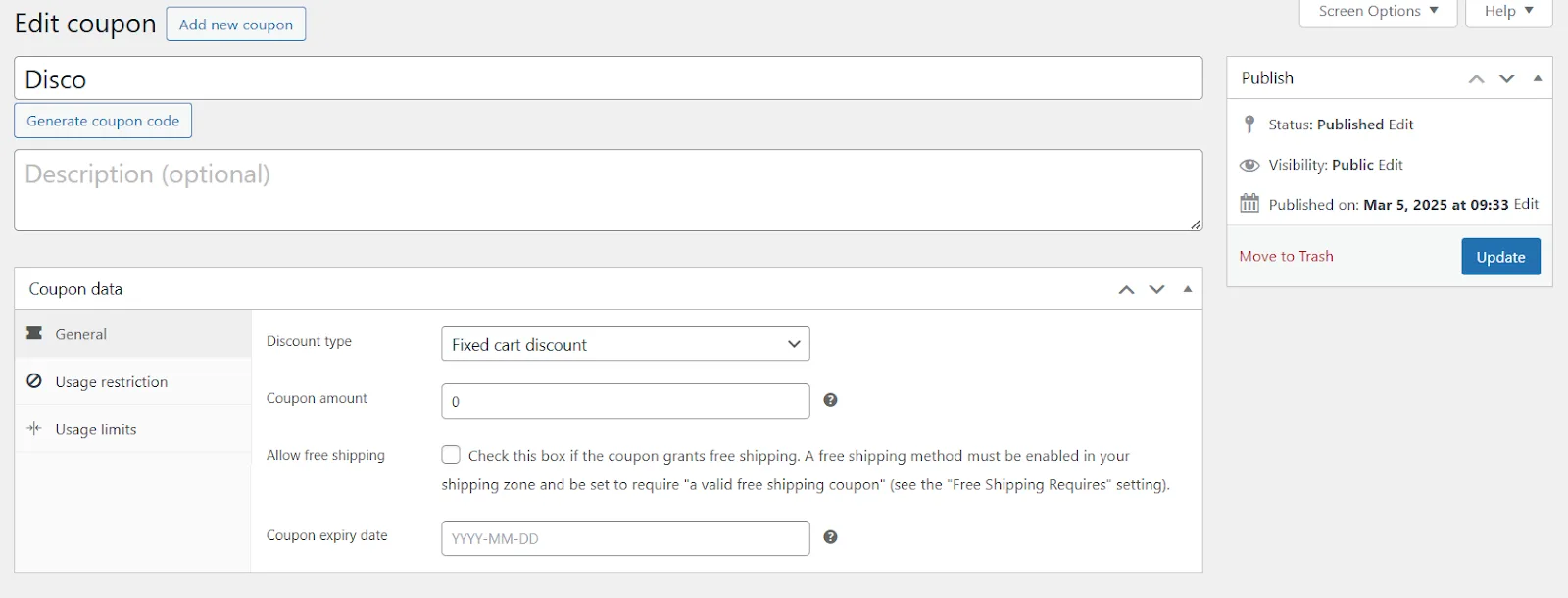
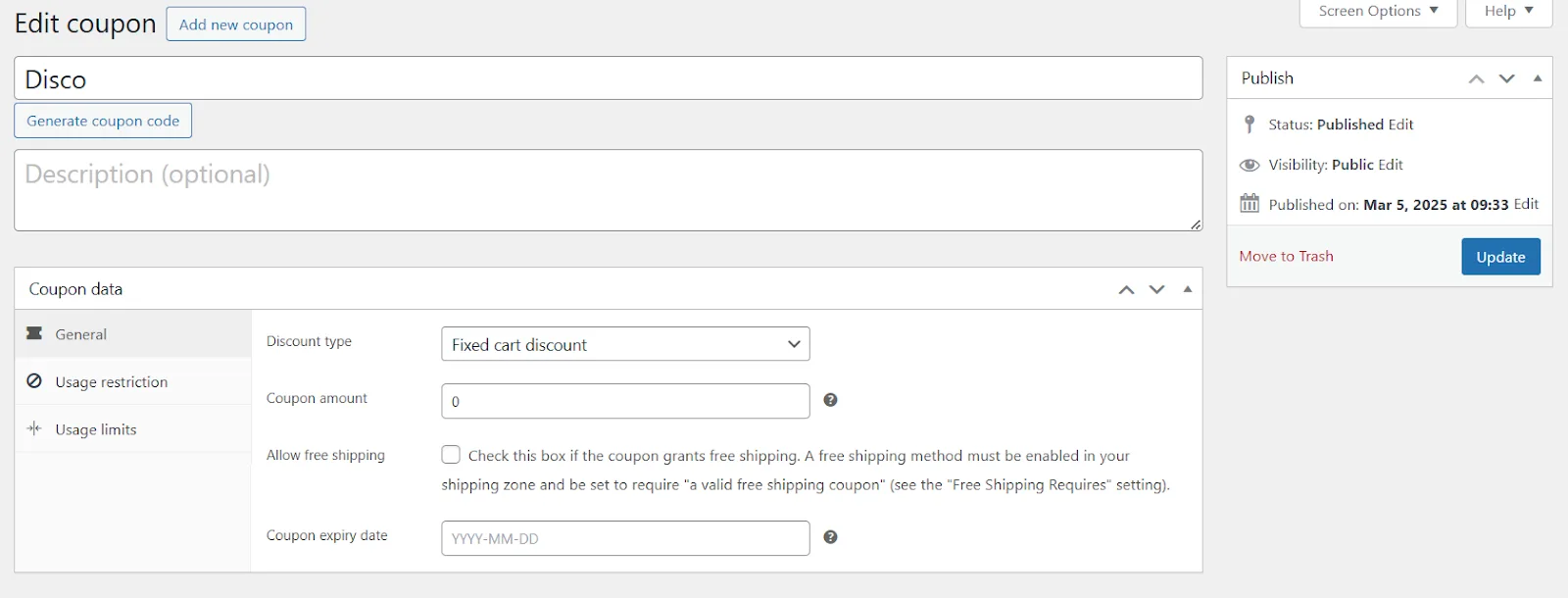
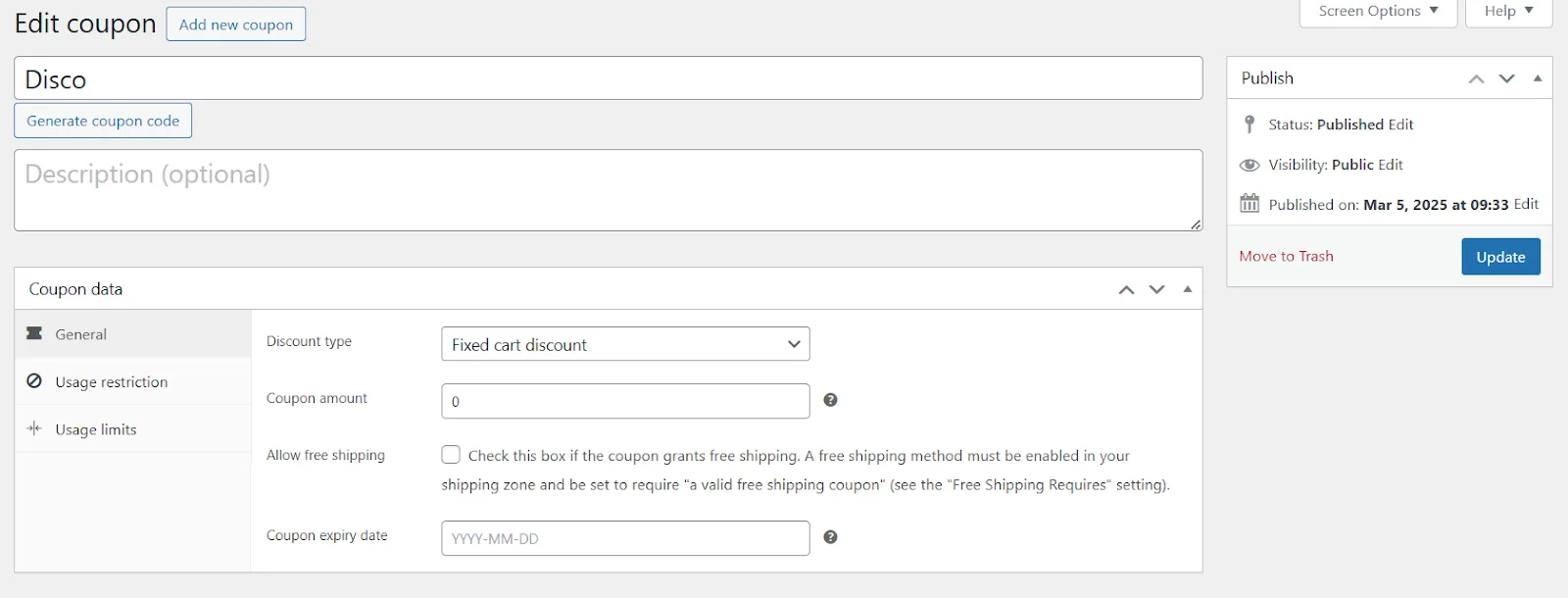
- First, create WooCommerce discount coupon with only code. You don’t need to select any discount type or set any value.

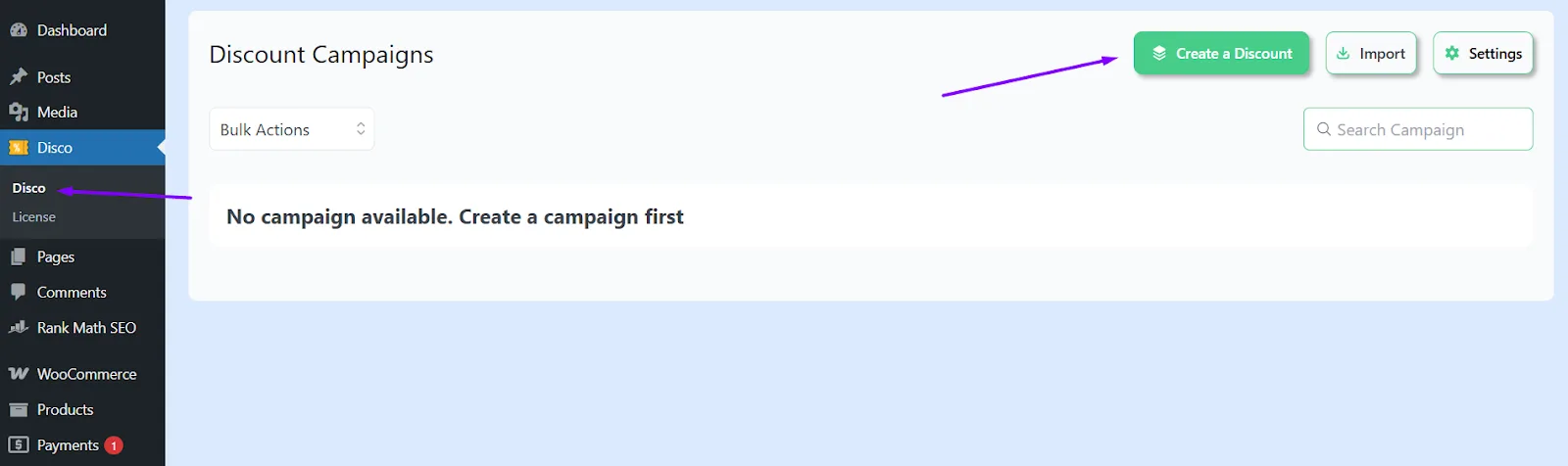
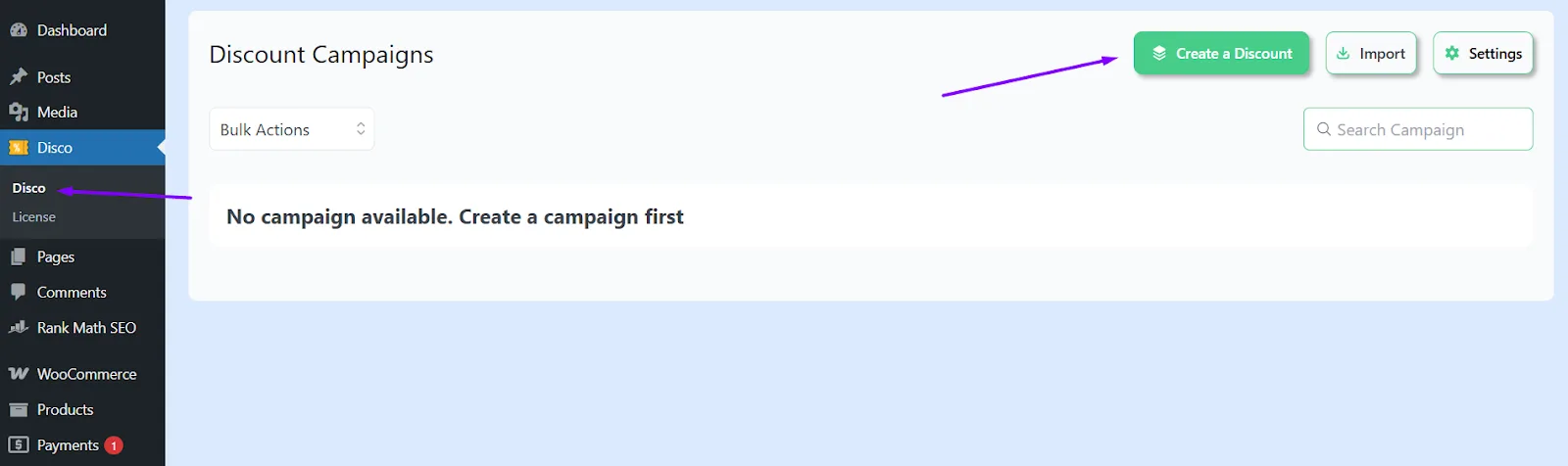
- Publish the coupon and go to the Disco dashboard.

- Click the Create a Discount button.
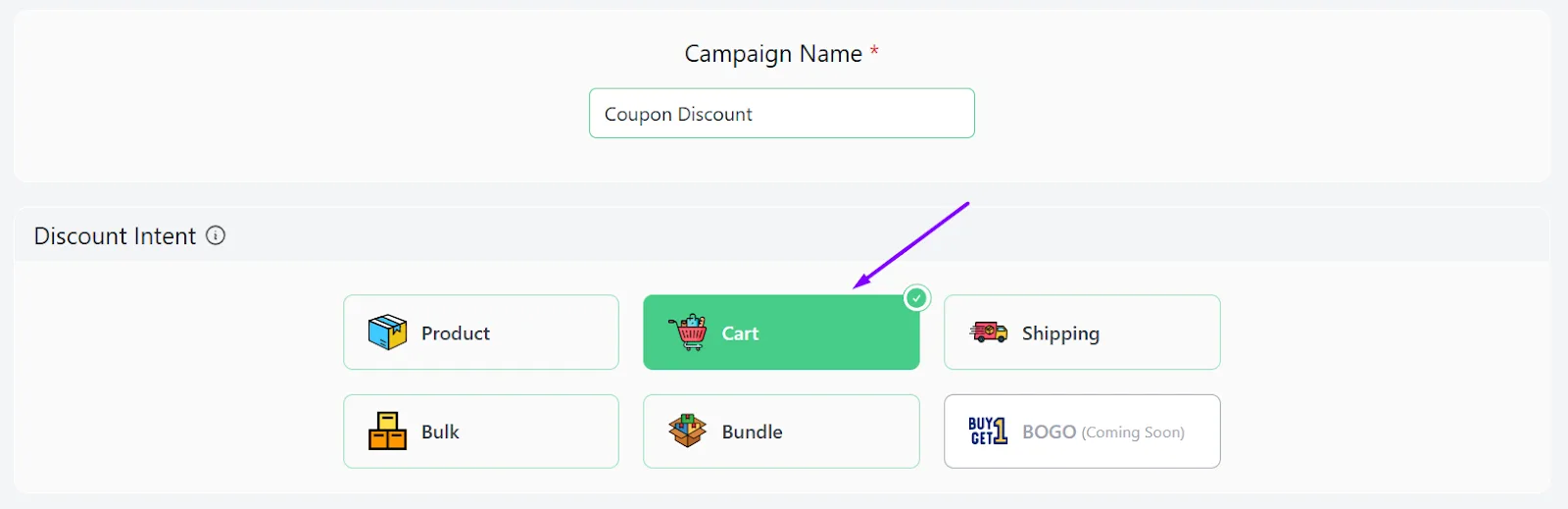
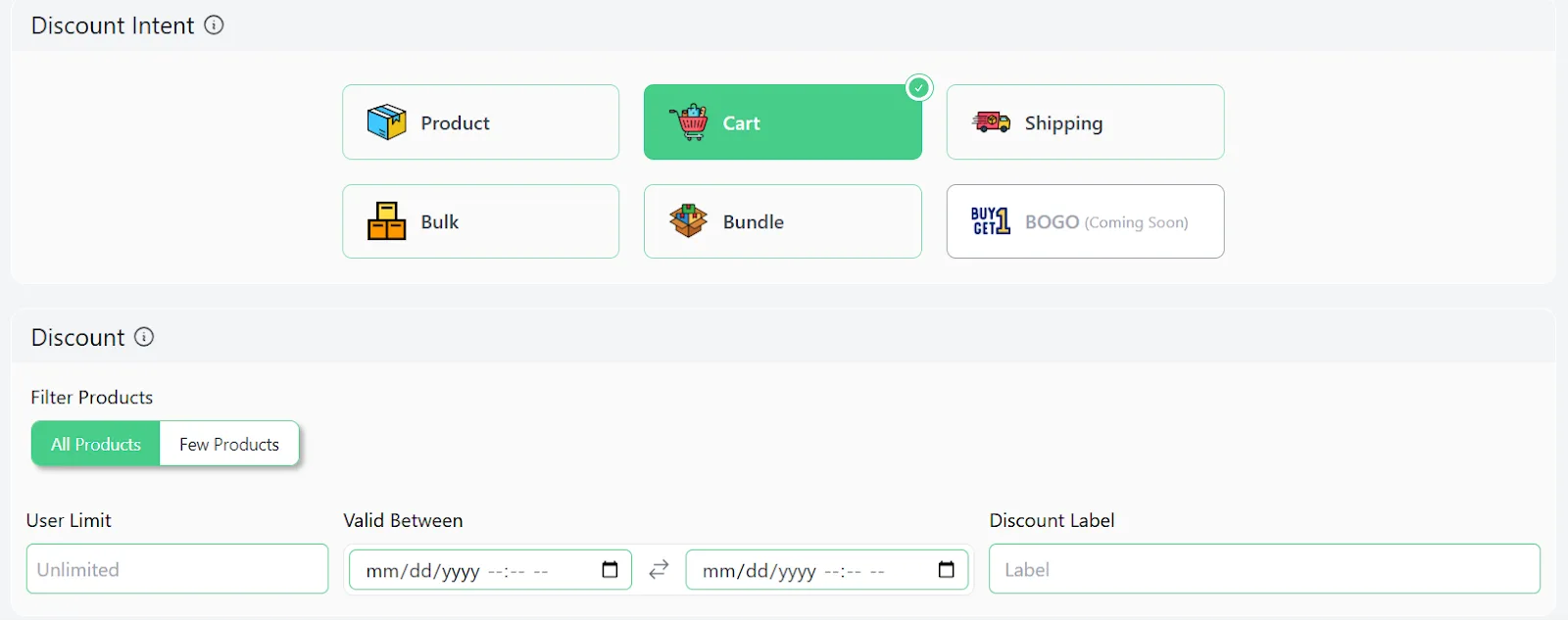
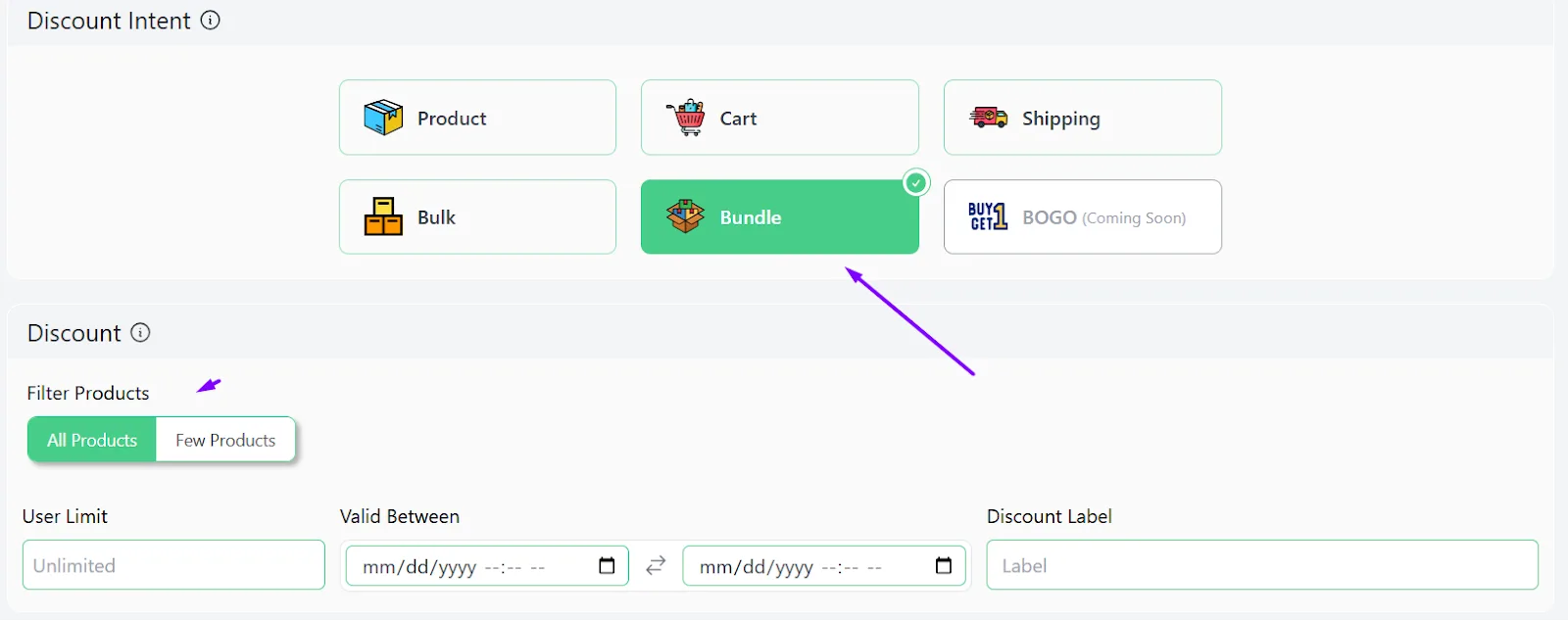
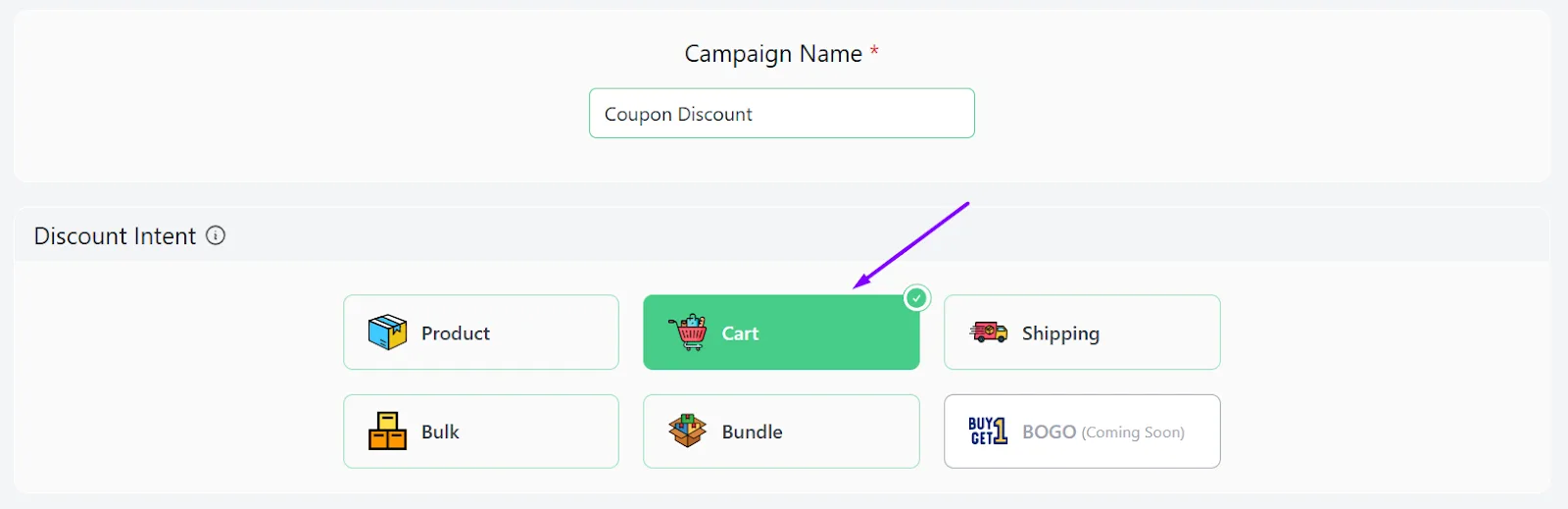
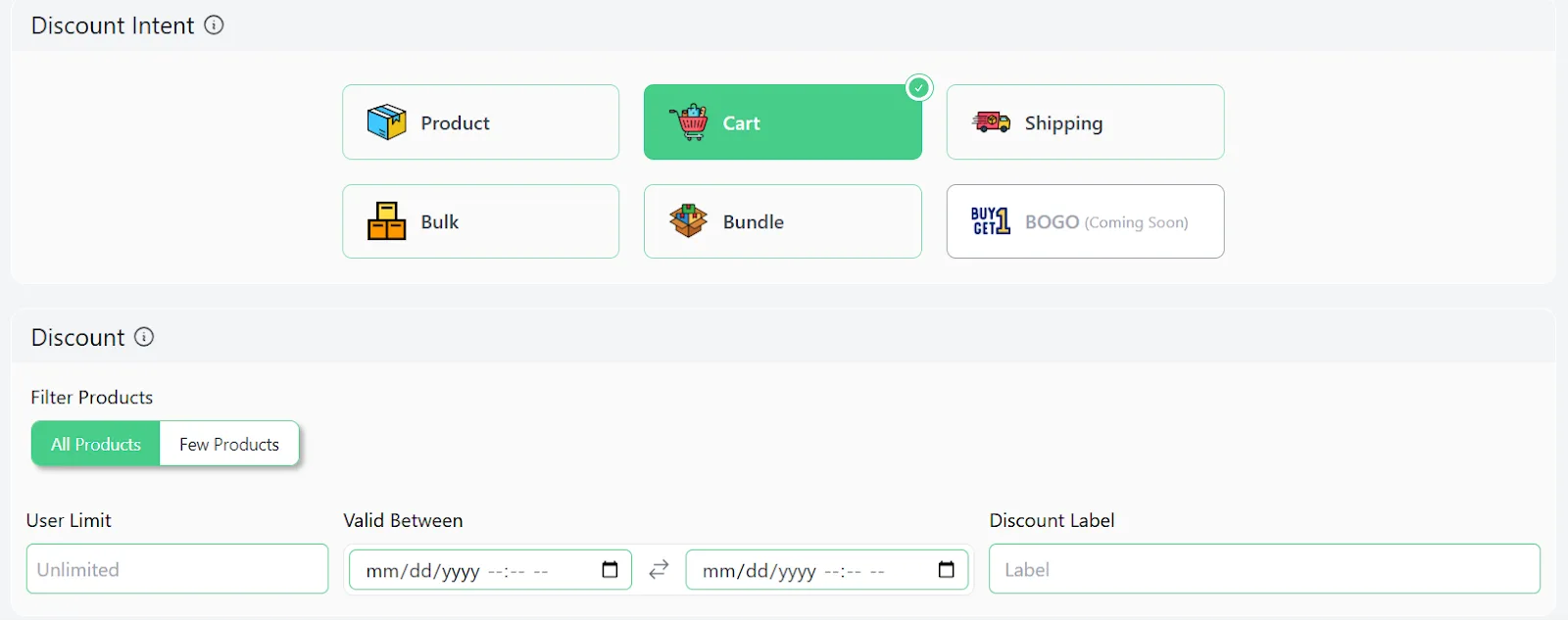
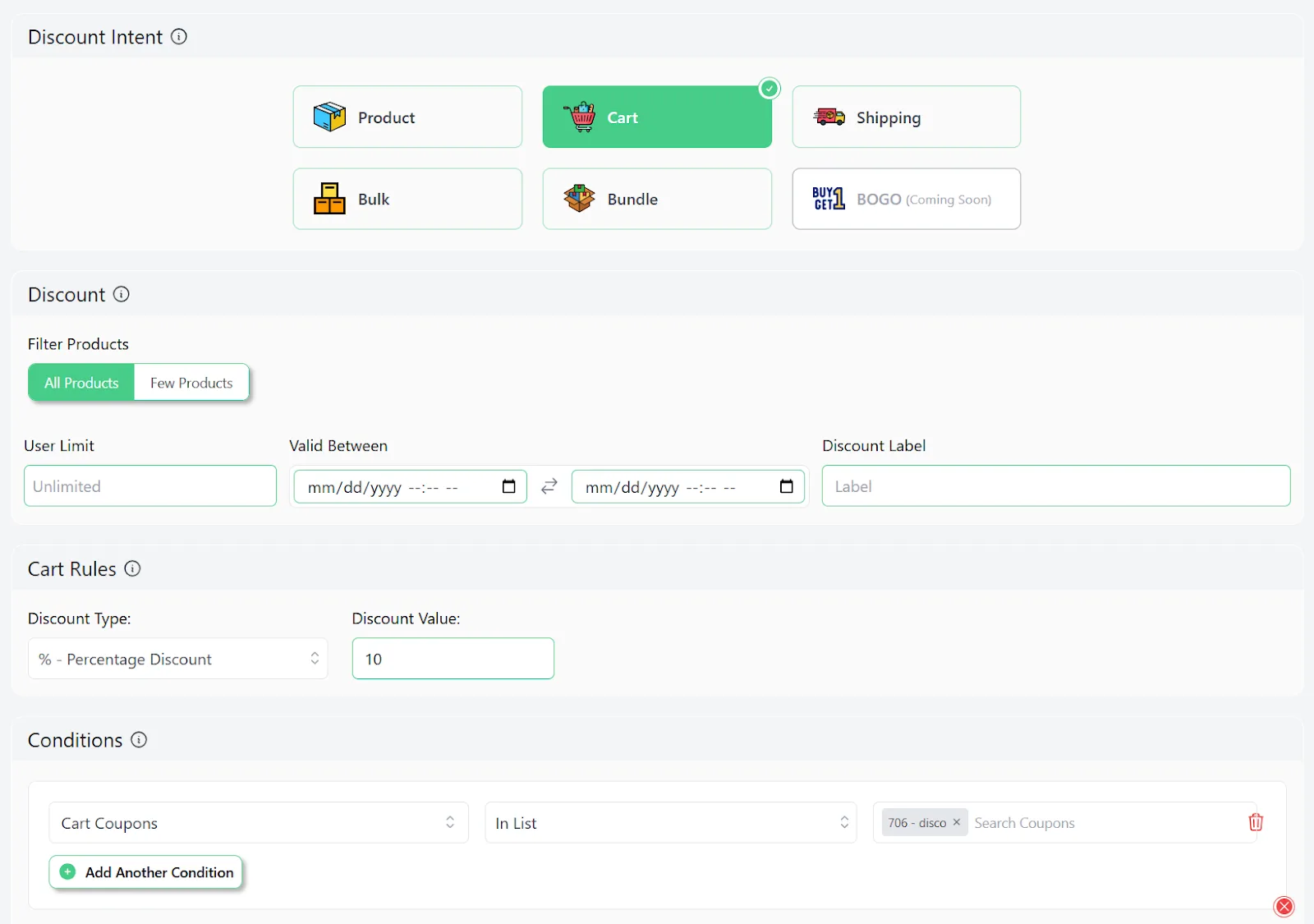
- Select the Cart discount intent.

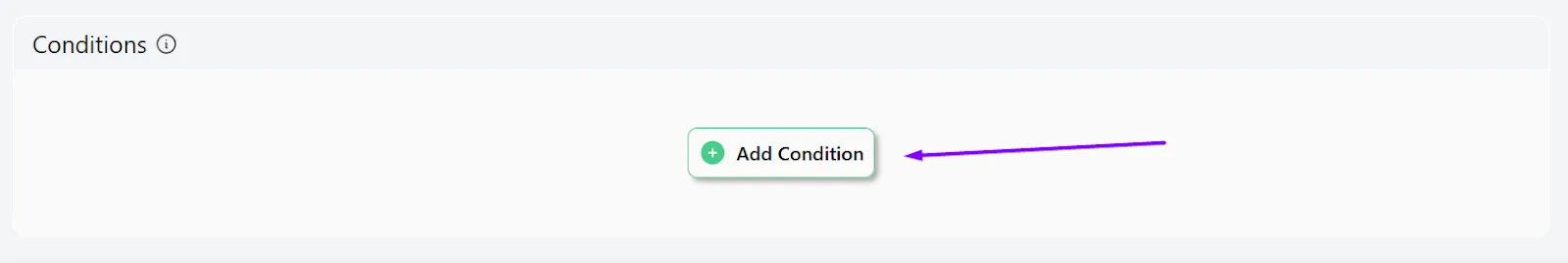
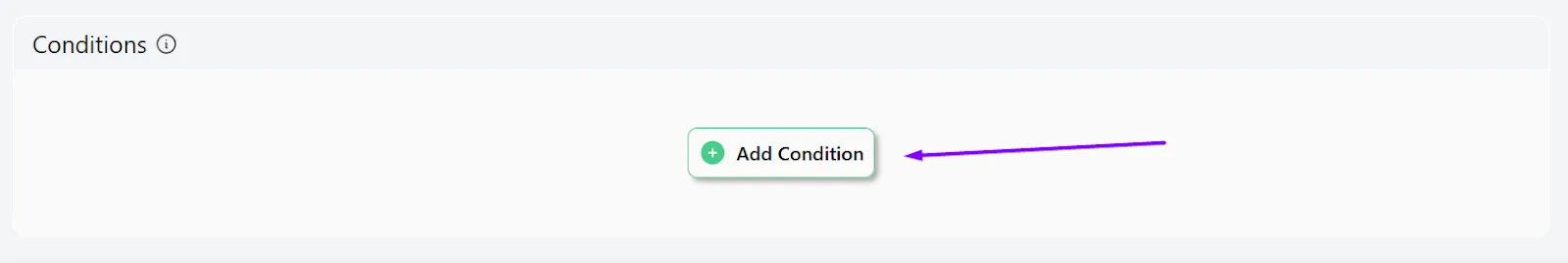
- From the discount window, click the Add Condition button.

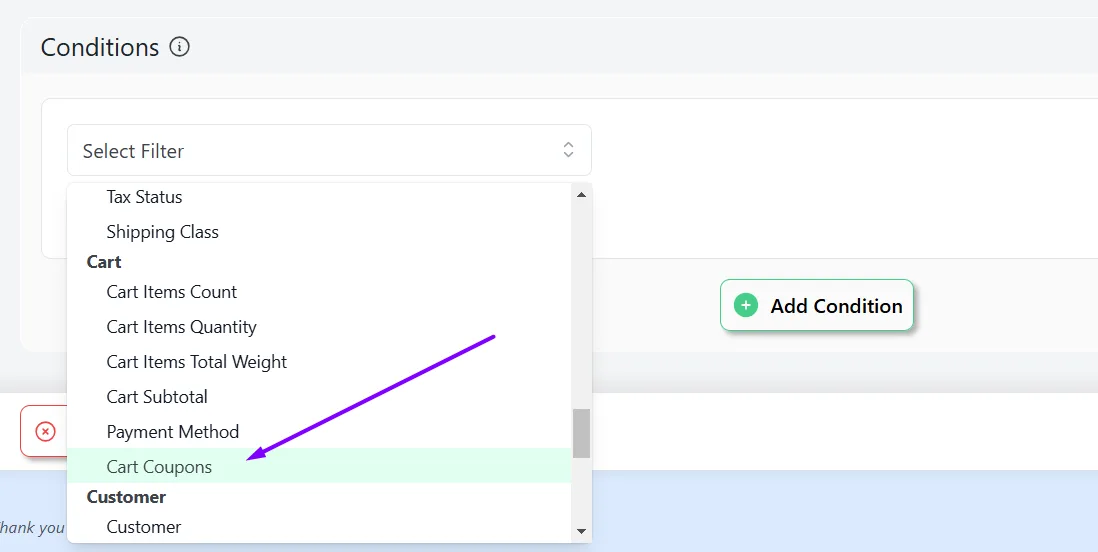
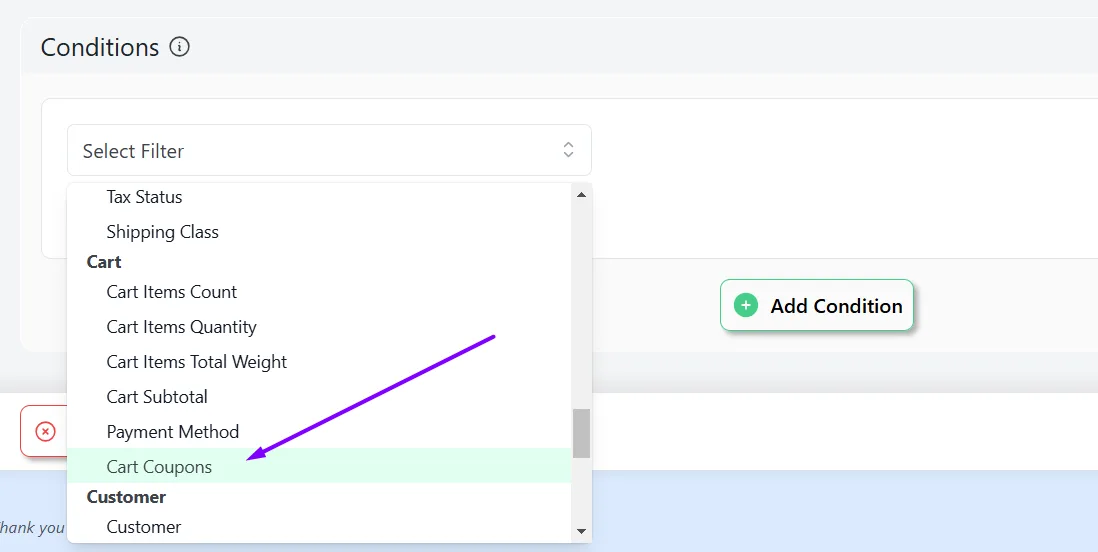
- Search and select the condition Cart Coupons.

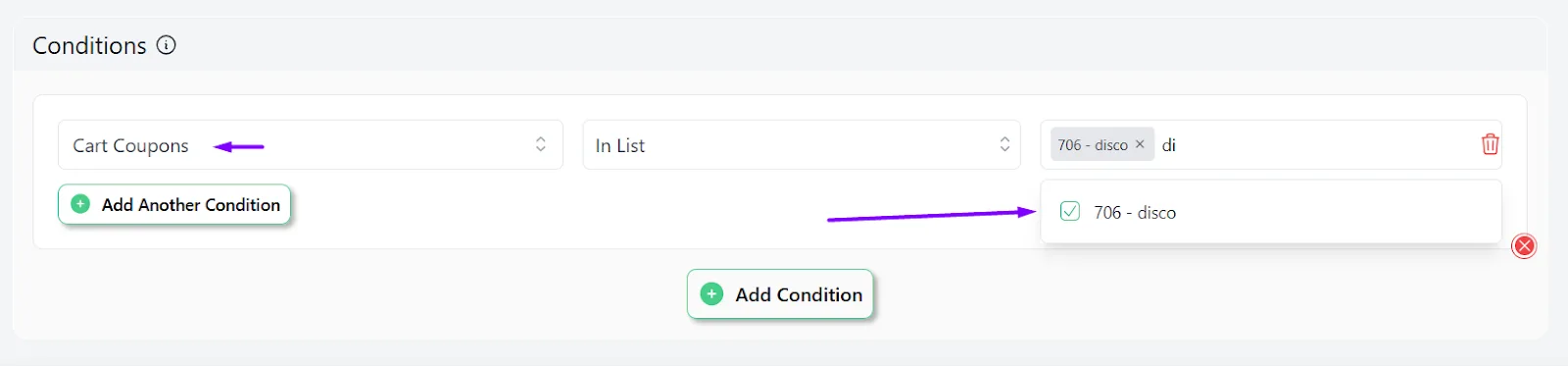
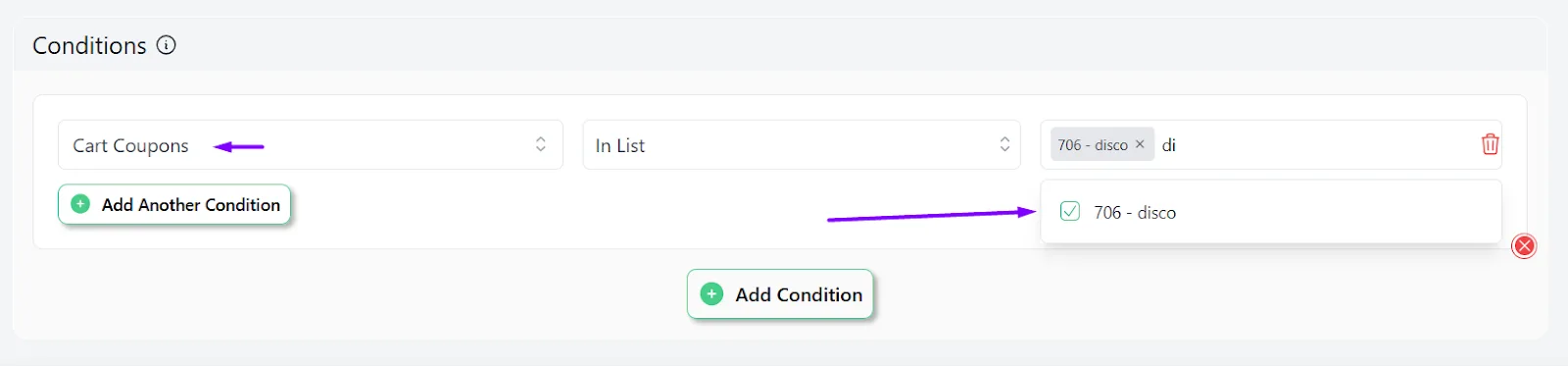
- Type in or search and select the target coupon code.

Now, you can apply different conditions, discount types, values, and strategies to this coupon. Here are some creative discount strategies you can implement using Coupon Tool and Disco, along with their benefits and examples:
1. Cart Conditional Discount Coupons
Okay, let’s talk about getting those shopping carts filled! Ever notice how you’re more likely to buy a little extra if you know you’ll save more?
That’s the magic of cart conditional discounts. The more your customers spend, the more they save. It’s a win-win!
Why Use This?
- Nudges customers to spend more, boosting your average order value
- Rewards bigger purchases, making customers feel valued
- Adds a fun ‘leveling up’ feeling to shopping
Example:
- Spend $100 or more, and get a 15% off storewide discount.
How to Add a Discount Code in WooCommerce Based on Cart Condition?
We will demonstrate the above example using the discount tools.
Follow these steps –
- First, create the empty discount code using the coupon tool.

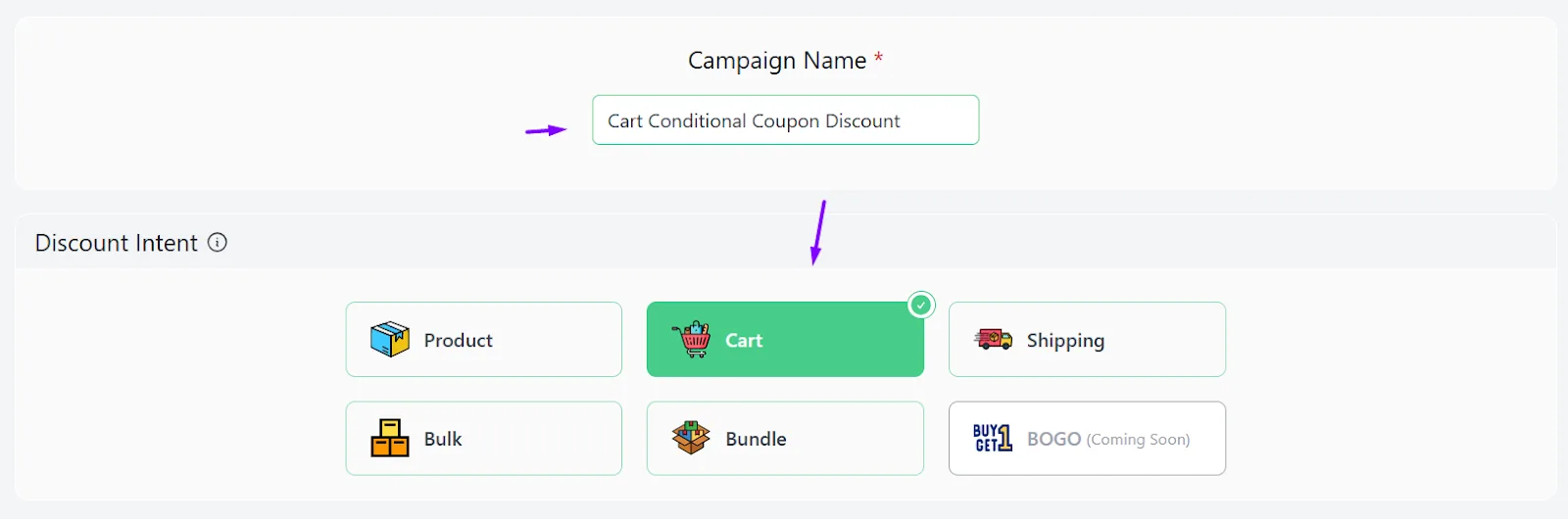
- Create a new discount rule and name it according to your strategy.
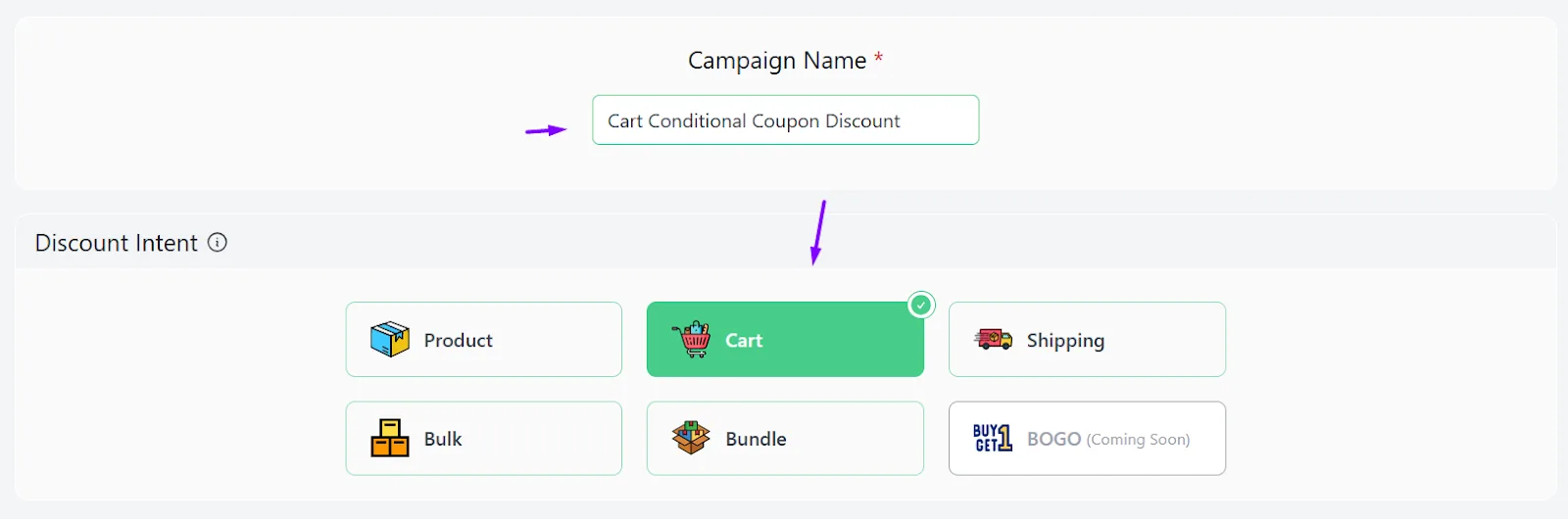
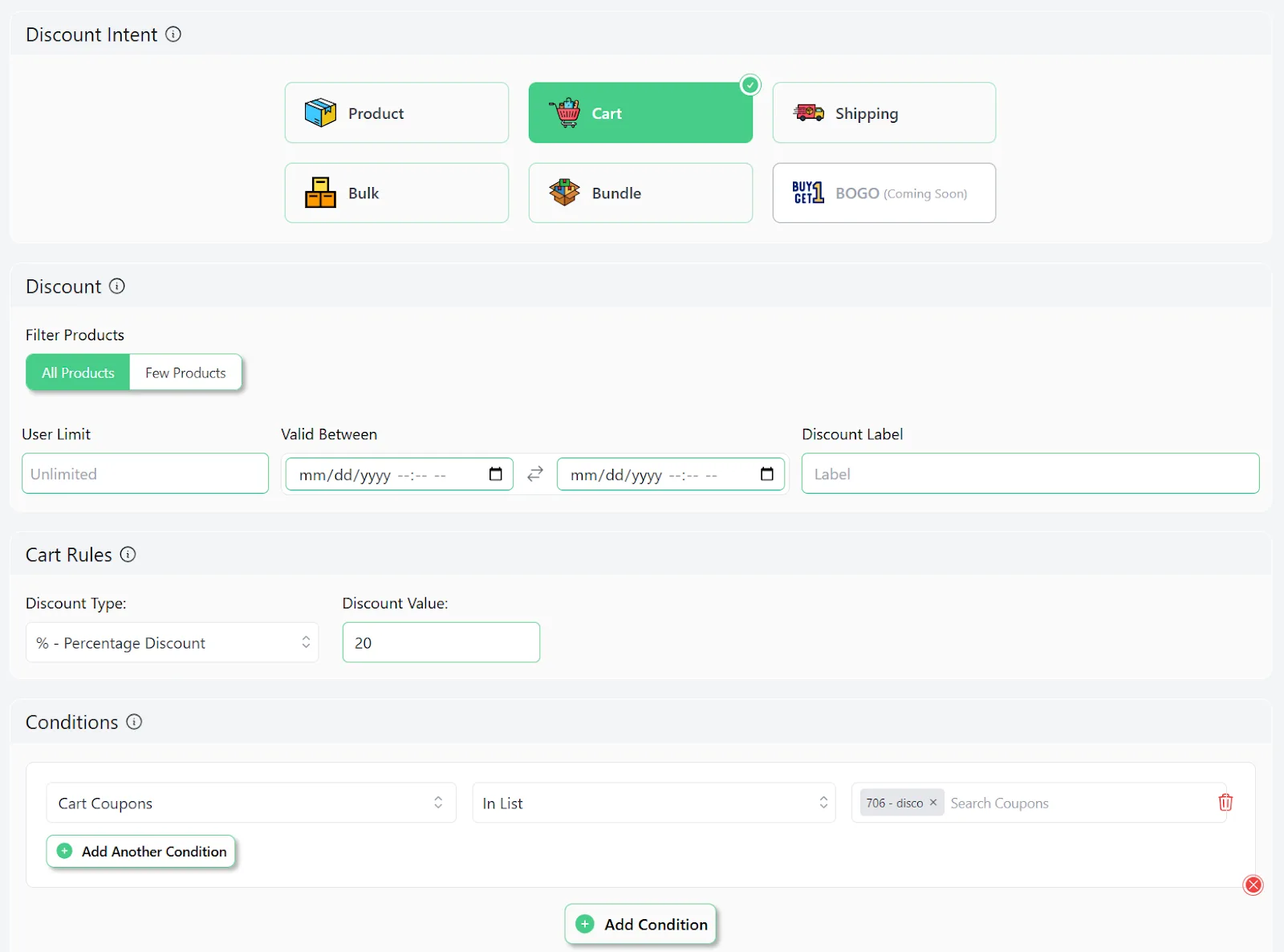
- Select the Cart discount intent.

- As we are offering a storewide discount, select All Products from the Discount section.
- Select the Percentage Discount from the Discount Type dropdown.

- Enter the value (15) of your WooCommerce percentage discount coupon.
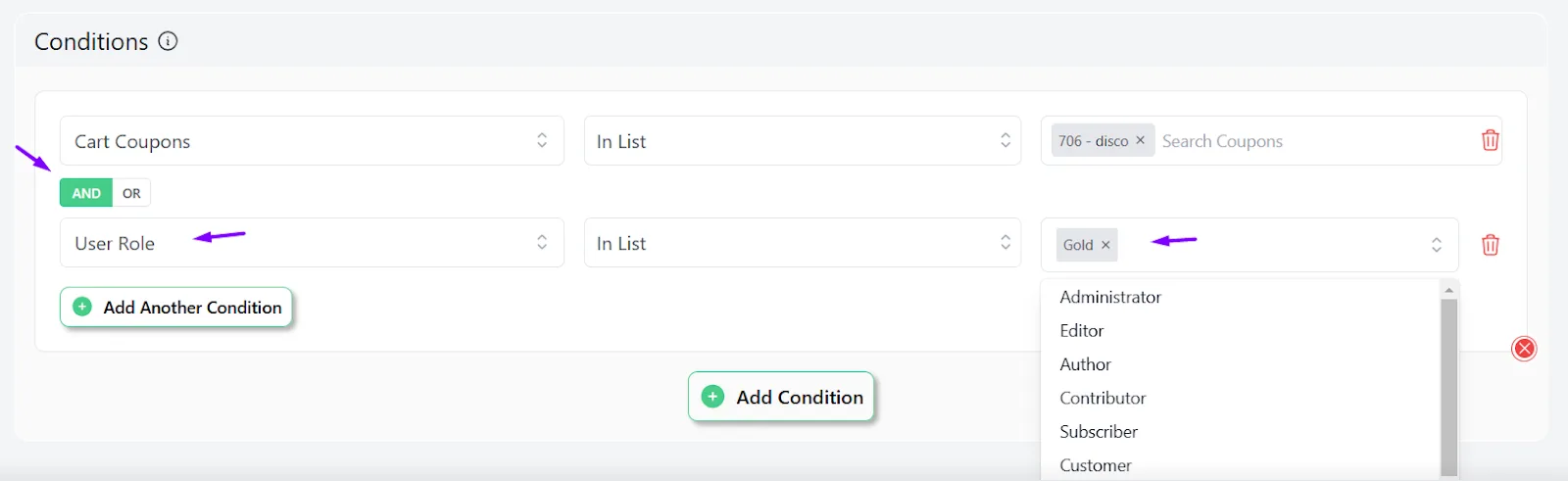
- Add the condition Cart Coupons and select your target coupon.

- Click Add Another Condition and select the AND logic.
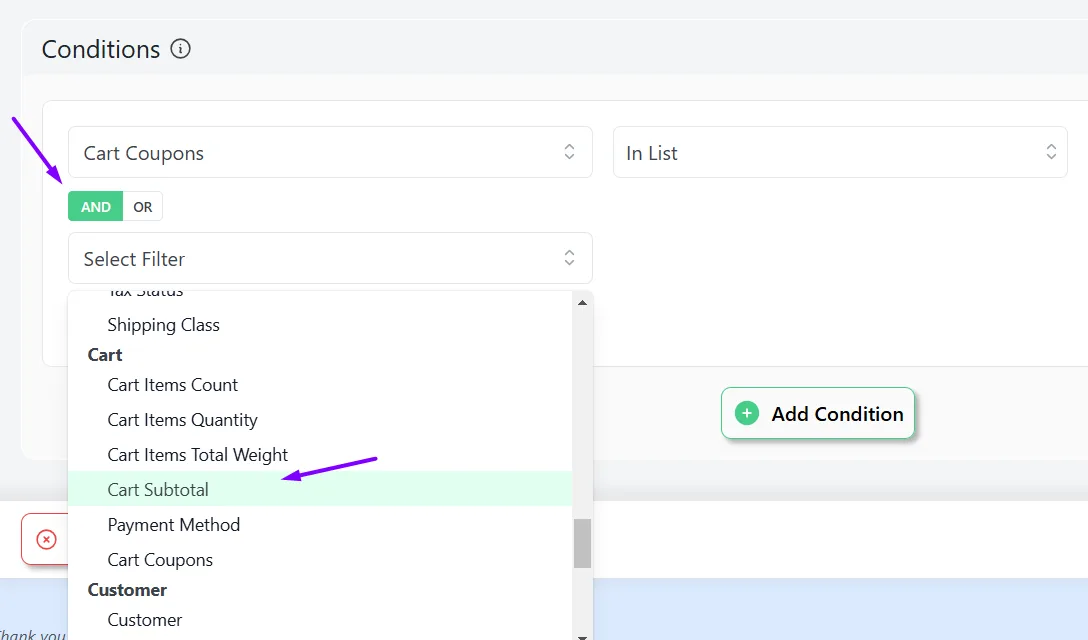
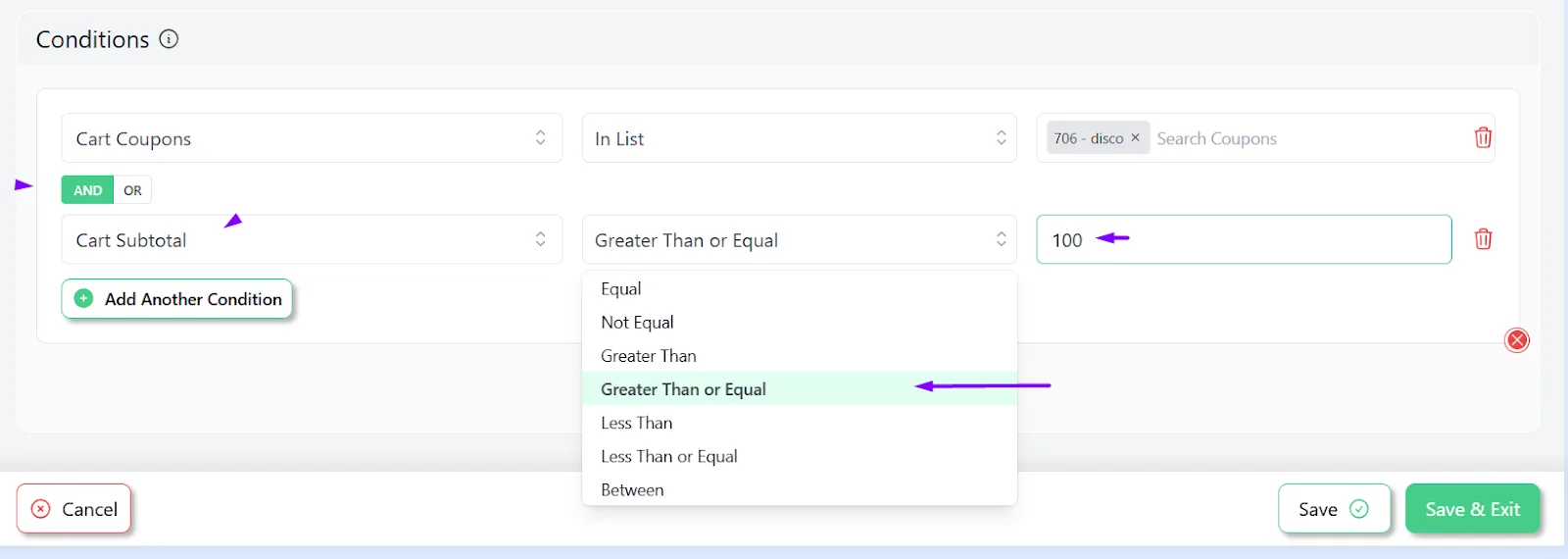
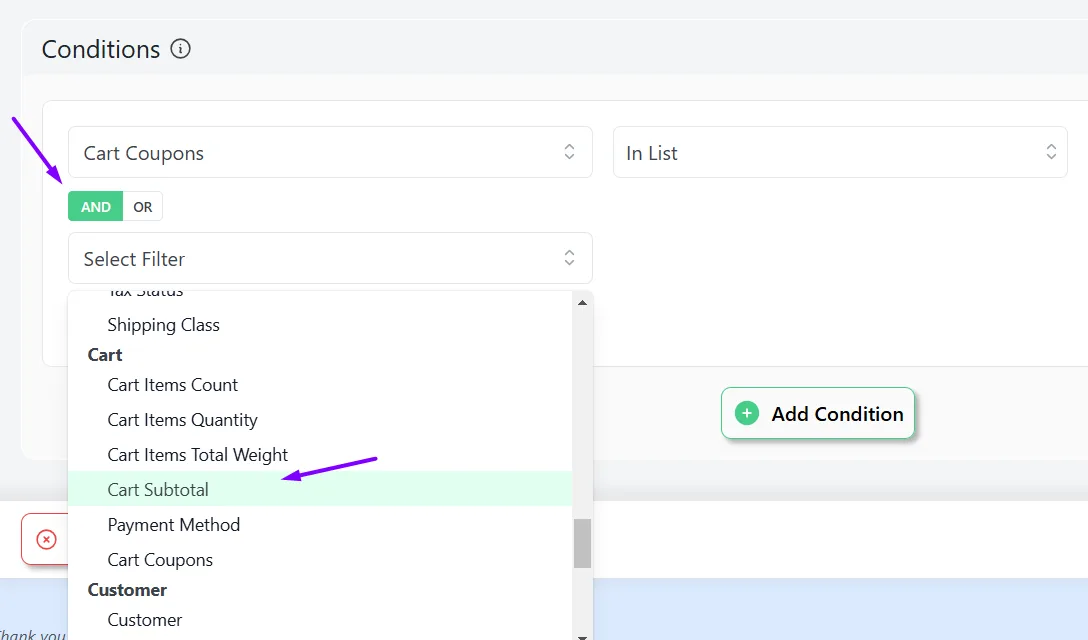
- Add the Cart Subtotal condition.

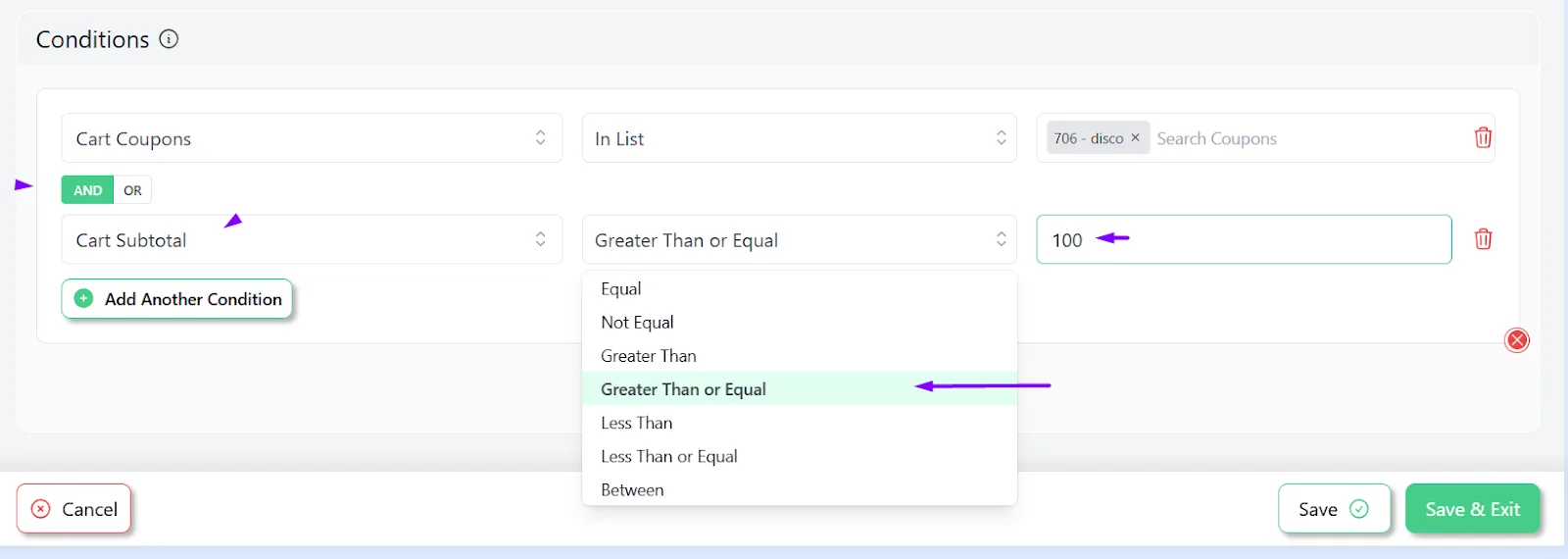
- Select the Greater Than Or Equal operator and set your cart value (100).

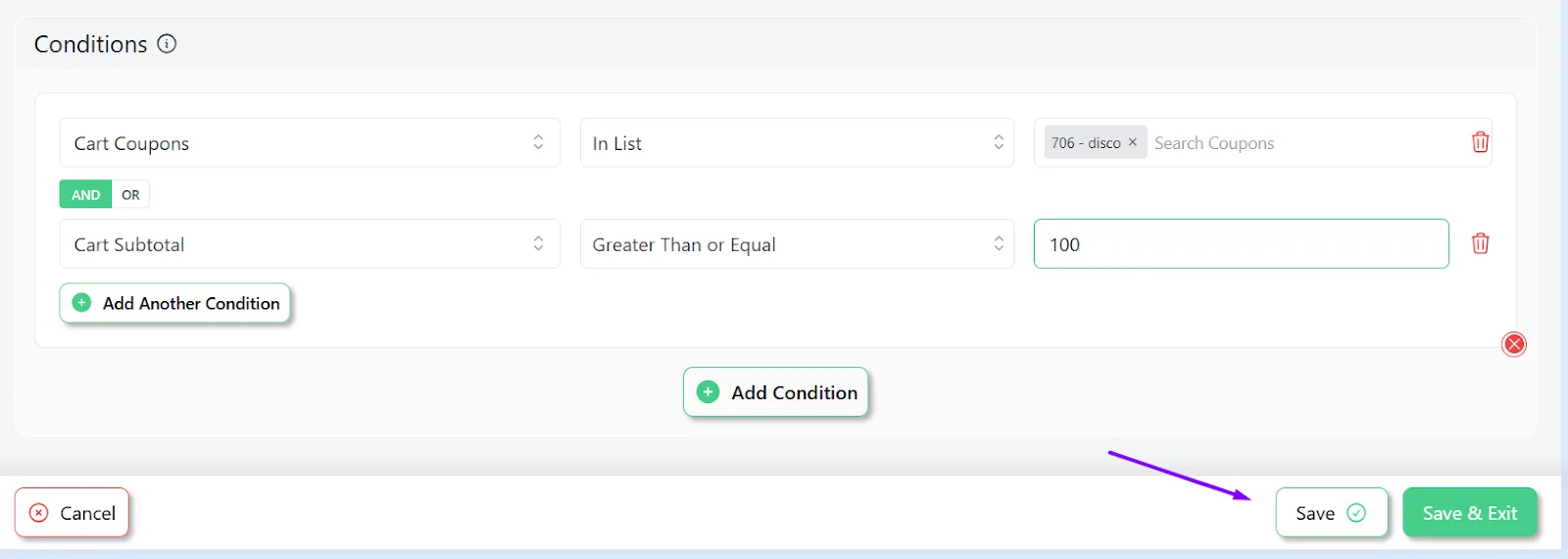
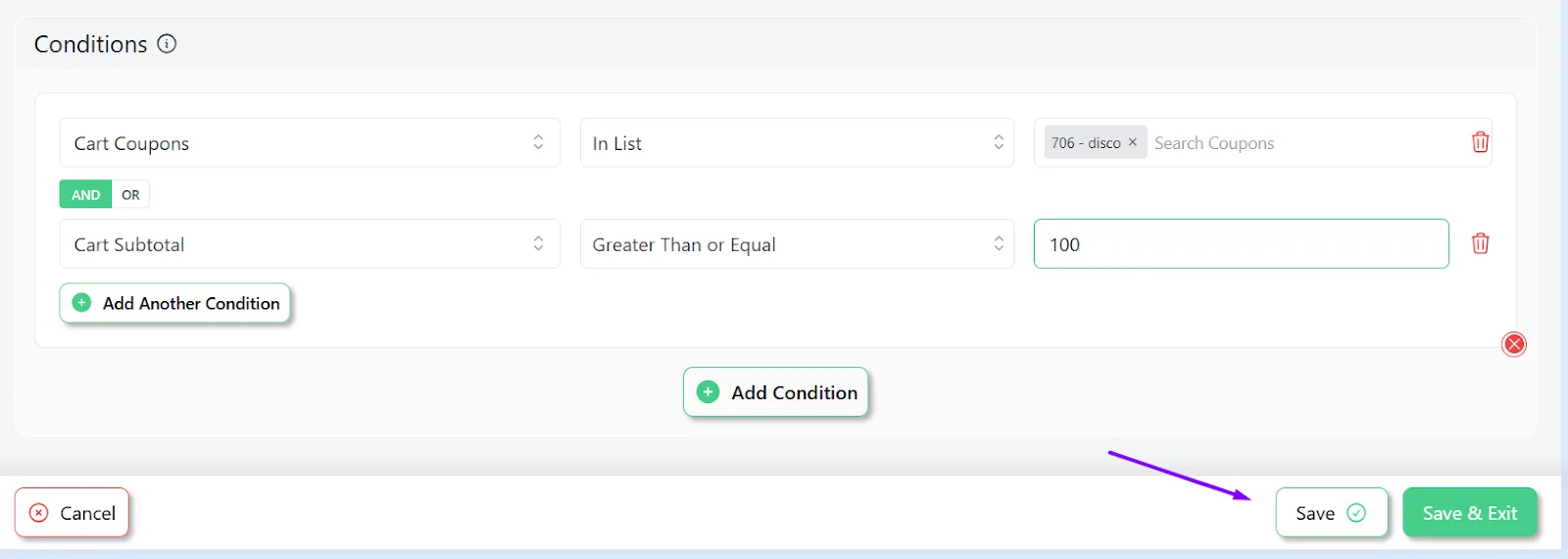
- Save the discount rule.

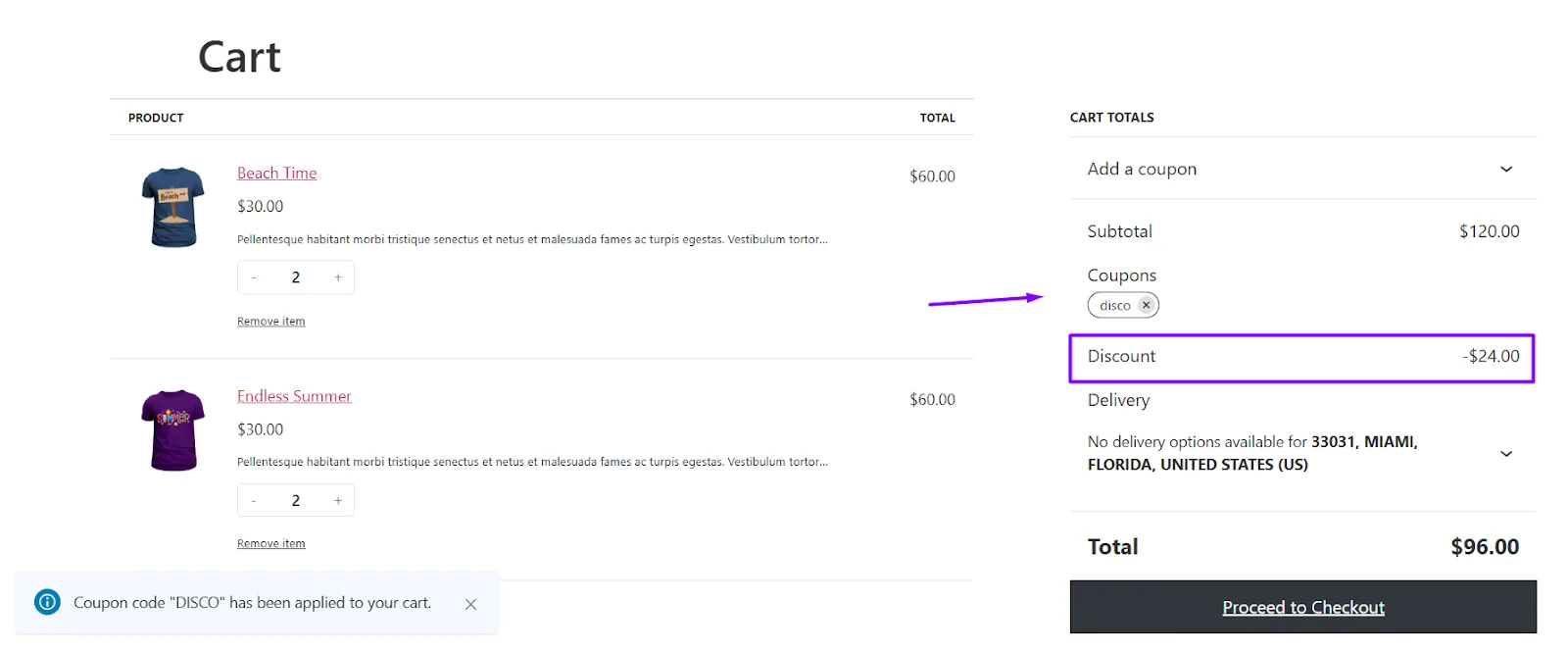
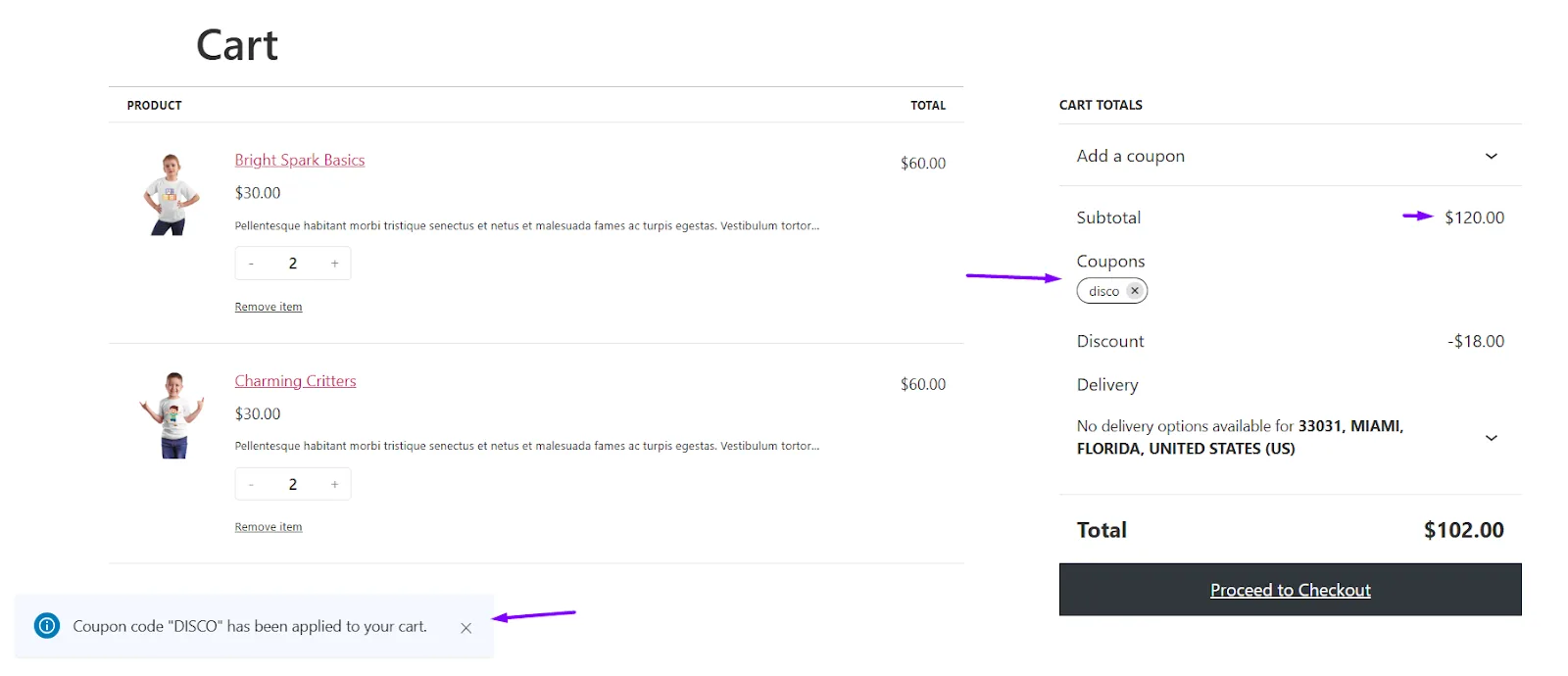
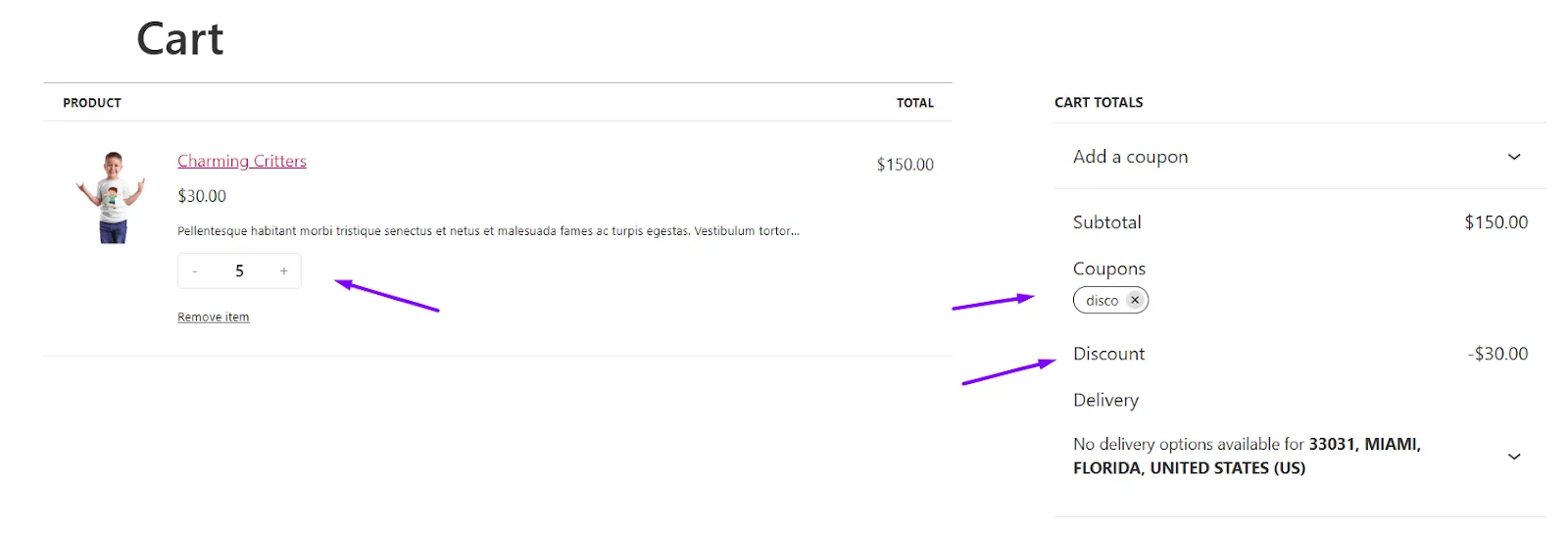
To test the discount, add $100 worth of items to the cart and then apply the coupon code.

As you can see, the cart applied the discount when all conditions were met.
2. User-Role-Based Discount Coupons
You know how it feels special to be part of an exclusive club, right? That’s what user role discounts do.
Whether it’s rewarding your loyal VIPs or giving a warm welcome to first-timers, it’s all about making customers feel valued.
Why Use This?
- Builds loyalty by making VIPs feel special
- Attracts new customers with exclusive first-time offers
- Personalizes the shopping experience showing you care
Example:
- Offer 15% off for “Gold” Members.
How to Create WooCommerce Coupon for Specific User?
Let us walk you through how to create coupons in WooCommerce for specific user roles.
- Create the blank coupon code.

- Create a new discount rule in Disco.
- Select the Cart intent and specify your products.

- Set the percentage value.
- Add and set the Cart Coupons condition.

- Click the Add Another Condition button and select the AND logic.
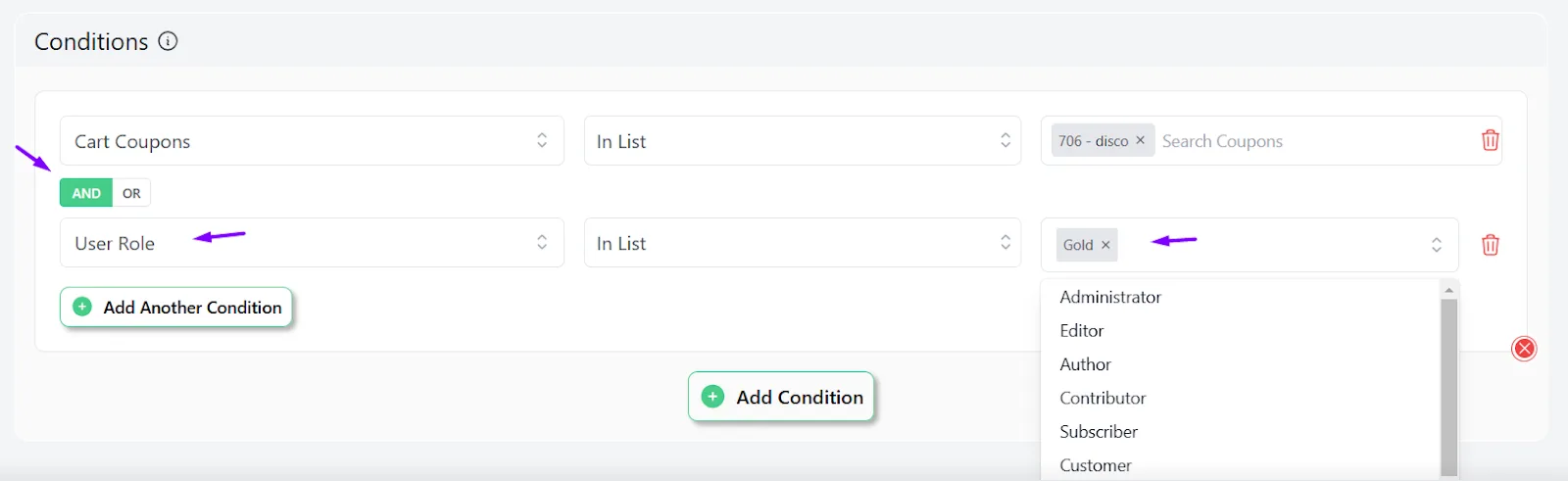
- Select and set the User Role condition.

Now, your Gold members can apply and enjoy the discount.
3. Category-Specific Discount Coupons
Got some items you’re itching to move? Or maybe you want to shine a spotlight on a new collection?
Category-specific discounts are your secret weapon. It’s like saying, ‘Hey, check out this awesome stuff – it’s on sale!’
Why Use This?
- Helps clear out slow-moving inventory quickly
- Draws attention to seasonal or promotional items
- Encourages customers to explore new product areas
Example:
- 20% off all “Summer Collection” when cart quantity is 2 or more.
How to Add a Discount Code in WooCommerce Based on Category?
Our example needs to apply multiple conditions to the discount rule this time. Here are the steps to create this coupon.
- Create the empty coupon code.

- Create a discount rule in Disco and select the Cart intent.
- Enter your percentage value and add the condition Cart Coupons.

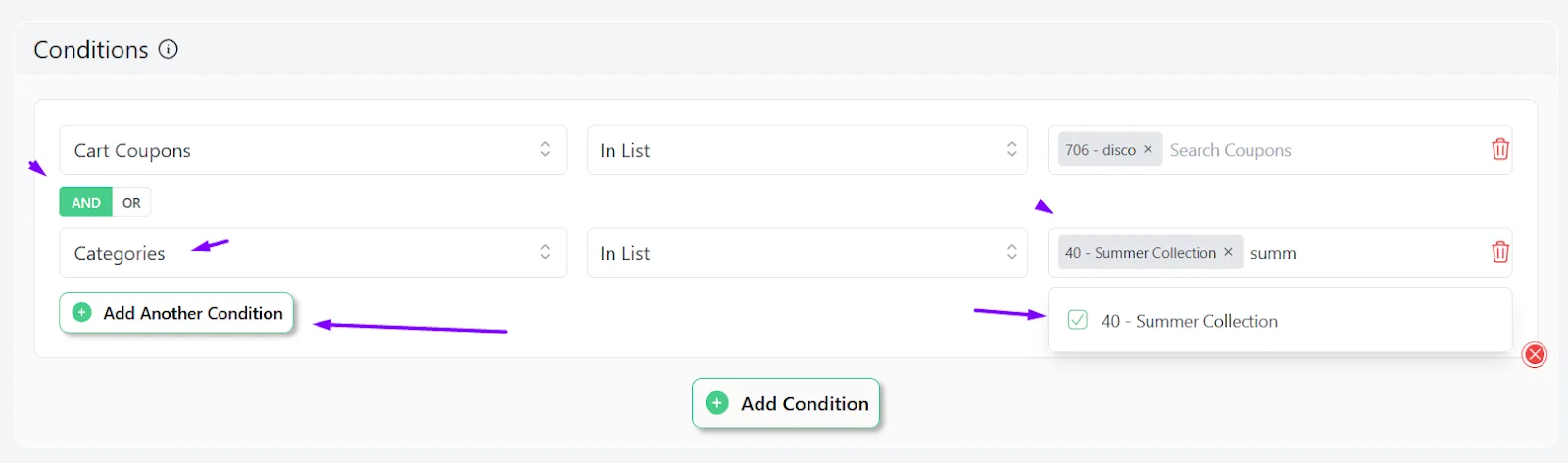
- Select the coupon and add the condition Categories.
- Select the category and add another condition with AND logic.

- Select and set the condition Cart Items Quantity with the Greater Than Or Equal operator.

- Save and test the rule from the front.

4. Bulk Purchase Discount Coupons
Who doesn’t love a good deal when buying in bulk? It’s like stocking up on your favorite snacks at Costco.
Bulk discounts are perfect for encouraging customers to buy more, whether they’re stocking up for themselves or buying for a group.
Why Use This?
- Increases the size of customer orders
- Reduces excess inventory efficiently
- Appeals to customers who love a good bargain
Example:
- Buy 2, get 10% off.
- Buy 5, get 20% off.
How to Add a Discount Code in WooCommerce Based on Bulk Quantity?
Here are the steps –
- Create a coupon with no value.

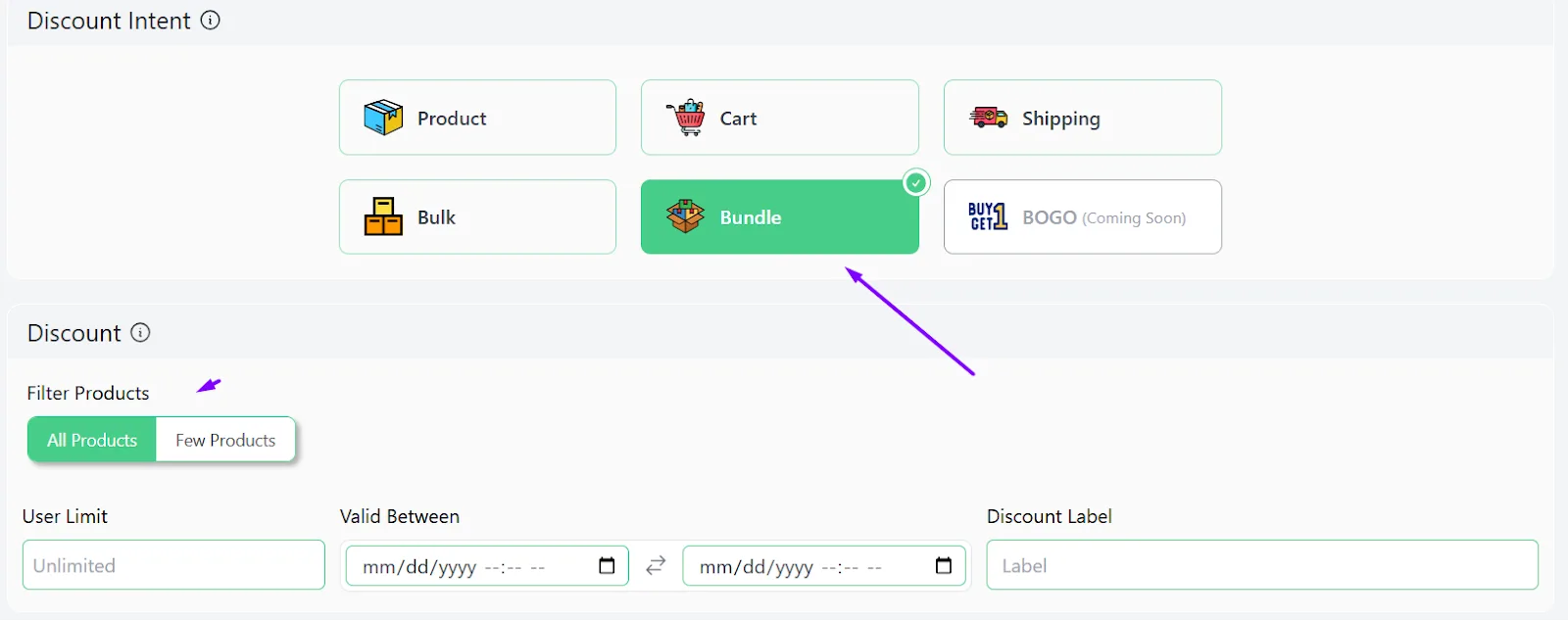
- Set up a Disco discount rule and select the Bundle discount intent from the top.

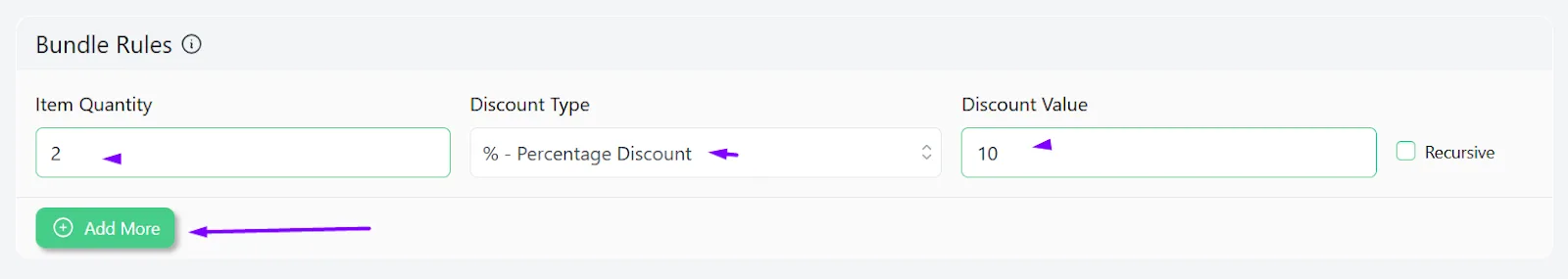
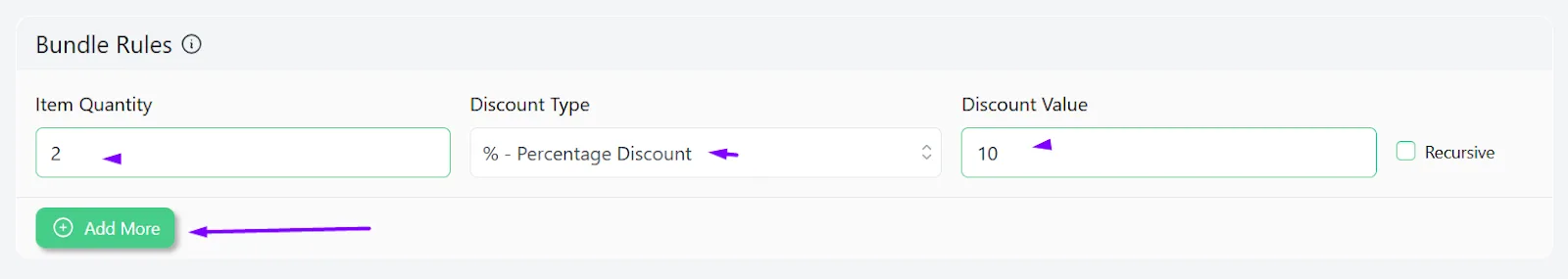
- Enter 2 in the Item Quantity field, select the Percentage Discount type, and set your discount value.

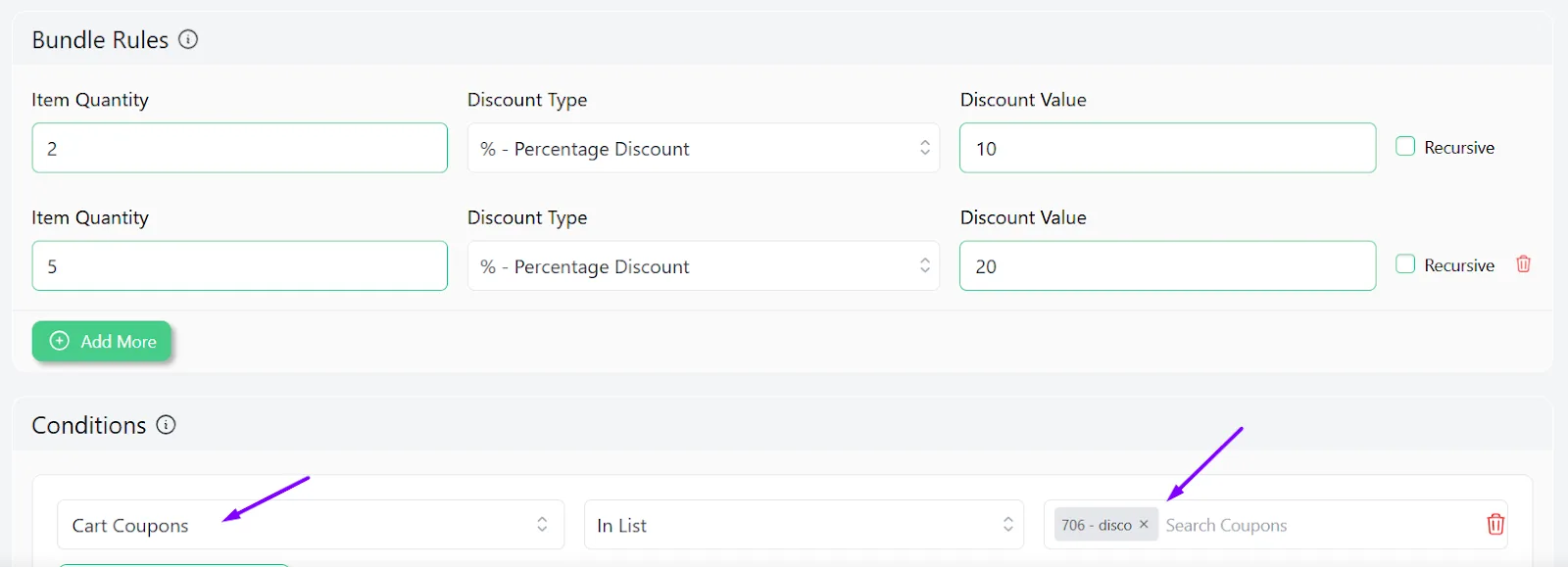
- Click the Add More button to add a new row.
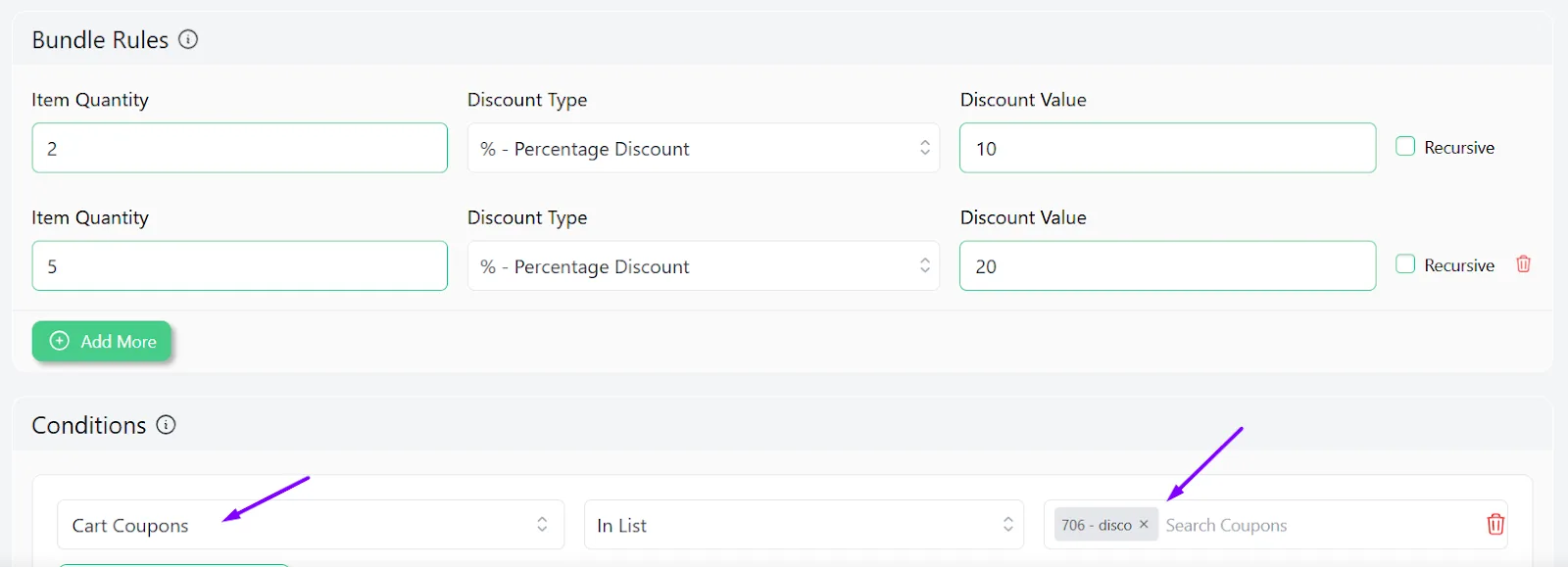
- Set the second set of values.

- Add the Cart Coupons filter and select your target coupon.
- Save and test the rule from the front.
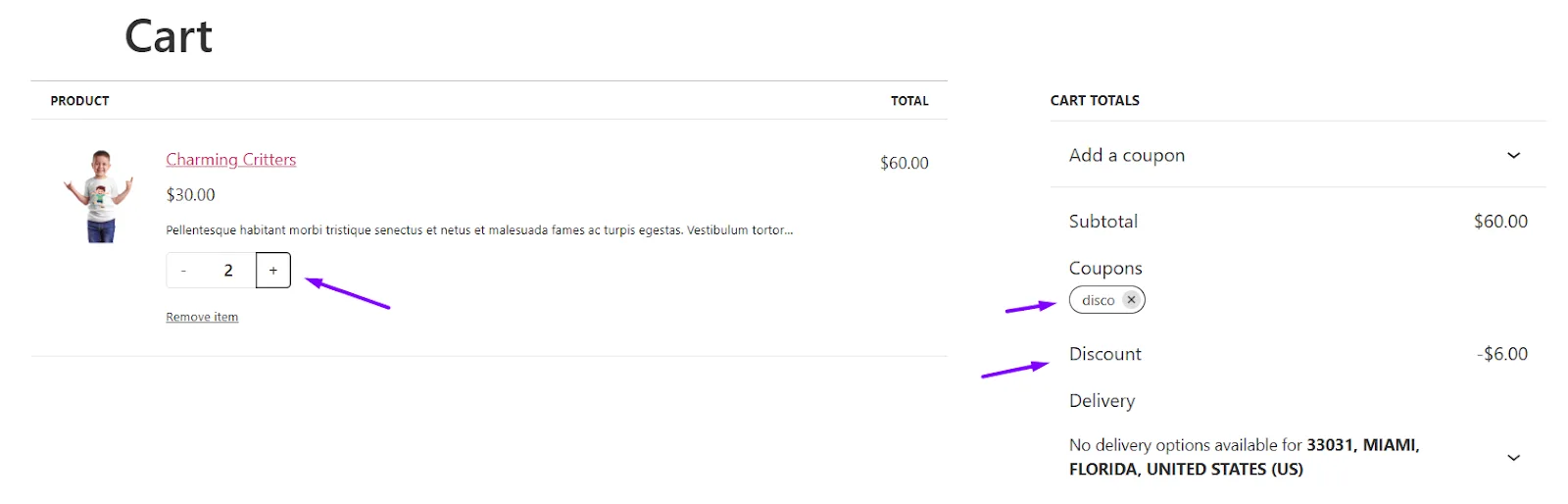
Here’s the result for 2 products added to the cart.

And for 5 products –

5. Location-Based Discount Coupons
The world is your marketplace, but sometimes you want to give a special shout-out to your local fans. Location-based discounts let you tailor your offers to specific regions, making your customers feel right at home.
Why Use This?
- Targets offers to specific regional markets
- Encourages local sales and community support
- Tailor offers for a global customer base
Example:
- 10% off for customers in Florida.
How to Add a Discount Code in WooCommerce Based on Location?
Disco lets you create location-specific discounts based on 3 filters –
- Country
- State
- Zip
For our current example, we are targeting a specific state. Here’s how to add a discount code in WooCommerce based on location using Disco.
- Create a coupon with no discount type or value.

- Set up a new discount rule in Disco and select the Cart intent.
- Select the products and set the percentage value.

- Add and set the Cart Coupons condition.
- Click the Add Another Condition button and enable the AND logic.

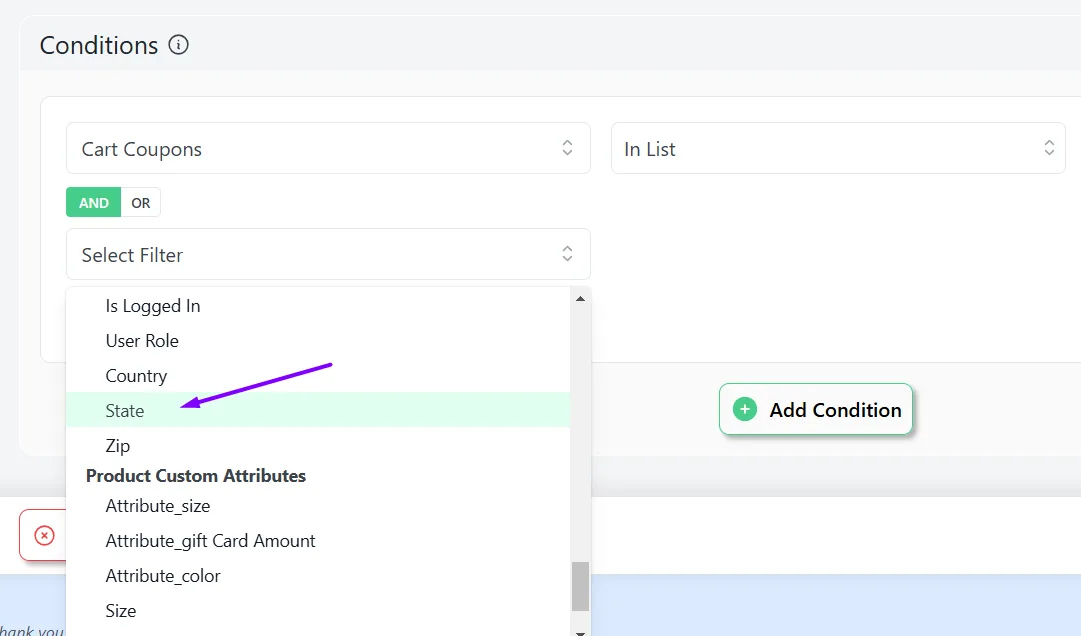
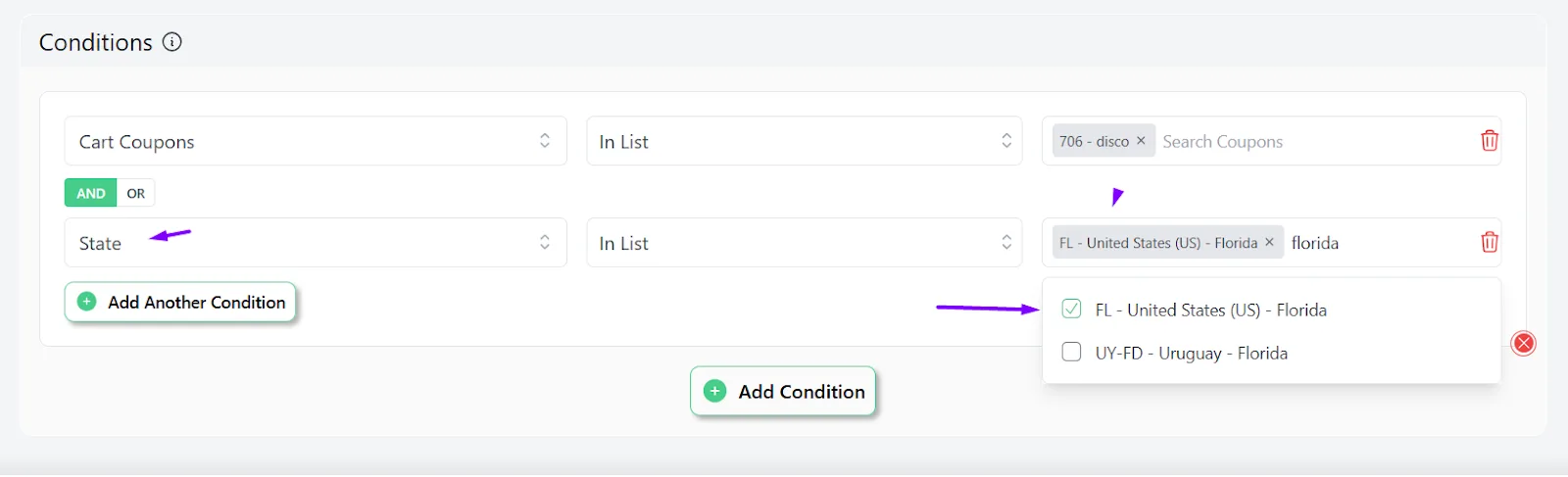
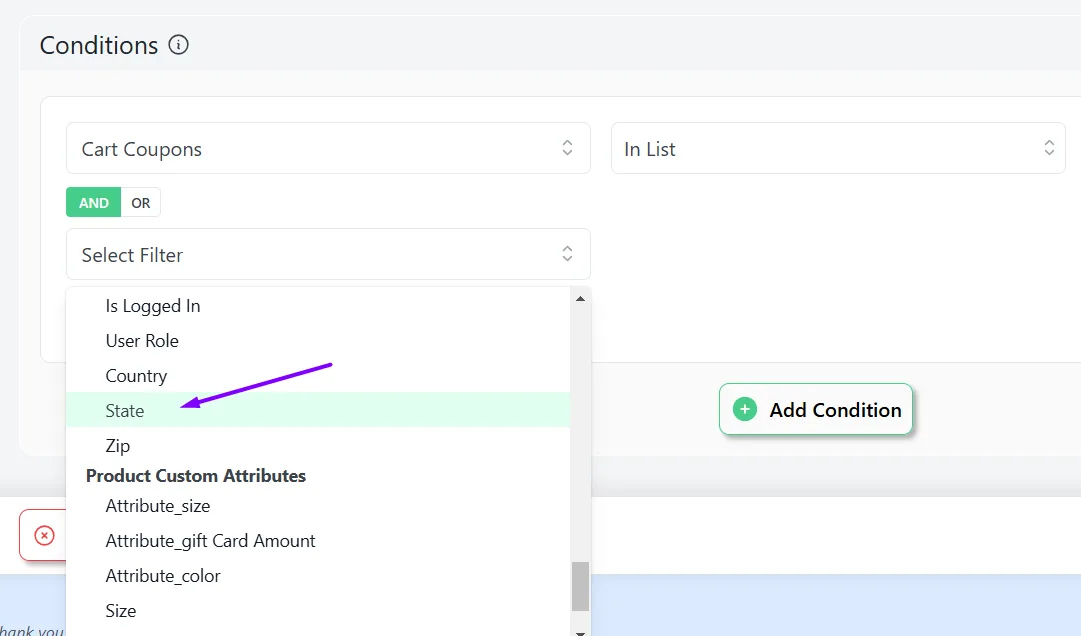
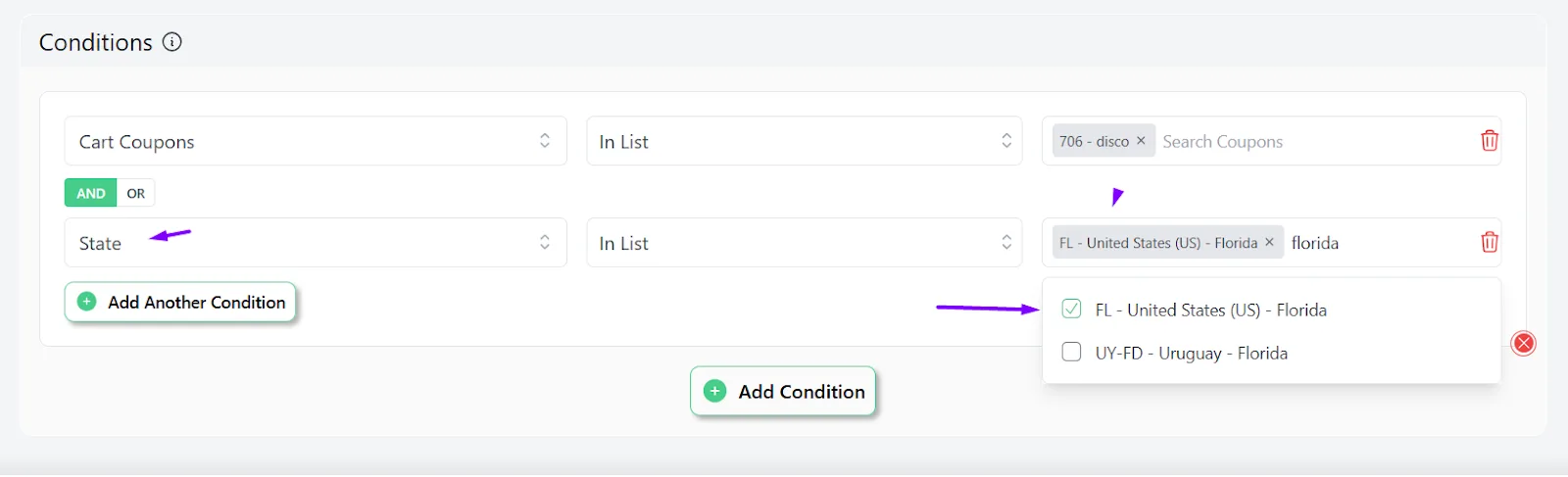
- Select and set the State condition.

- Save the discount when done.
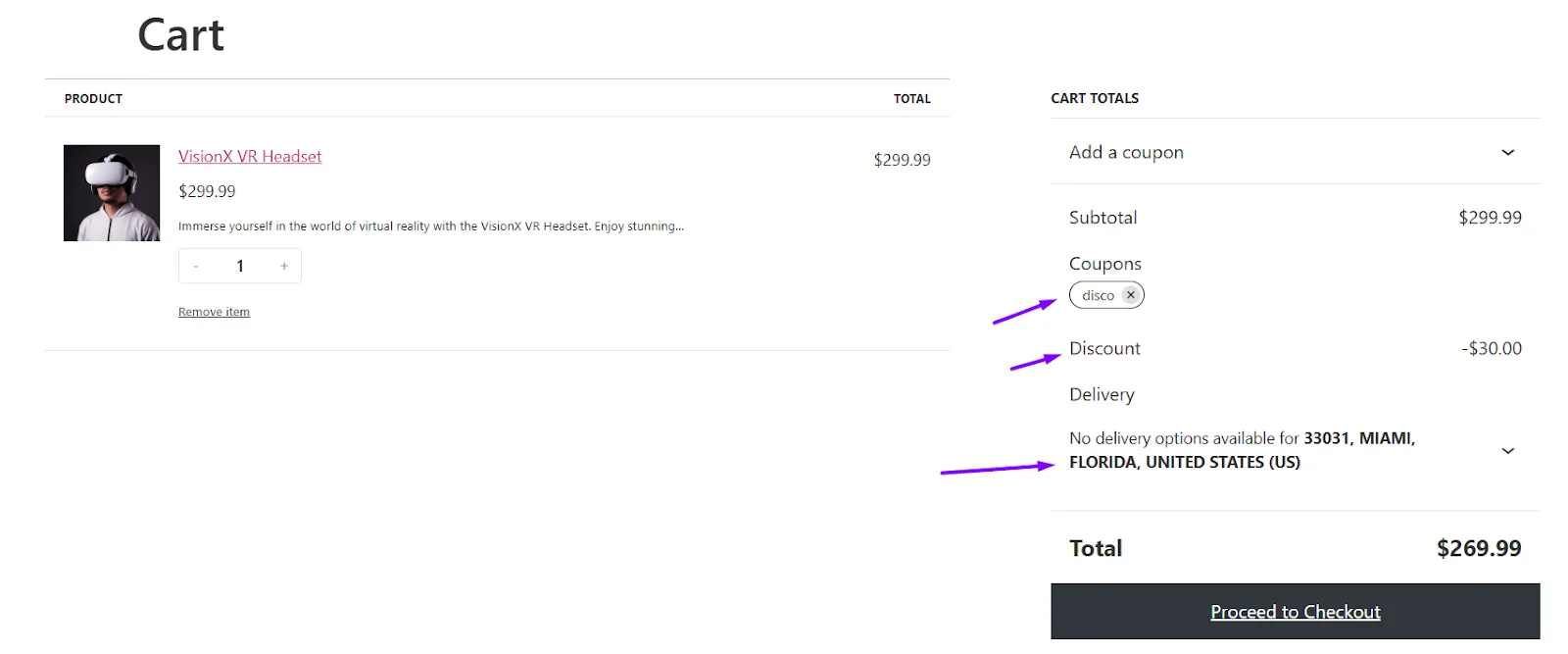
Now, customers from Florida can enjoy a 10% discount by applying the coupon code on the cart page.

6. Payment Method Discounts
Let’s face it, payment processing fees can add up. Why not encourage customers to use your preferred payment methods by offering a little incentive? It’s a smart way to save money and speed up the checkout process.
Why Use This?
- Promotes preferred payment methods, saving you fees
- Reduces transaction costs on your end
- Speeds up checkout and as a result, improves customer experience
Example:
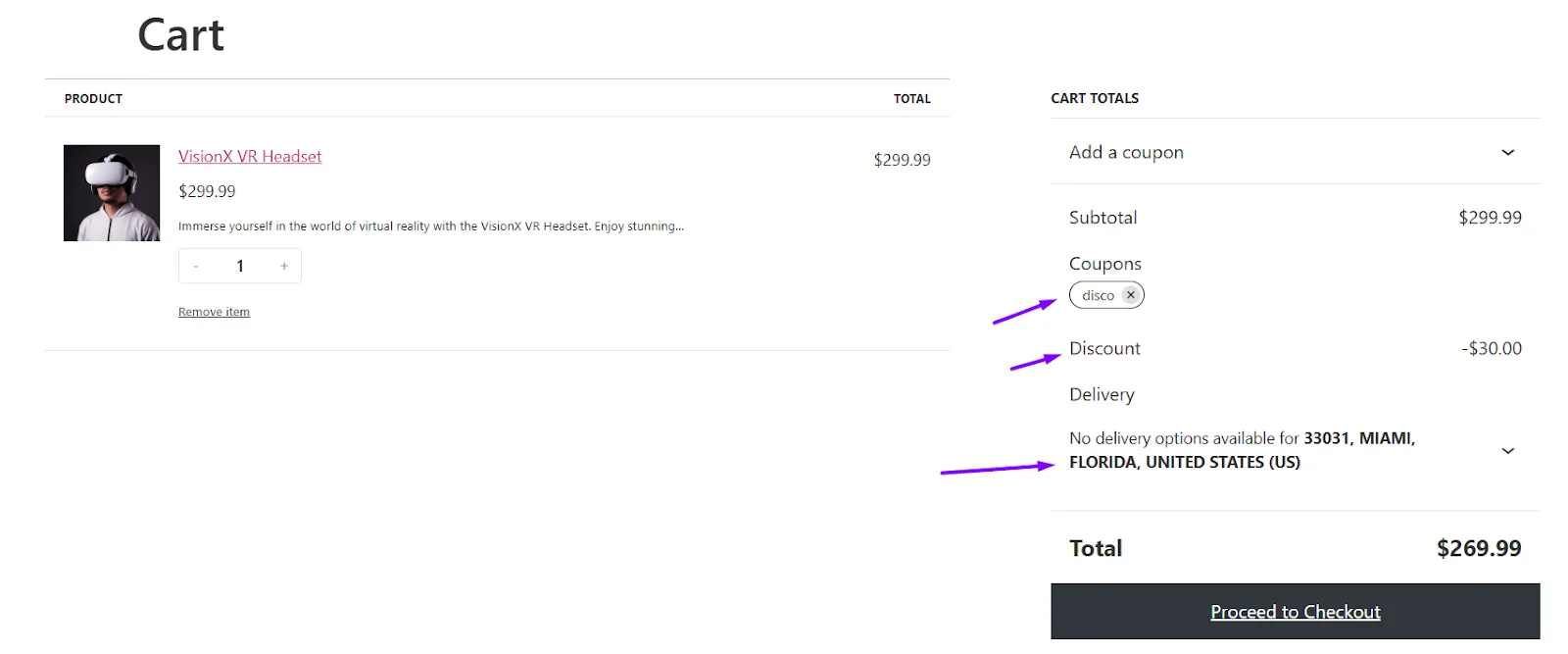
- 5% off for using the Check Payment method.
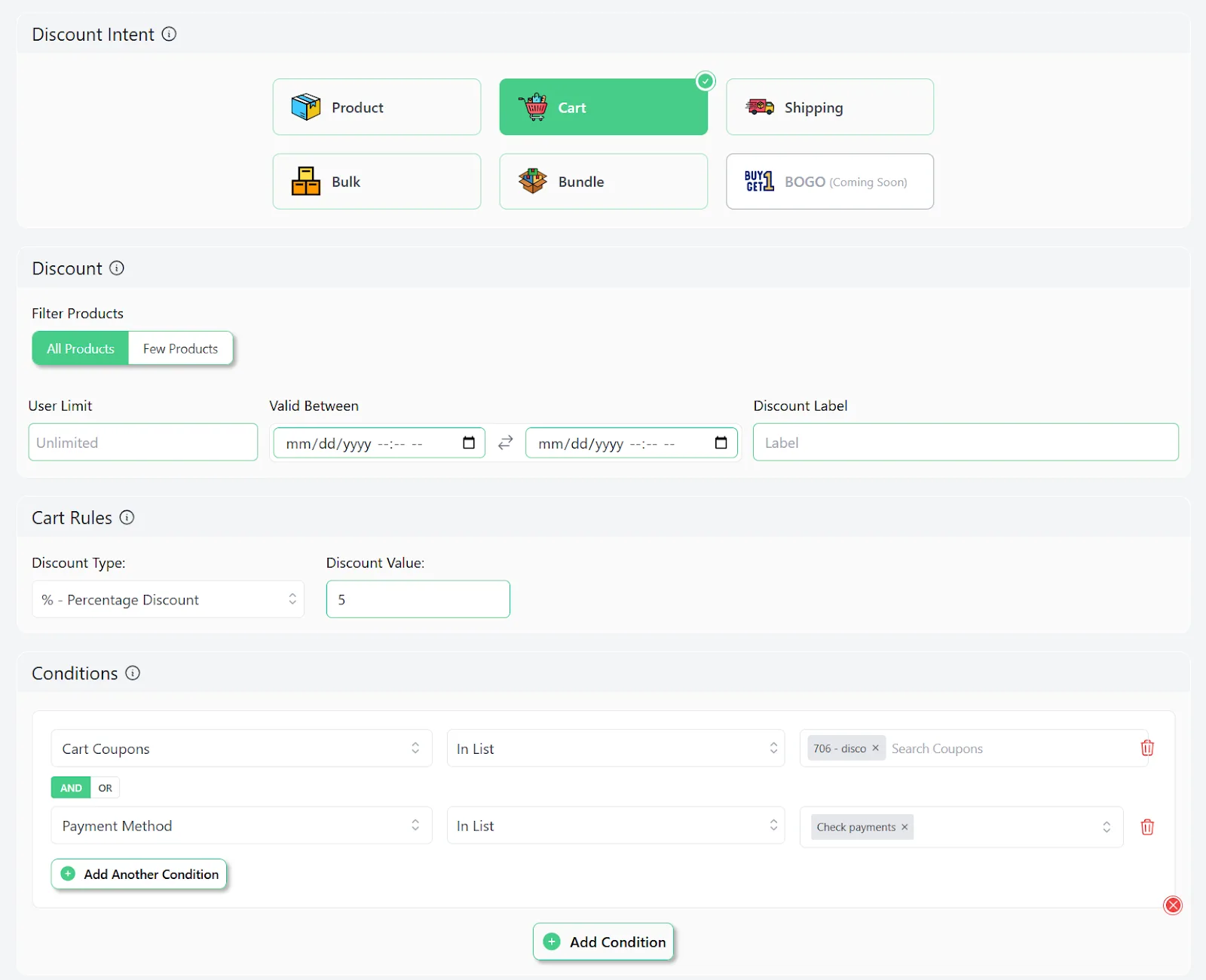
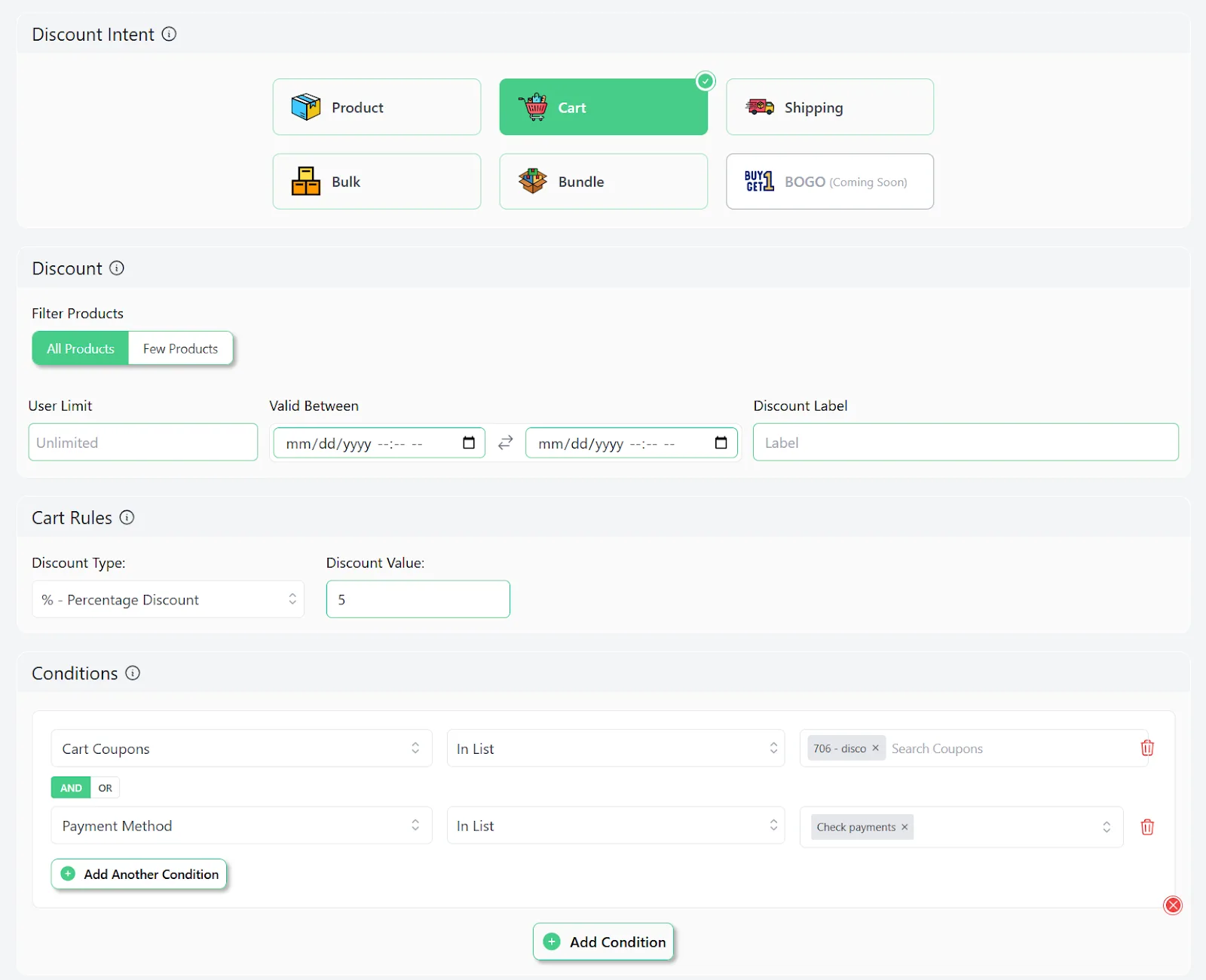
How to Add a Discount Code in WooCommerce Based on Payment Method?
Here are the steps –
- Create a coupon code with no discount type or value.

- Set up a new Disco discount rule with the Cart intent and All Products.
- Set the discount type and value.
- Add and set the Cart Coupons condition.
- Add another condition with AND logic.
- Select and set the condition Payment Method.
- Save the rule, and users who pick your target payment method can now apply the coupon code and enjoy the discount.

7. Shipping Class Discount Coupons
We’ve all been there: staring at the shipping options and wondering, ‘Is it worth it?’
Shipping discounts can make those decisions a little easier, encouraging customers to choose faster or more convenient options.
Why Use This?
- Encourages customers to choose faster shipping options
- Reduces the likelihood of cart abandonment
- Adds value to premium shipping services
Example:
- 10% off on ‘Heavy’ items.
How to Add a Discount Code in WooCommerce Based on Shipping Class?
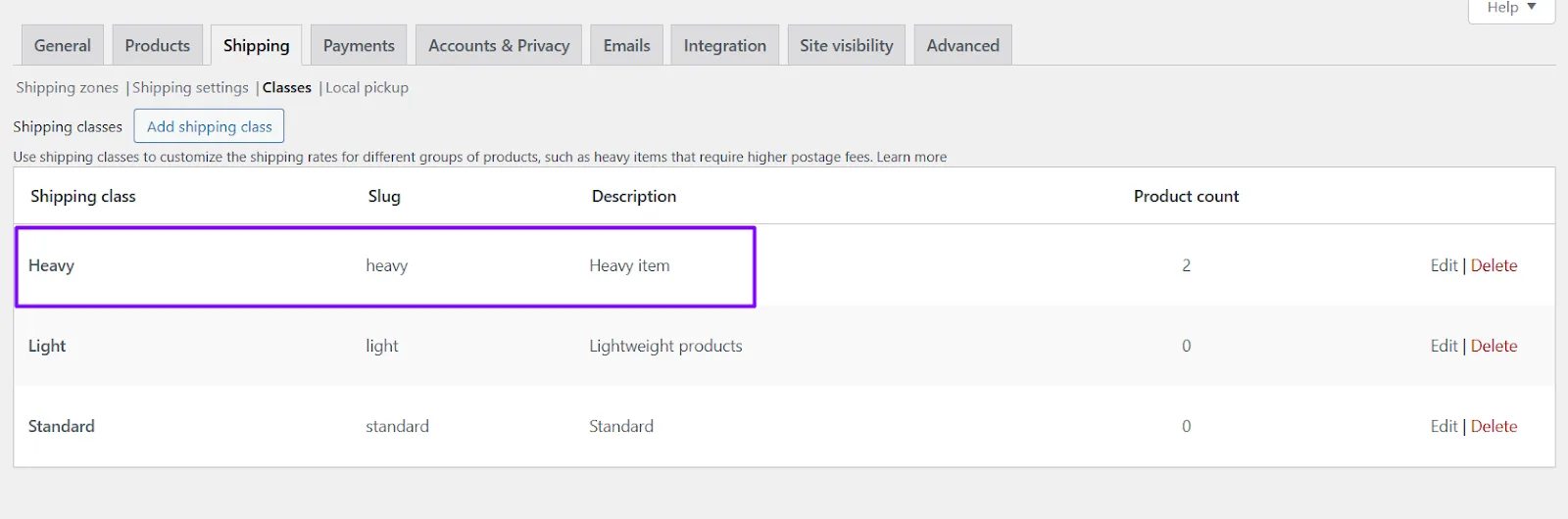
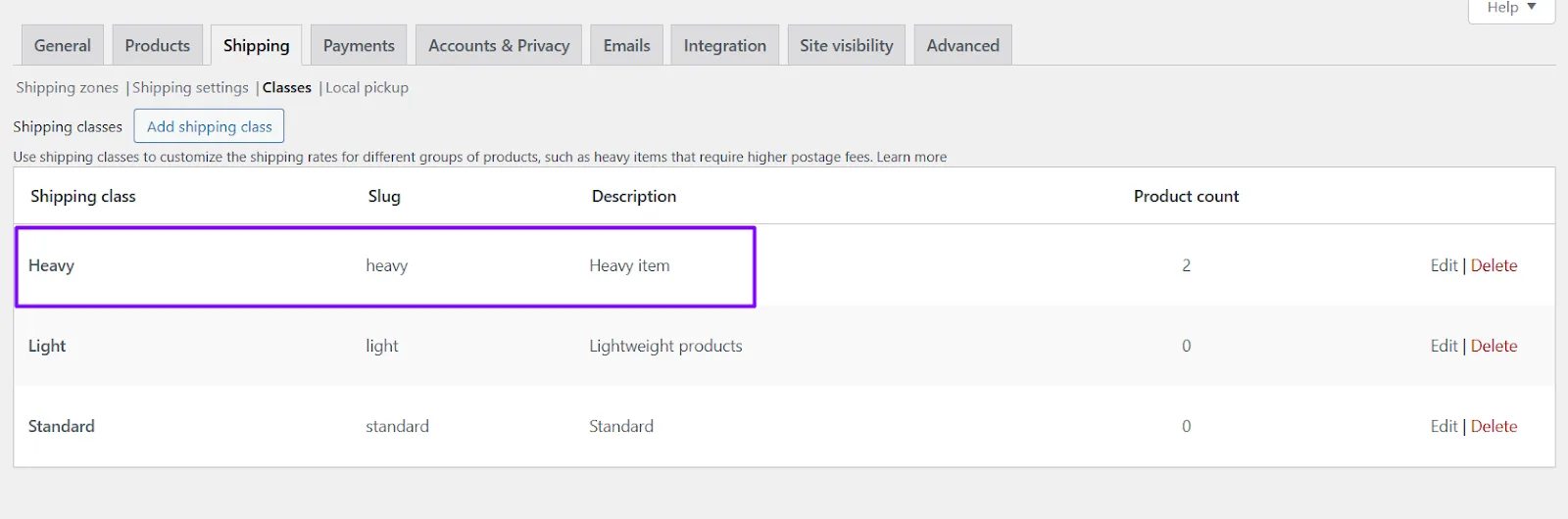
Let’s say you have different shipping classes for your products based on their weight.

You want to offer a shipping discount on the ‘Heavy’ shipping class. Here’s how to do it –
- Create a no-discount type and value coupon.

- From the Disco dashboard, create a new discount with Cart intent and All Products.
- Set up the discount value as per your strategy.
- Select and set the Cart Coupons condition.
- Add another condition with AND logic.
- Select and set the condition Shipping Class.

Customers can then use the coupon code on the cart page to avail of the discount.
Best Practices for WooCommerce Discount Codes
So, you’ve got your discount codes set up, and you’re ready to roll. Awesome! But before you hit ‘publish’ on every discount idea that pops into your head, let’s talk about making sure those codes actually do their job – and do it well.
Here’s a rundown of best practices to keep in mind:
Clear Communication: No Mystery Discounts Here!
Imagine getting a discount code and having no clue how to use it. Frustrating, right?
Make sure your customers know exactly what the discount is, how to apply it, and when it expires. Use clear, straightforward language. If there are any restrictions or special conditions, spell them out.
Don’t leave your customers guessing. A simple ‘Use code SAVE10 for 10% off your order’ goes a long way. Put these details where they will be seen, like product pages, cart pages, and even in emails.
Strategic Usage: Discounts with a Purpose
Don’t just throw discounts out there willy-nilly. Think about your goals.
Are you trying to clear out old inventory? Attract new customers? Reward loyal ones? Each goal calls for a different kind of discount.
For example, a ‘buy one, get one free’ deal can move old stock, while a ‘welcome discount’ can reel in new shoppers. Align your discounts with your overall marketing strategy. It’s not just about giving stuff away; it’s about making smart moves.
Testing: Always Do a Dry Run
Before you blast that discount code out to your entire customer base, do a test run. Seriously, it’s worth it.
Try using the code yourself. See if it applies correctly. Check the math. Make sure it works on different devices and browsers. A little testing can save you from a lot of headaches later.
Imagine offering a 50% discount when you meant 5%. Oops! Test it.
Monitoring Performance: Keep an Eye on Things
Once your discount is live, don’t just forget about it. Keep track of how it’s performing.
How many people are using it? Is it driving sales?
Use your WooCommerce analytics or Google Analytics to monitor the results. This data will help you understand what’s working and what’s not.
You can then tweak your future discount strategies based on real results. It’s like having a report card for your discounts.
Mobile Optimization: Don’t Leave Mobile Shoppers Out
A vast number of people shop on their phones these days. Make sure your discount codes work seamlessly on mobile devices.
Test your checkout process on different screen sizes and browsers. Ensure that the coupon code field is easy to find and use. A clunky mobile experience can lead to abandoned carts. You don’t want to lose sales because your discount isn’t mobile-friendly.
Ethical Usage: Be Honest and Upfront
Don’t use misleading or deceptive discount practices. Be transparent about your offers.
Avoid creating a sense of urgency that isn’t genuine. Customers can spot fake urgency a mile away.
Build trust by being honest and delivering on your promises. Treat your customers how you would want to be treated. It’s about building long-term relationships, not just making a quick sale.
By following these best practices, you can create discount codes that are not only effective but also enhance your customer’s shopping experience. It’s about creating value, building relationships, and driving sales in a smart, ethical way.
Wrap up
And there you have it! Now you’re armed with the knowledge of not only how to add a discount code in WooCommerce but also how to supercharge your sales with advanced strategies.
Remember, it’s about making your customers feel valued and creating those ‘wow’ moments. So, go ahead, get creative, and watch those sales soar!
How to Add a Discount Code in WooCommerce? A Step-by-Step Guide
Did you know that a staggering 90% of customers use coupons when shopping online? Or that 62% of U.S. shoppers actively search for promo codes before hitting ‘checkout’?
It’s clear: discounts aren’t just a nice-to-have; they’re a powerful tool for driving sales. They’re like digital high-fives that can seriously crank up your sales.
But, how to add a discount code in WooCommerce?
To add a discount code in WooCommerce, navigate to ‘Marketing‘ then ‘Coupons‘ in your WordPress dashboard. Create a new coupon, define the code, select the discount type (percentage or fixed), configure usage restrictions, and publish.
This guide will walk you through setting up those basic discounts step-by-step, and then we’ll dive into how to really make them sing with advanced strategies using a plugin. We’ll show you how to go from ‘meh’ discounts to ‘wow, that’s clever!’ ones.
Let’s get started.
How to Add a Discount Code in WooCommerce?
Alright, let’s get down to business. In the following paragraphs, we will walk you through the steps to WooCommerce coupon code setup.
Example Coupon: “$10 off on Specific Products”
Before you can create any coupons, you need to make sure they’re enabled.
- Go to WooCommerce >> Settings >> General.
- Scroll down to the ‘Enable coupons’ section and check the box that says ‘Enable the use of coupon codes.’

- Next, click ‘Save changes’ at the bottom of the page.
This activates the coupon functionality in your store.
Step 1: Accessing the Coupons Section
Now that coupons are enabled, log into your WordPress dashboard.
- On the left-hand menu, you’ll see ‘Marketing.’
- Hover over it, and you’ll find ‘Coupons‘ – click it!

This is your coupon command center.
Step 2: Creating a New Coupon
- Now, click the ‘Add coupon’ button.
You’ll be prompted to enter a ‘Coupon code.’ This is what your customers will type in at checkout. You can create your own code (like ‘SAVE10’) or use the WooCommerce coupon code generator button for a random one.

Next, you’ll see ‘Discount type‘ under the General tab. Here, you can choose:

- Percentage discount: A percentage off the total cart.
- Fixed cart discount: A fixed amount off the total cart.
- Fixed product discount: A fixed amount off specific products.
For our example code, select the Fixed Product Discount option.
Step 3: Configuring General Settings
Under ‘Coupon amount,’ enter the discount value. For example, ’10’ for a $10 fixed discount.

You can also set a WooCommerce coupon expiration date to make your coupon time-limited.
Under ‘Usage restriction’, you can set a minimum spend or maximum spend, and also if the coupon can be used with individual use or not.

Step 4: Product Restrictions
Go to the’ Usage restriction’ tab to apply the discount only to specific products or categories. You can select specific products or product categories to include or exclude from the discount.
- We are creating a WooCommerce coupon code for specific products. Therefore, search and select your products.

Step 5: Usage Limits (Optional)
Scroll down to ‘Usage limits.’ Here, you can set the following WooCommerce coupon usage limits:

- Usage limit per coupon: The total number of times the coupon can be used.
- Usage limit per user: The number of times a single customer can use the coupon.
- Limit usage to X items: This allows you to restrict the coupon to a specific number of items in the cart. For example, if you set it to ‘3’, the coupon will only apply if the customer has 3 or fewer items in their cart.
Step 6: Publishing and Testing the Coupon
Once you’ve configured all the settings, simply click the ‘Publish‘ button. Your coupon is now live and ready to use!

To test the fixed product discount WooCommerce coupon, add one or more of the target products to the cart and click the Add A Coupon section.

Enter your coupon code and hit Apply. The cart page will apply the coupon and deduct the amount from your cart total.

This is how to create coupons in WooCommerce. Simple, right?
Advanced Discount Strategies with a Discount Plugin
We have walked you through how to add a discount code in WooCommerce. However, you will need more than a simple straightforward discount to attract your customers.
You need to be able to customize and personalize your discount offerings to cater to your different customer segments. That’s where advanced discount strategies come into play.
For that, you need a discount plugin.
Why Use Advanced WooCommerce Discount Rules Plugin?
Let’s be honest—basic WooCommerce coupons are handy, but they can feel a bit rigid.
Want to create discounts based on user roles, cart subtotals, or even payment methods? Or maybe tiered pricing for bulk orders?
That’s where things get tricky. Enter Disco, a completely free plugin that takes your discount game to the next level. It’s perfect for creating smarter, more flexible coupon strategies without overcomplicating things.
How Disco Enhances WooCommerce Coupons
Disco doesn’t replace WooCommerce coupons—it supercharges them. Here’s how:
- Combine Multiple Conditions with AND/OR Logic: Create complex discount rules by mixing and matching conditions. For example, “Offer 10% off if the customer is from the US AND their cart subtotal is over $100.”
- User Role-Based Discounts: Reward specific user roles, like first-time buyers or VIP customers.
- Bulk/Tiered Pricing: Encourage bulk purchases with tiered discounts, like “Buy 2, get 10% off; buy 4, get 20% off.”
- Advanced Cart Subtotal Rules: Go beyond WooCommerce’s basic minimum amount rule. Disco lets you set conditions like greater than, less than, or between specific values.
- Discounts Based on Shipping Class, Location, or Payment Method: Tailor discounts to specific shipping methods, customer locations, or even payment gateways.
- Product-Specific Rules: Create discounts based on product types, attributes, or prices.
The best part? Disco works seamlessly with your existing WooCommerce coupons.
Just create a basic coupon, then use Disco to layer on advanced conditions. It’s like giving your coupons a power-up—and it’s completely free!
Exploring Advanced Discount Rules Using Coupon Tool and Disco
Before we delve into the strategies, let us show you how you can incorporate Disco with the coupon tool.
- Navigate to Plugins >> Add New and search for Disco. Install and activate once you find it.

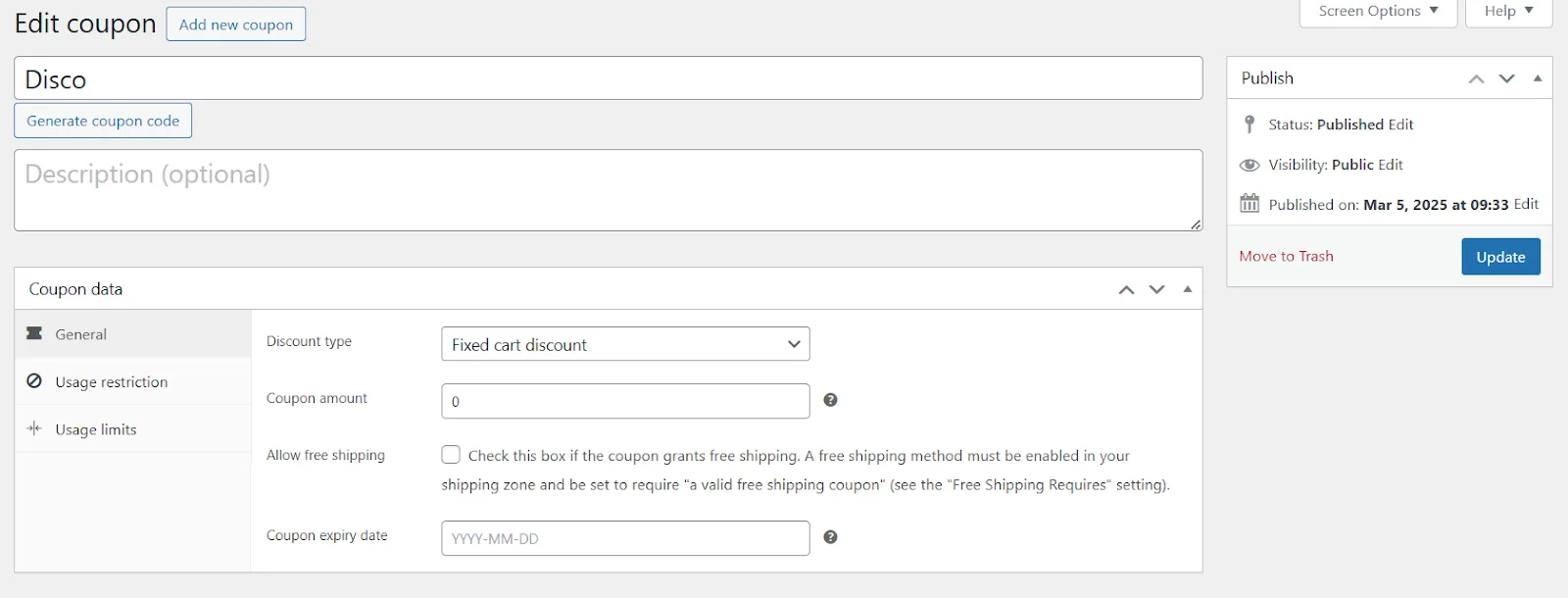
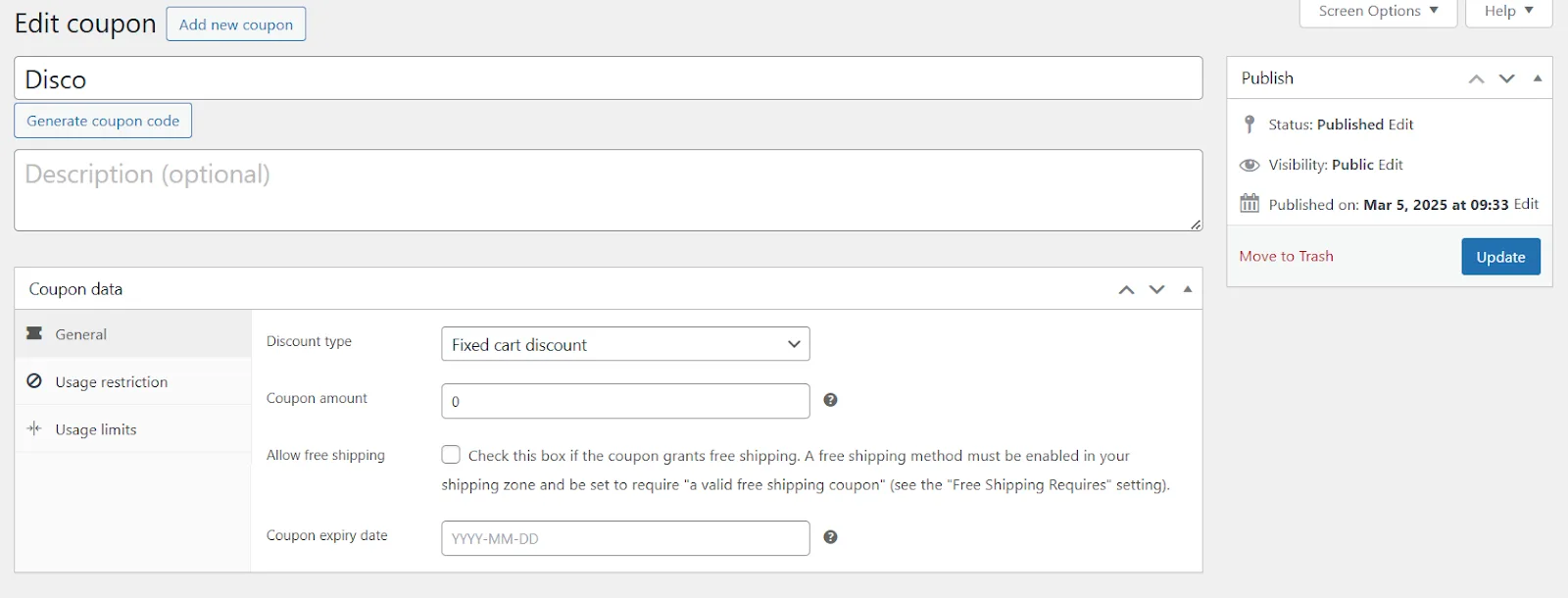
- First, create WooCommerce discount coupon with only code. You don’t need to select any discount type or set any value.

- Publish the coupon and go to the Disco dashboard.

- Click the Create a Discount button.
- Select the Cart discount intent.

- From the discount window, click the Add Condition button.

- Search and select the condition Cart Coupons.

- Type in or search and select the target coupon code.

Now, you can apply different conditions, discount types, values, and strategies to this coupon. Here are some creative discount strategies you can implement using Coupon Tool and Disco, along with their benefits and examples:
1. Cart Conditional Discount Coupons
Okay, let’s talk about getting those shopping carts filled! Ever notice how you’re more likely to buy a little extra if you know you’ll save more?
That’s the magic of cart conditional discounts. The more your customers spend, the more they save. It’s a win-win!
Why Use This?
- Nudges customers to spend more, boosting your average order value
- Rewards bigger purchases, making customers feel valued
- Adds a fun ‘leveling up’ feeling to shopping
Example:
- Spend $100 or more, and get a 15% off storewide discount.
How to Add a Discount Code in WooCommerce Based on Cart Condition?
We will demonstrate the above example using the discount tools.
Follow these steps –
- First, create the empty discount code using the coupon tool.

- Create a new discount rule and name it according to your strategy.
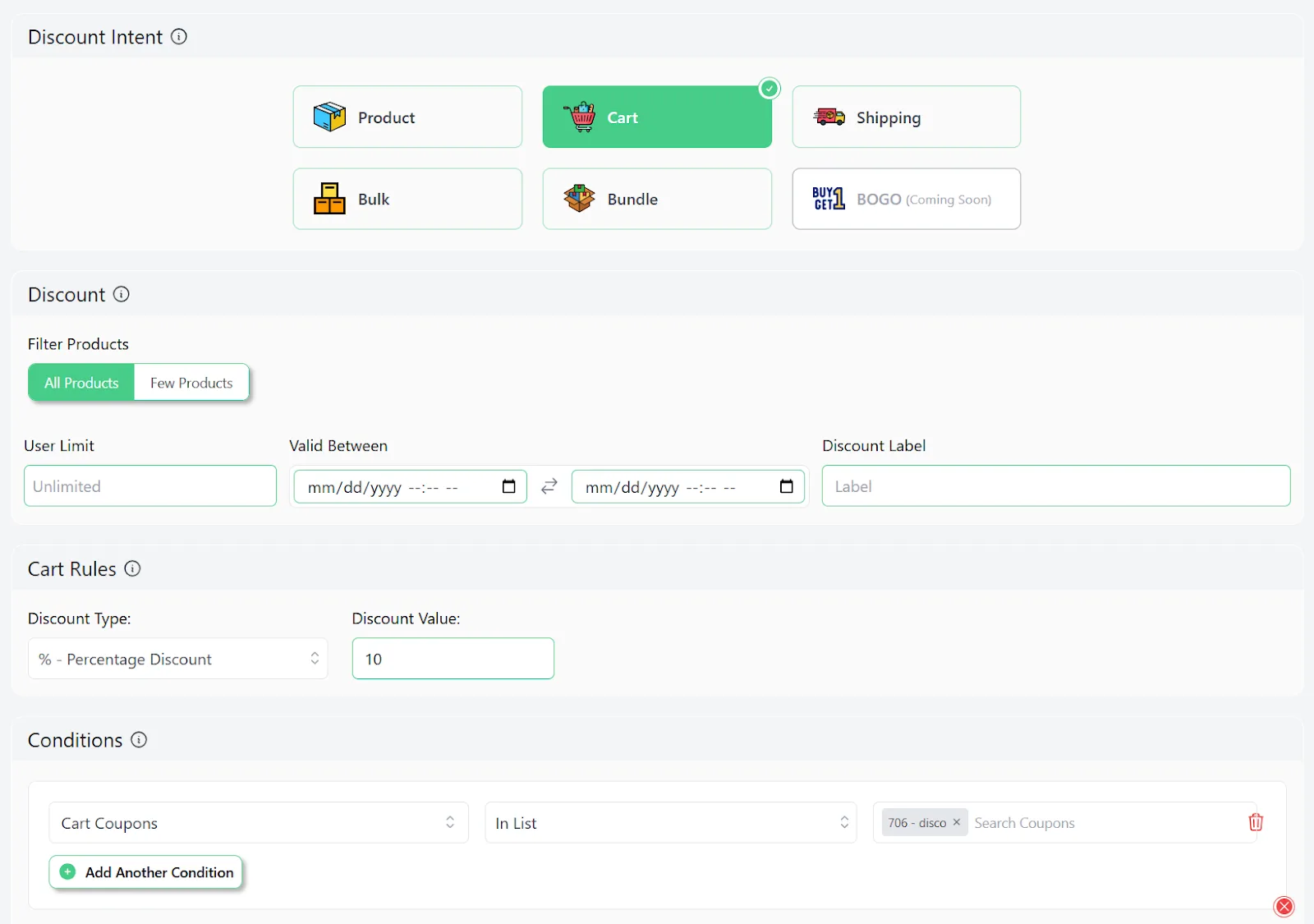
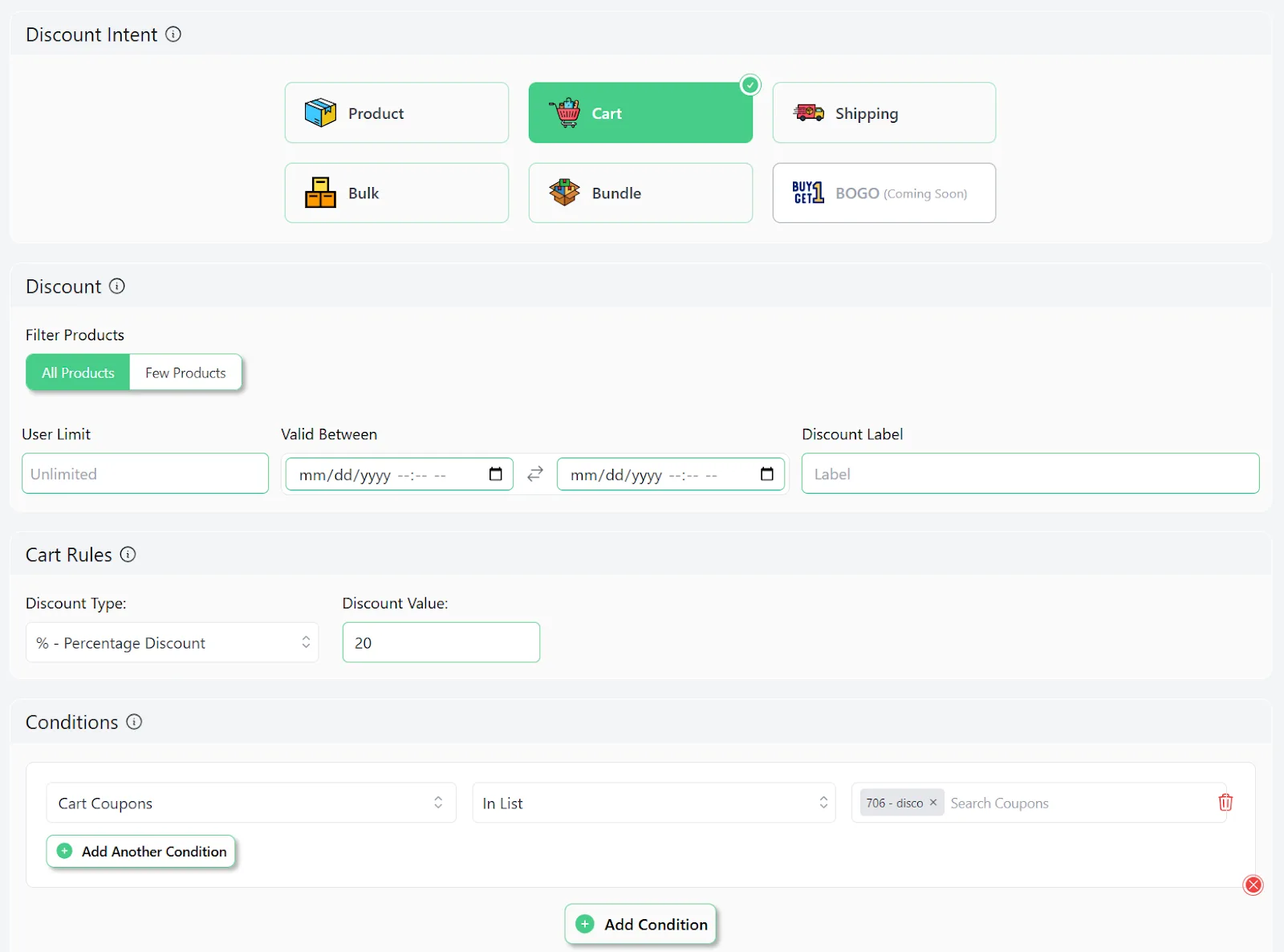
- Select the Cart discount intent.

- As we are offering a storewide discount, select All Products from the Discount section.
- Select the Percentage Discount from the Discount Type dropdown.

- Enter the value (15) of your WooCommerce percentage discount coupon.
- Add the condition Cart Coupons and select your target coupon.

- Click Add Another Condition and select the AND logic.
- Add the Cart Subtotal condition.

- Select the Greater Than Or Equal operator and set your cart value (100).

- Save the discount rule.

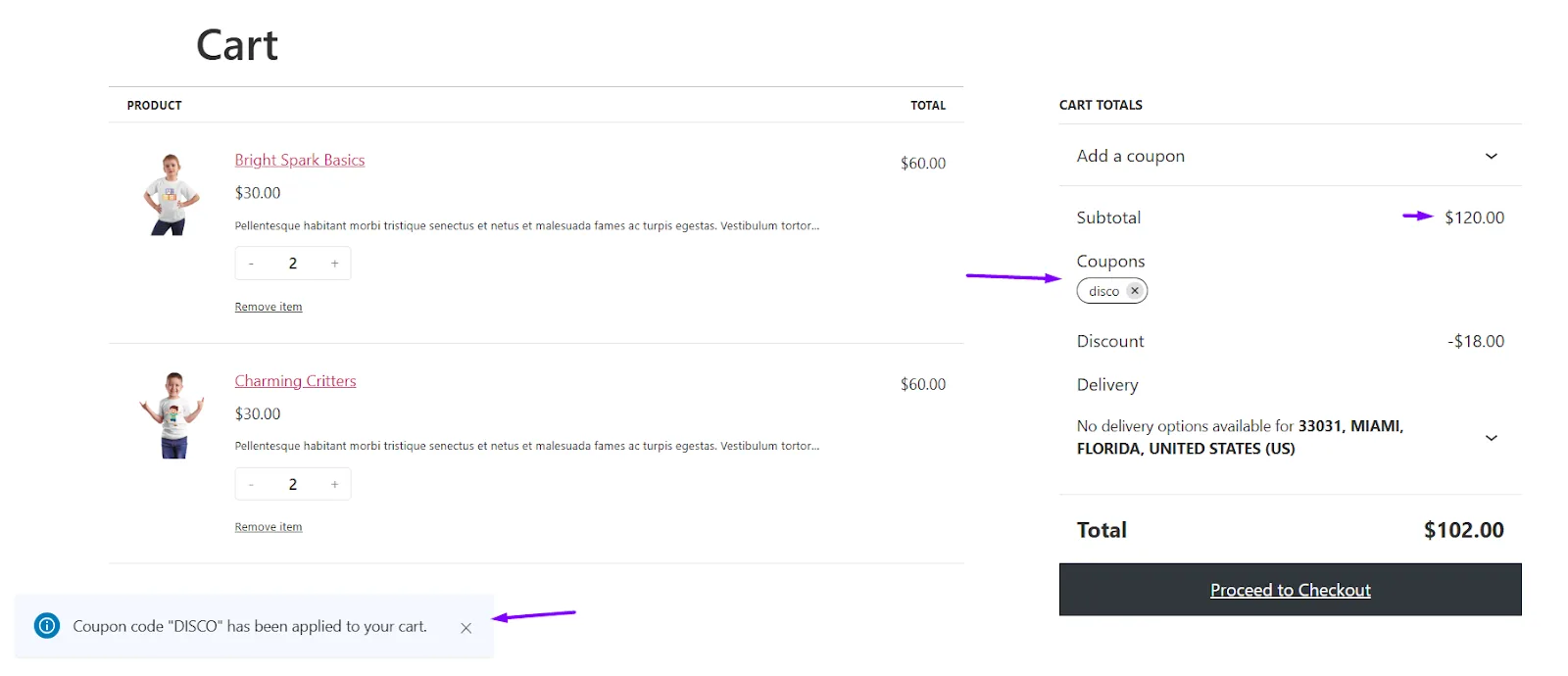
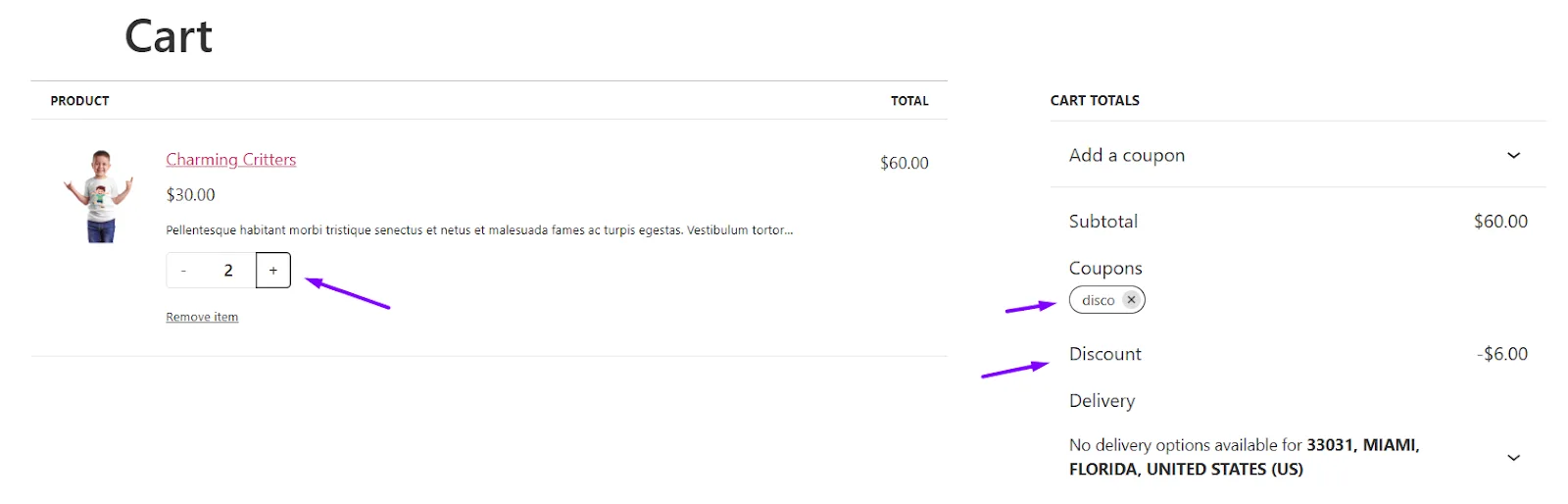
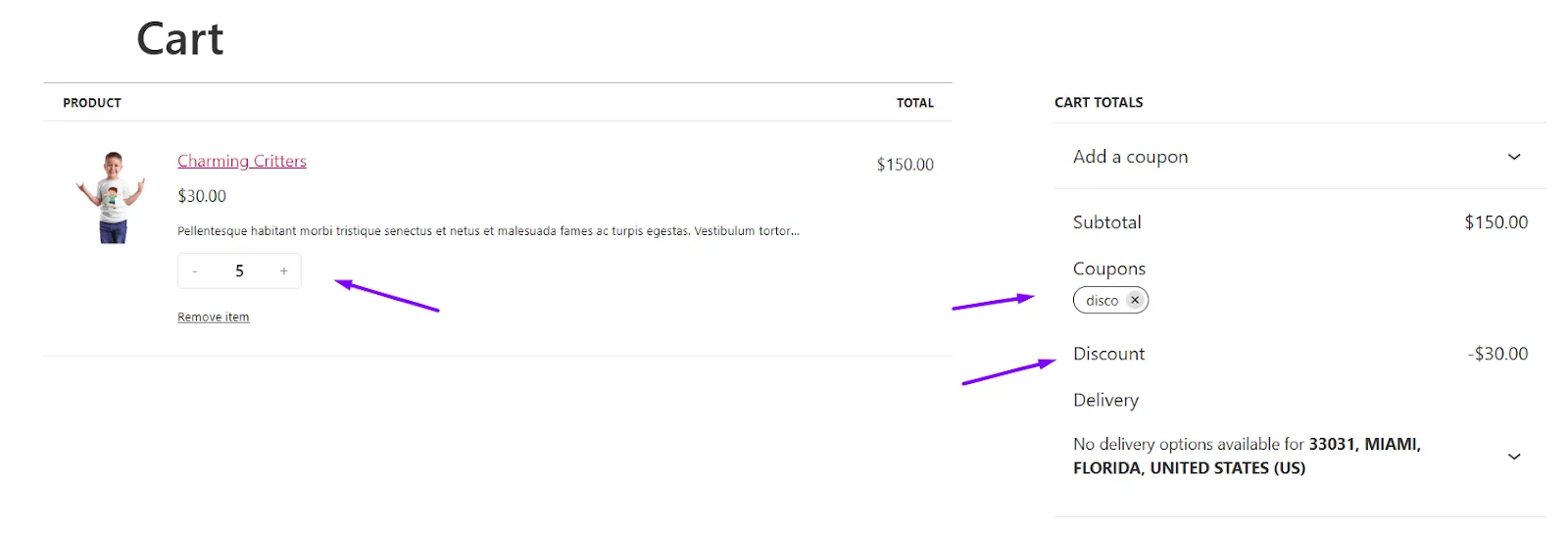
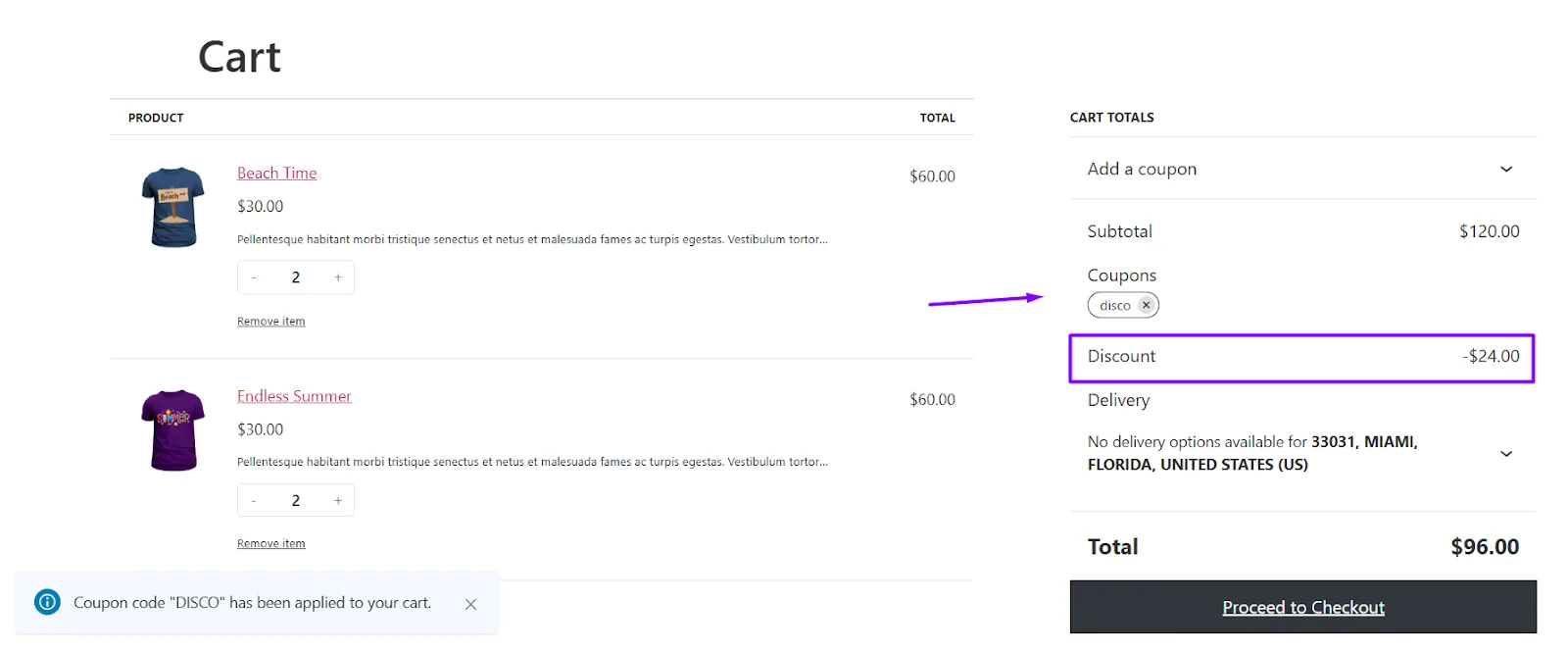
To test the discount, add $100 worth of items to the cart and then apply the coupon code.

As you can see, the cart applied the discount when all conditions were met.
2. User-Role-Based Discount Coupons
You know how it feels special to be part of an exclusive club, right? That’s what user role discounts do.
Whether it’s rewarding your loyal VIPs or giving a warm welcome to first-timers, it’s all about making customers feel valued.
Why Use This?
- Builds loyalty by making VIPs feel special
- Attracts new customers with exclusive first-time offers
- Personalizes the shopping experience showing you care
Example:
- Offer 15% off for “Gold” Members.
How to Create WooCommerce Coupon for Specific User?
Let us walk you through how to create coupons in WooCommerce for specific user roles.
- Create the blank coupon code.

- Create a new discount rule in Disco.
- Select the Cart intent and specify your products.

- Set the percentage value.
- Add and set the Cart Coupons condition.

- Click the Add Another Condition button and select the AND logic.
- Select and set the User Role condition.

Now, your Gold members can apply and enjoy the discount.
3. Category-Specific Discount Coupons
Got some items you’re itching to move? Or maybe you want to shine a spotlight on a new collection?
Category-specific discounts are your secret weapon. It’s like saying, ‘Hey, check out this awesome stuff – it’s on sale!’
Why Use This?
- Helps clear out slow-moving inventory quickly
- Draws attention to seasonal or promotional items
- Encourages customers to explore new product areas
Example:
- 20% off all “Summer Collection” when cart quantity is 2 or more.
How to Add a Discount Code in WooCommerce Based on Category?
Our example needs to apply multiple conditions to the discount rule this time. Here are the steps to create this coupon.
- Create the empty coupon code.

- Create a discount rule in Disco and select the Cart intent.
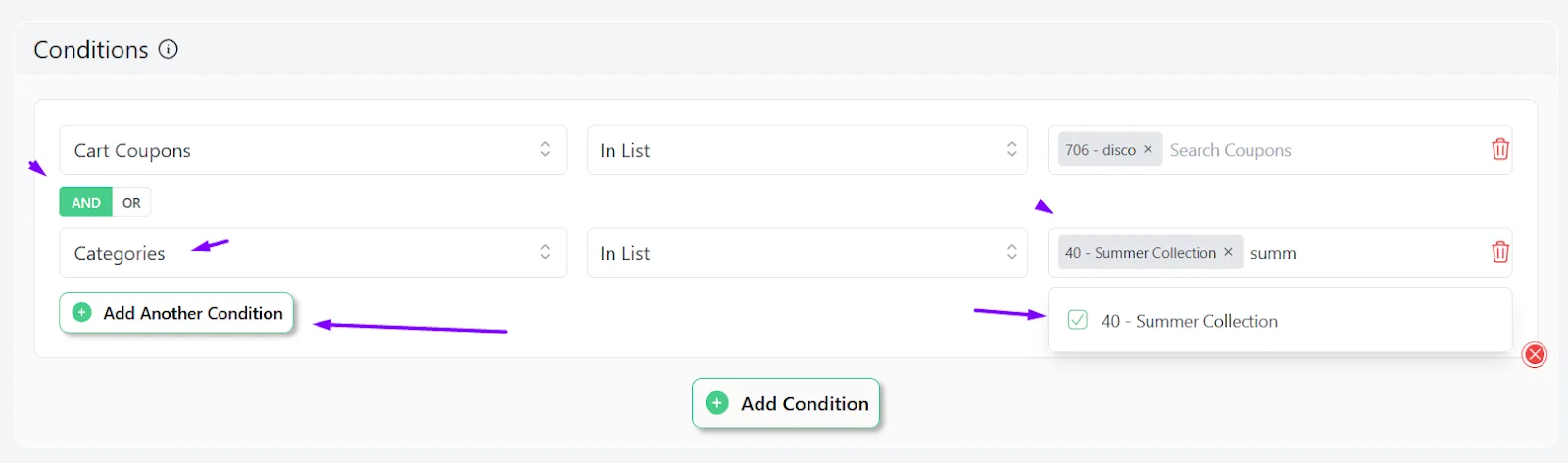
- Enter your percentage value and add the condition Cart Coupons.

- Select the coupon and add the condition Categories.
- Select the category and add another condition with AND logic.

- Select and set the condition Cart Items Quantity with the Greater Than Or Equal operator.

- Save and test the rule from the front.

4. Bulk Purchase Discount Coupons
Who doesn’t love a good deal when buying in bulk? It’s like stocking up on your favorite snacks at Costco.
Bulk discounts are perfect for encouraging customers to buy more, whether they’re stocking up for themselves or buying for a group.
Why Use This?
- Increases the size of customer orders
- Reduces excess inventory efficiently
- Appeals to customers who love a good bargain
Example:
- Buy 2, get 10% off.
- Buy 5, get 20% off.
How to Add a Discount Code in WooCommerce Based on Bulk Quantity?
Here are the steps –
- Create a coupon with no value.

- Set up a Disco discount rule and select the Bundle discount intent from the top.

- Enter 2 in the Item Quantity field, select the Percentage Discount type, and set your discount value.

- Click the Add More button to add a new row.
- Set the second set of values.

- Add the Cart Coupons filter and select your target coupon.
- Save and test the rule from the front.
Here’s the result for 2 products added to the cart.

And for 5 products –

5. Location-Based Discount Coupons
The world is your marketplace, but sometimes you want to give a special shout-out to your local fans. Location-based discounts let you tailor your offers to specific regions, making your customers feel right at home.
Why Use This?
- Targets offers to specific regional markets
- Encourages local sales and community support
- Tailor offers for a global customer base
Example:
- 10% off for customers in Florida.
How to Add a Discount Code in WooCommerce Based on Location?
Disco lets you create location-specific discounts based on 3 filters –
- Country
- State
- Zip
For our current example, we are targeting a specific state. Here’s how to add a discount code in WooCommerce based on location using Disco.
- Create a coupon with no discount type or value.

- Set up a new discount rule in Disco and select the Cart intent.
- Select the products and set the percentage value.

- Add and set the Cart Coupons condition.
- Click the Add Another Condition button and enable the AND logic.

- Select and set the State condition.

- Save the discount when done.
Now, customers from Florida can enjoy a 10% discount by applying the coupon code on the cart page.

6. Payment Method Discounts
Let’s face it, payment processing fees can add up. Why not encourage customers to use your preferred payment methods by offering a little incentive? It’s a smart way to save money and speed up the checkout process.
Why Use This?
- Promotes preferred payment methods, saving you fees
- Reduces transaction costs on your end
- Speeds up checkout and as a result, improves customer experience
Example:
- 5% off for using the Check Payment method.
How to Add a Discount Code in WooCommerce Based on Payment Method?
Here are the steps –
- Create a coupon code with no discount type or value.

- Set up a new Disco discount rule with the Cart intent and All Products.
- Set the discount type and value.
- Add and set the Cart Coupons condition.
- Add another condition with AND logic.
- Select and set the condition Payment Method.
- Save the rule, and users who pick your target payment method can now apply the coupon code and enjoy the discount.

7. Shipping Class Discount Coupons
We’ve all been there: staring at the shipping options and wondering, ‘Is it worth it?’
Shipping discounts can make those decisions a little easier, encouraging customers to choose faster or more convenient options.
Why Use This?
- Encourages customers to choose faster shipping options
- Reduces the likelihood of cart abandonment
- Adds value to premium shipping services
Example:
- 10% off on ‘Heavy’ items.
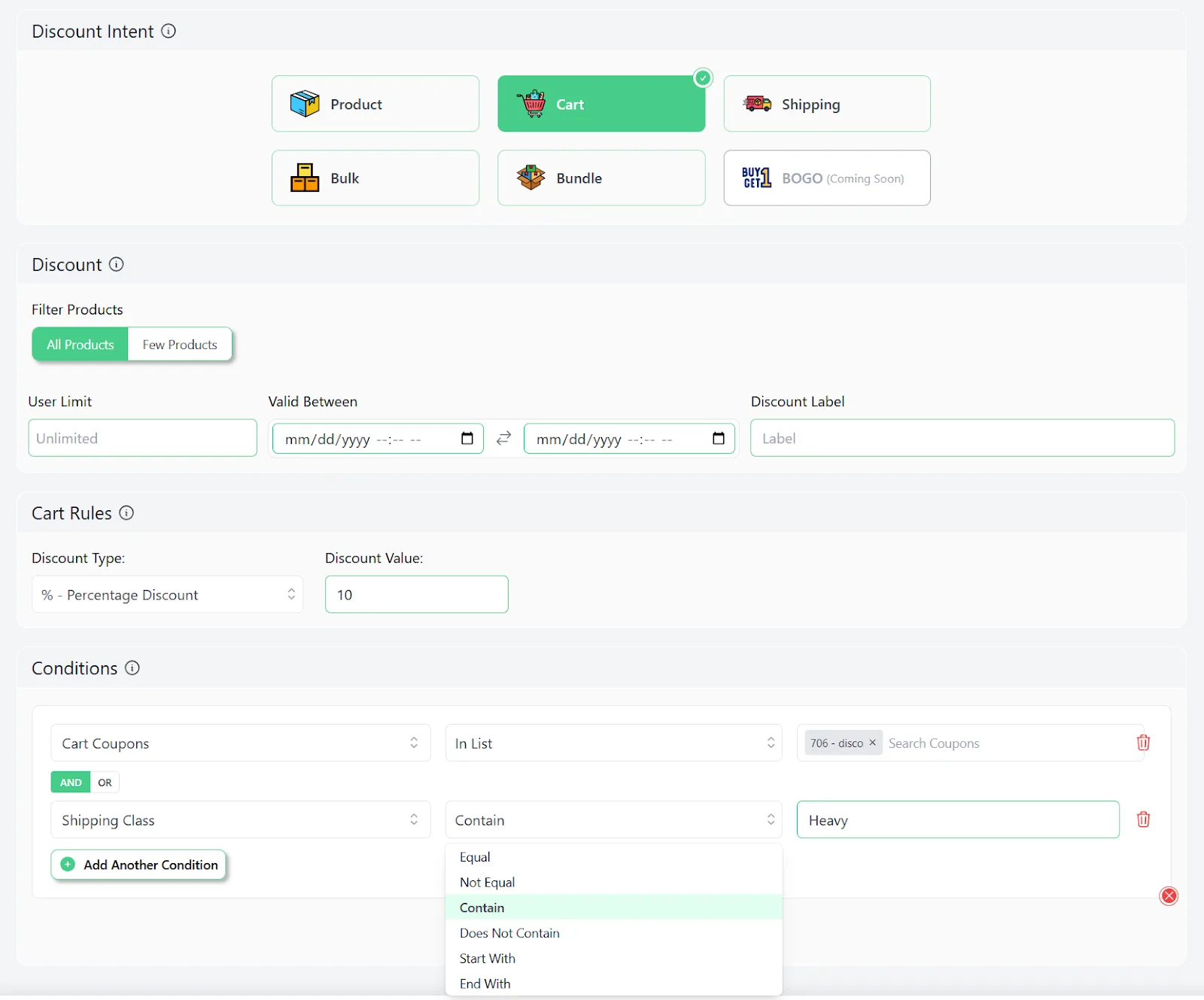
How to Add a Discount Code in WooCommerce Based on Shipping Class?
Let’s say you have different shipping classes for your products based on their weight.

You want to offer a shipping discount on the ‘Heavy’ shipping class. Here’s how to do it –
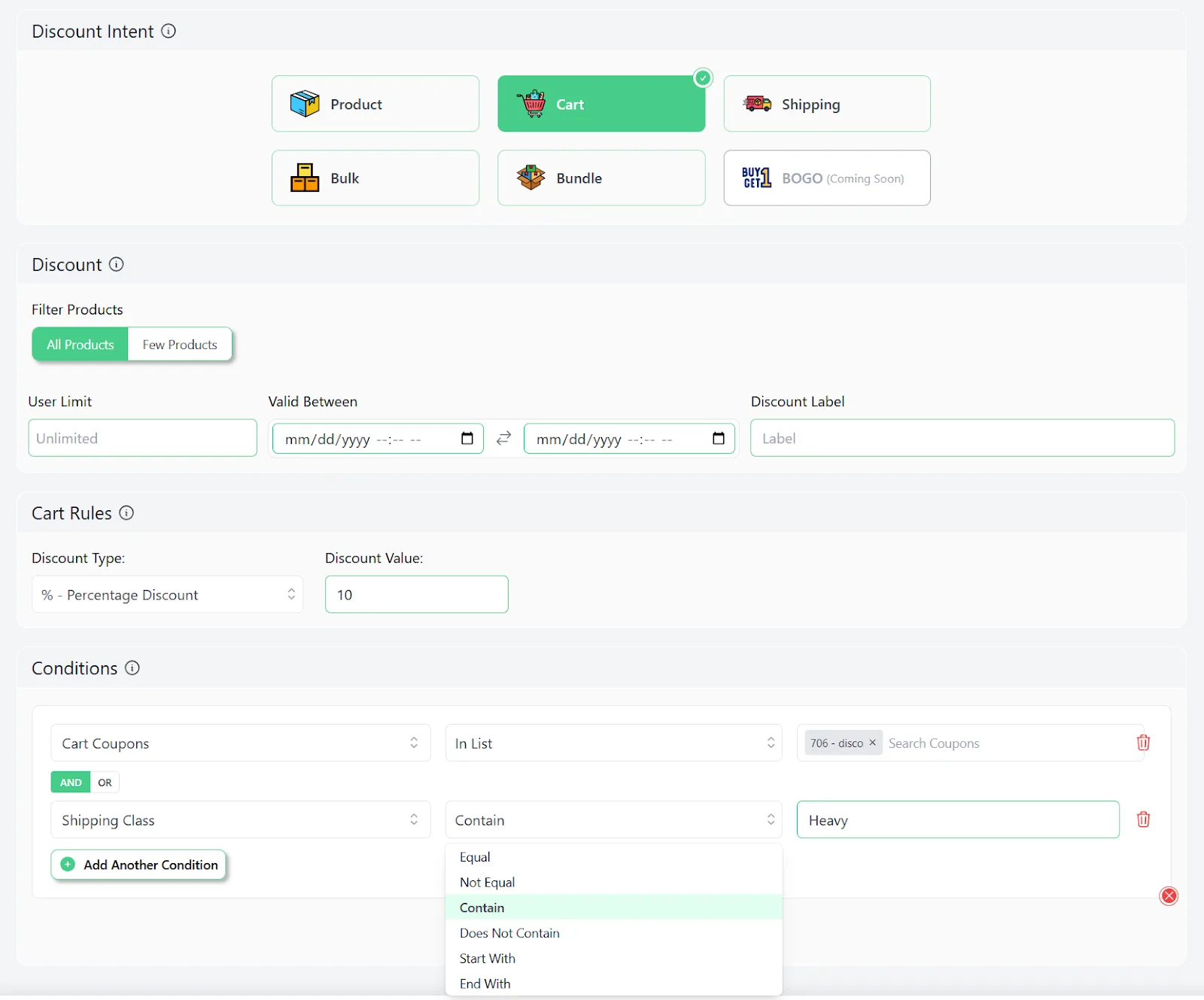
- Create a no-discount type and value coupon.

- From the Disco dashboard, create a new discount with Cart intent and All Products.
- Set up the discount value as per your strategy.
- Select and set the Cart Coupons condition.
- Add another condition with AND logic.
- Select and set the condition Shipping Class.

Customers can then use the coupon code on the cart page to avail of the discount.
Best Practices for WooCommerce Discount Codes
So, you’ve got your discount codes set up, and you’re ready to roll. Awesome! But before you hit ‘publish’ on every discount idea that pops into your head, let’s talk about making sure those codes actually do their job – and do it well.
Here’s a rundown of best practices to keep in mind:
Clear Communication: No Mystery Discounts Here!
Imagine getting a discount code and having no clue how to use it. Frustrating, right?
Make sure your customers know exactly what the discount is, how to apply it, and when it expires. Use clear, straightforward language. If there are any restrictions or special conditions, spell them out.
Don’t leave your customers guessing. A simple ‘Use code SAVE10 for 10% off your order’ goes a long way. Put these details where they will be seen, like product pages, cart pages, and even in emails.
Strategic Usage: Discounts with a Purpose
Don’t just throw discounts out there willy-nilly. Think about your goals.
Are you trying to clear out old inventory? Attract new customers? Reward loyal ones? Each goal calls for a different kind of discount.
For example, a ‘buy one, get one free’ deal can move old stock, while a ‘welcome discount’ can reel in new shoppers. Align your discounts with your overall marketing strategy. It’s not just about giving stuff away; it’s about making smart moves.
Testing: Always Do a Dry Run
Before you blast that discount code out to your entire customer base, do a test run. Seriously, it’s worth it.
Try using the code yourself. See if it applies correctly. Check the math. Make sure it works on different devices and browsers. A little testing can save you from a lot of headaches later.
Imagine offering a 50% discount when you meant 5%. Oops! Test it.
Monitoring Performance: Keep an Eye on Things
Once your discount is live, don’t just forget about it. Keep track of how it’s performing.
How many people are using it? Is it driving sales?
Use your WooCommerce analytics or Google Analytics to monitor the results. This data will help you understand what’s working and what’s not.
You can then tweak your future discount strategies based on real results. It’s like having a report card for your discounts.
Mobile Optimization: Don’t Leave Mobile Shoppers Out
A vast number of people shop on their phones these days. Make sure your discount codes work seamlessly on mobile devices.
Test your checkout process on different screen sizes and browsers. Ensure that the coupon code field is easy to find and use. A clunky mobile experience can lead to abandoned carts. You don’t want to lose sales because your discount isn’t mobile-friendly.
Ethical Usage: Be Honest and Upfront
Don’t use misleading or deceptive discount practices. Be transparent about your offers.
Avoid creating a sense of urgency that isn’t genuine. Customers can spot fake urgency a mile away.
Build trust by being honest and delivering on your promises. Treat your customers how you would want to be treated. It’s about building long-term relationships, not just making a quick sale.
By following these best practices, you can create discount codes that are not only effective but also enhance your customer’s shopping experience. It’s about creating value, building relationships, and driving sales in a smart, ethical way.
Wrap up
And there you have it! Now you’re armed with the knowledge of not only how to add a discount code in WooCommerce but also how to supercharge your sales with advanced strategies.
Remember, it’s about making your customers feel valued and creating those ‘wow’ moments. So, go ahead, get creative, and watch those sales soar!