Did you know you can increase your conversion rate by a whopping 5%-40% by only running a countdown timer for your discount offerings?
Pretty sweet, right? Countdown timers tap into shoppers’ fear of missing out (FOMO), nudging them to act before deals vanish.
But how to add countdown timers for WooCommerce sales?
To add a WooCommerce sales countdown timer, use plugins like Sales Countdown Timer or Finale for no-code setup. Configure timer styles, schedule sales, and display urgency badges. For custom solutions, you can combine discount plugins or the coupon tool with custom codes in your theme file.
In this article, we will explore all possible methods and provide a step-by-step guide to adding a sales timer in WooCommerce. Let’s dive in.
How to Add Countdown Timers for WooCommerce Sales?
There are 3 possible methods to install a countdown timer in WooCommerce.
- Using Custom Codes Along with a Discount Tool
- Using a Dedicated Sales Countdown Timer for WooCommerce Plugin
- Using a WordPress Page Builder Tool (Elementor Pro, Divi, etc.)
Let’s be real: if you are trying to create urgency in WooCommerce with timers, manual coupons aren’t the ideal option. Like seriously, you are creating urgency, and they still have to search for the code, memorize it, and input it at checkout – too much work.
Also, the built-in tool is very limited, and you can’t offer dynamic discounts with it. Best option – an automated dynamic discount plugin such as Disco.
Disco is a free discount plugin with which you can create and offer automated, advanced discount campaigns in your Woo store within a few clicks. It’s incredibly easy to create any discount rule, be it a basic percentage discount, dynamic cart-based discounts, or deals for specific user roles.
This is the perfect tool to offer WooCommerce flash sales. Coming back to how to add countdown timers for WooCommerce sales, let’s find out how to use Disco and custom codes to achieve this.
Step 1: Creating the Discounts
Let’s say, for example, we want to – “Offer a 25% Discount on All Products for a Limited Time”
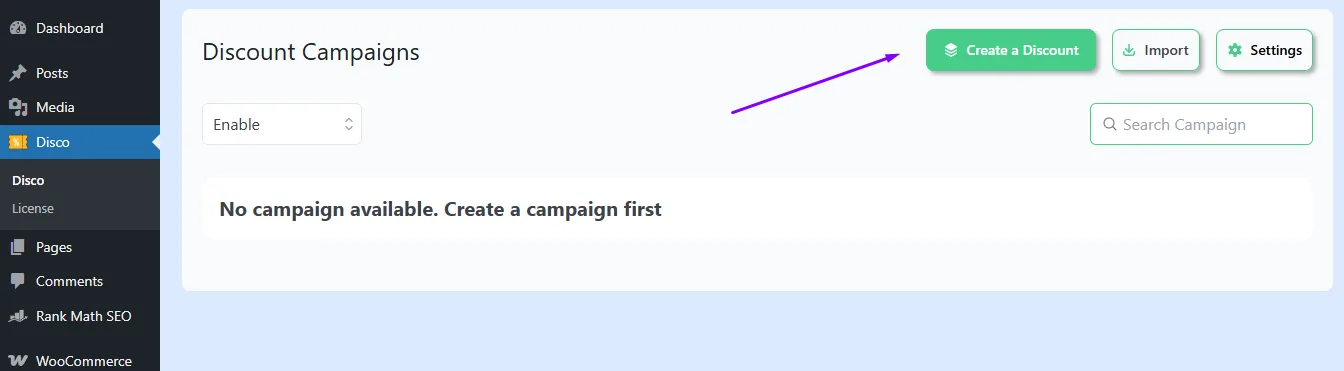
- Install the free WooCommerce discount plugin.

- Create a new rule.

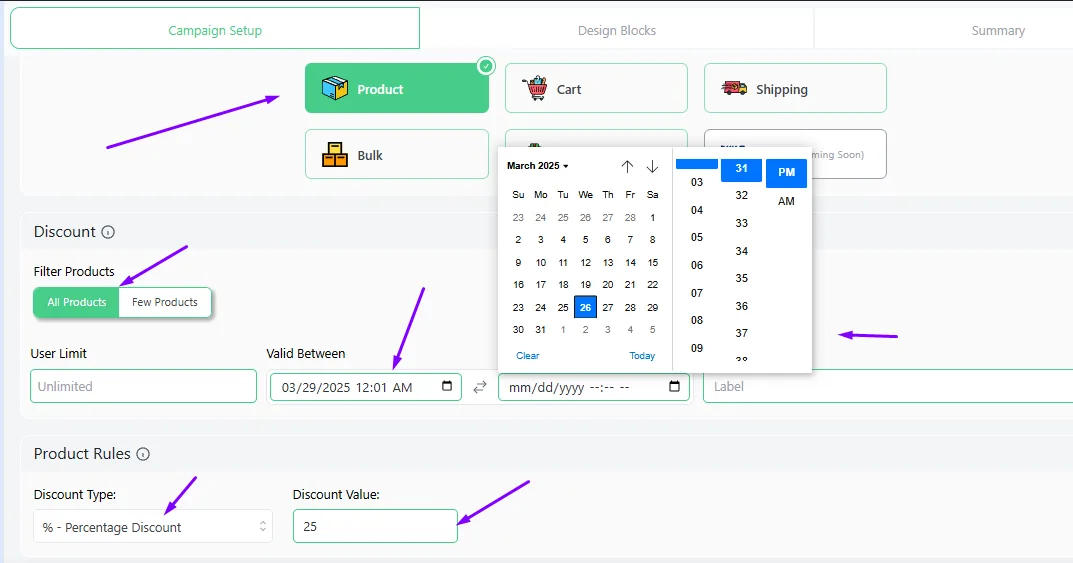
- Select the Product intent, All Products, from the top.
- Set start and end times.
- Select and set the percentage value and save to publish the discount.

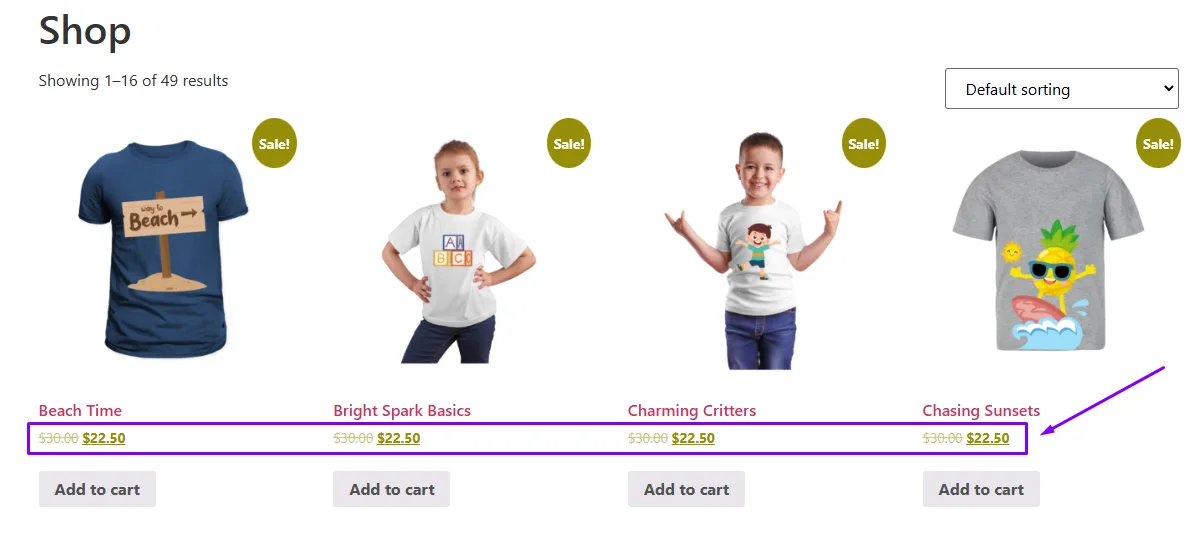
- Disco automatically activates and displays the discounted amount on all pages along with a Sale badge.

Step 2: Adding WordPress Countdown Timer with Custom Codes
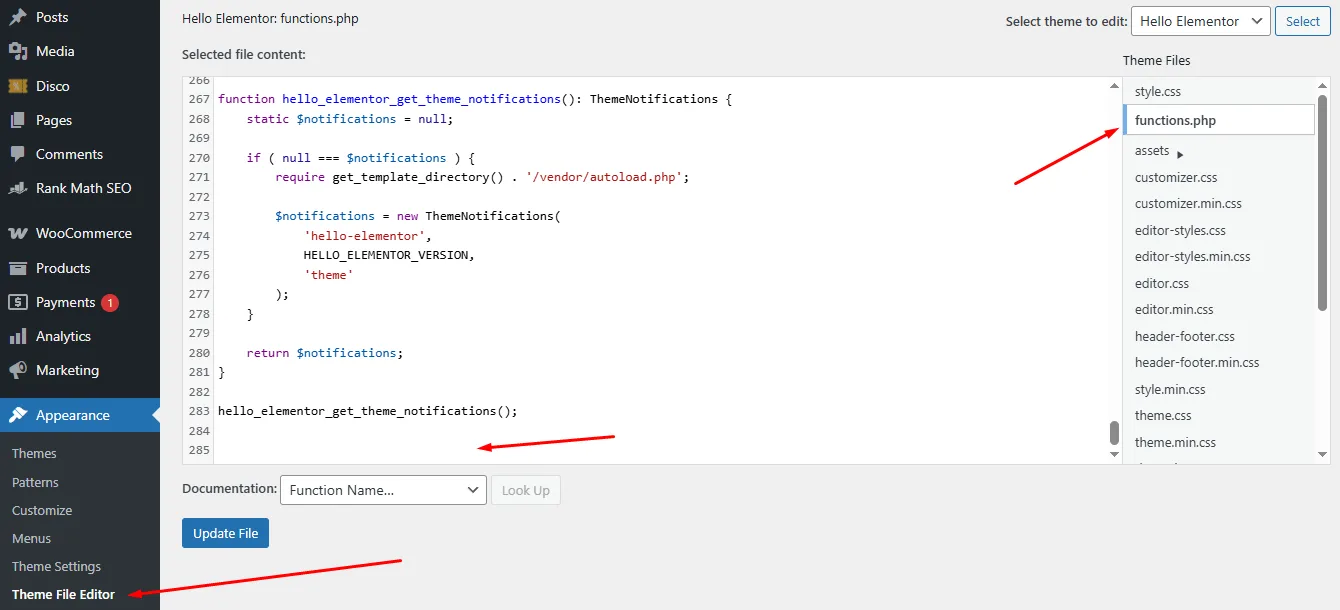
- Go to Appearance >> Theme File Editor
- Click the functions.php file and scroll down to the bottom.

- Enter to create some space and paste the following codes.
function display_countdown_timer() {
// Set your discount expiration date (ISO 8601 format)
$discount_end = '2025-04-01T12:00:00';
?>
<div id="discount-countdown" style="background: linear-gradient(135deg, #6a11cb, #2575fc); color: #fff; padding: 20px; border-radius: 10px; text-align: center; margin-bottom: 20px; box-shadow: 0 4px 6px rgba(0,0,0,0.1);">
<h3 style="margin: 0 0 10px; font-size: 24px;">Limited Time Offer: 25% Discount on All Products!</h3>
<p style="margin: 0 0 10px; font-size: 16px;">Hurry up! Offer expires in:</p>
<div id="timer" style="font-size: 20px; font-weight: bold; letter-spacing: 1px;"></div>
</div>
<script>
(function(){
var discountEnd = new Date("<?php echo $discount_end; ?>").getTime();
var timerEl = document.getElementById('timer');
function updateTimer() {
var now = new Date().getTime();
var distance = discountEnd - now;
if (distance < 0) {
timerEl.innerHTML = "Offer Expired";
clearInterval(interval);
return;
}
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
timerEl.innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";
}
updateTimer();
var interval = setInterval(updateTimer, 1000);
})();
</script>
<?php
}
// Display on single product pages
add_action('woocommerce_single_product_summary', 'display_countdown_timer', 15);
// Display on shop and category pages (before product loop)
add_action('woocommerce_before_shop_loop', 'display_countdown_timer', 10);Step 3: Customize as Needed
- Update the $discount_end variable with your actual discount end time.
- Adjust the inline CSS styles to match your site’s design.
Step 4: Save and Test
- Click the Update File button in the functions.php page.
- Visit the storefront to check if the sales countdown timer & discount for WooCommerce are displaying correctly or not.

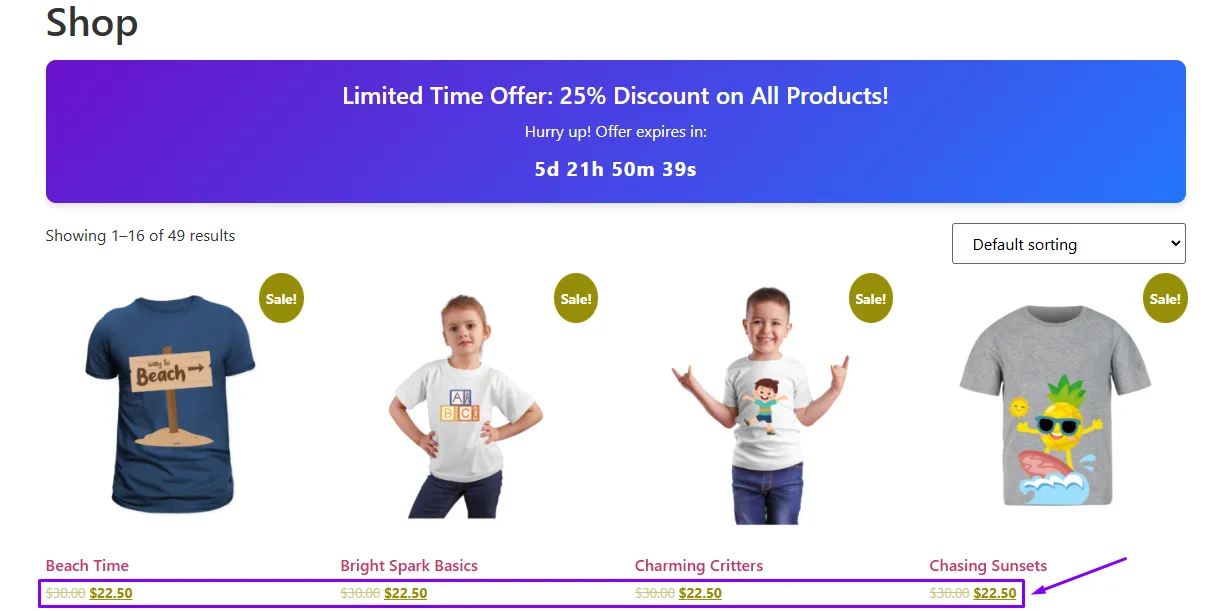
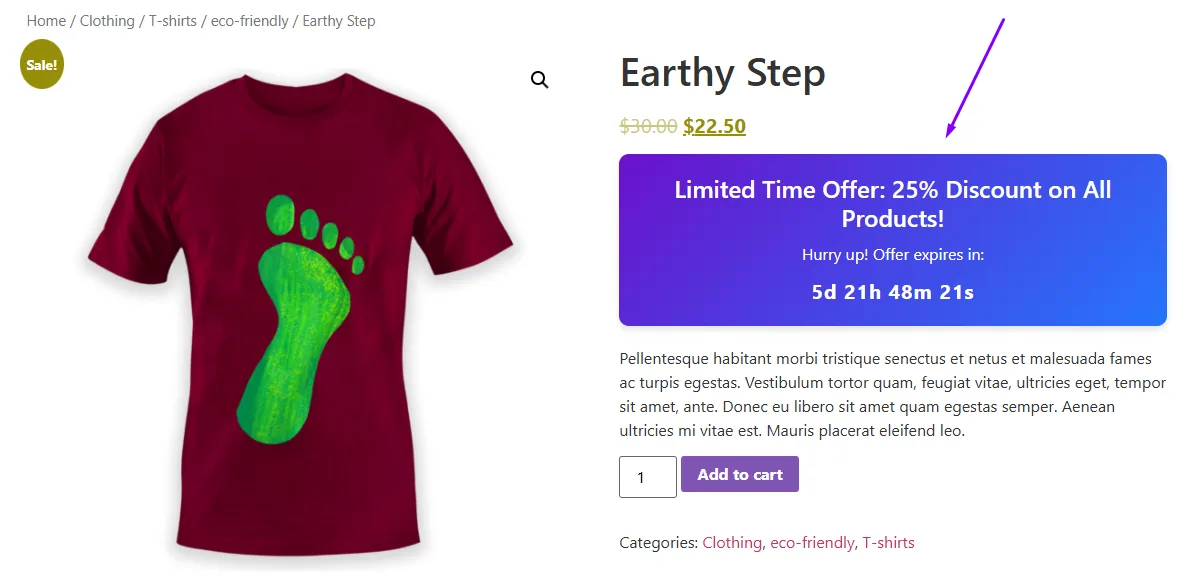
As you can see, the code successfully displays the countdown timer for limited-time offers on the storefront. Here’s how the code display timers on WooCommerce product pages.

This is how to add countdown timers for WooCommerce sales using custom codes and a dedicated discount plugin. This method also works for the built-in coupon tool as well.
How to Add Countdown Timers for WooCommerce Sales Using a Plugin?
Now, it’s time to check out dedicated plugins for adding a countdown timer. There is a wide range of WooCommerce flash sale timer plugins available in the market, both free and paid.
For this demonstration, we will use a free plugin called “Finale Lite.” You can combine this plugin with Disco to create and configure dynamic timers for seasonal sales and various advanced, customized discount campaigns.
Let us walk you through the steps on how to create a flash sale countdown timer in WooCommerce using this plugin.
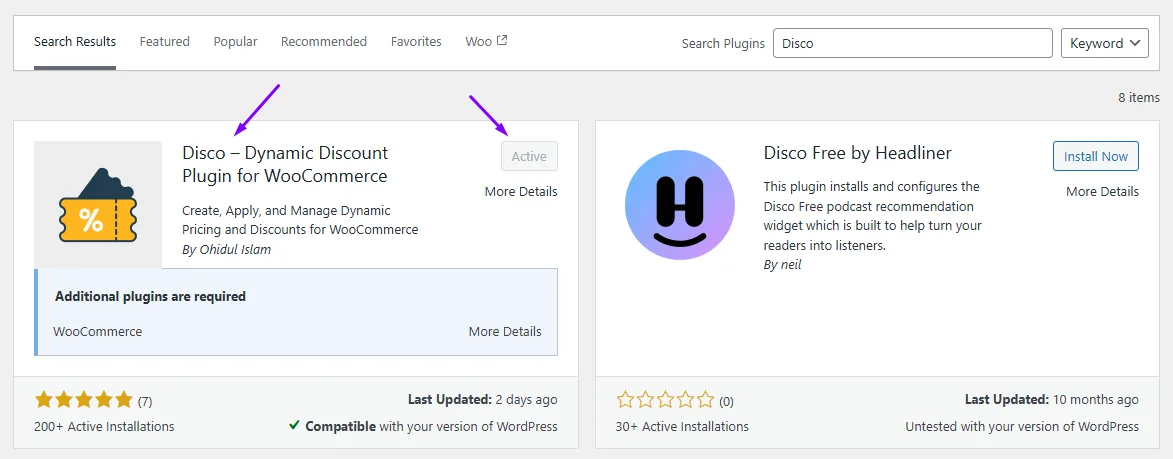
Step 1: Install the WooCommerce Countdown Timer Plugin
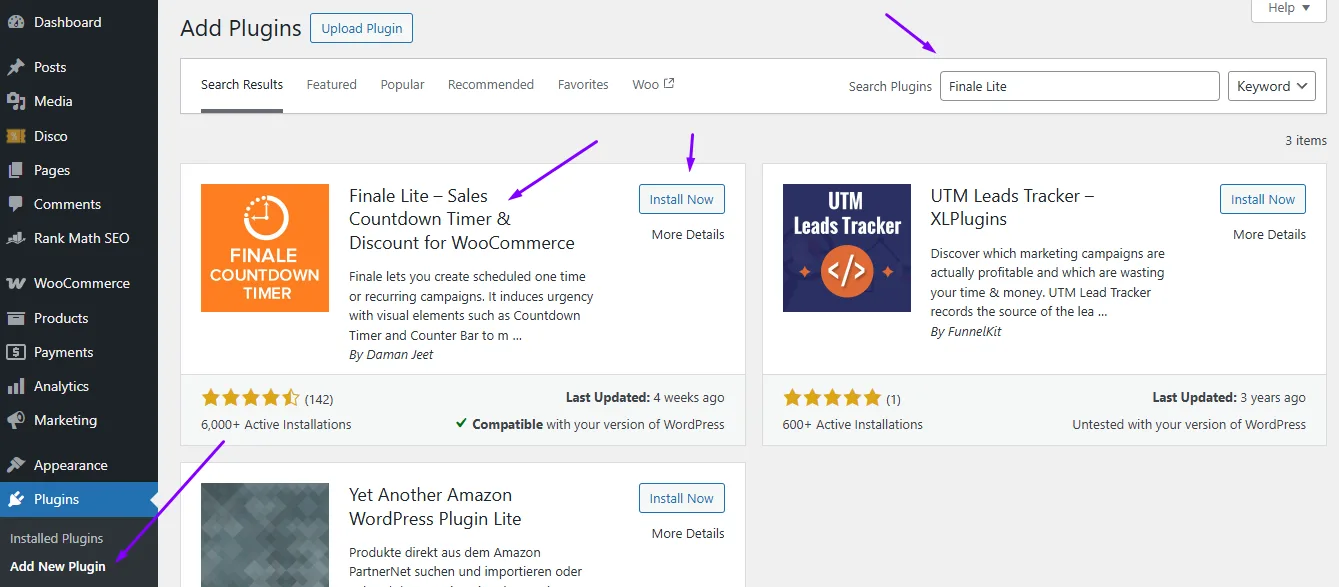
- Navigate to Plugins >> Add New from your WordPress dashboard.
- Search for the plugin.

- Install and activate it once you find it.
Step 2: Set Up Discount Campaign Using Disco
Again, we will use the advanced discount plugin Disco to create a discount campaign. Let’s say you want to – “Offer 30% On the Category “Summer Collection” For the Next 24 Hours”
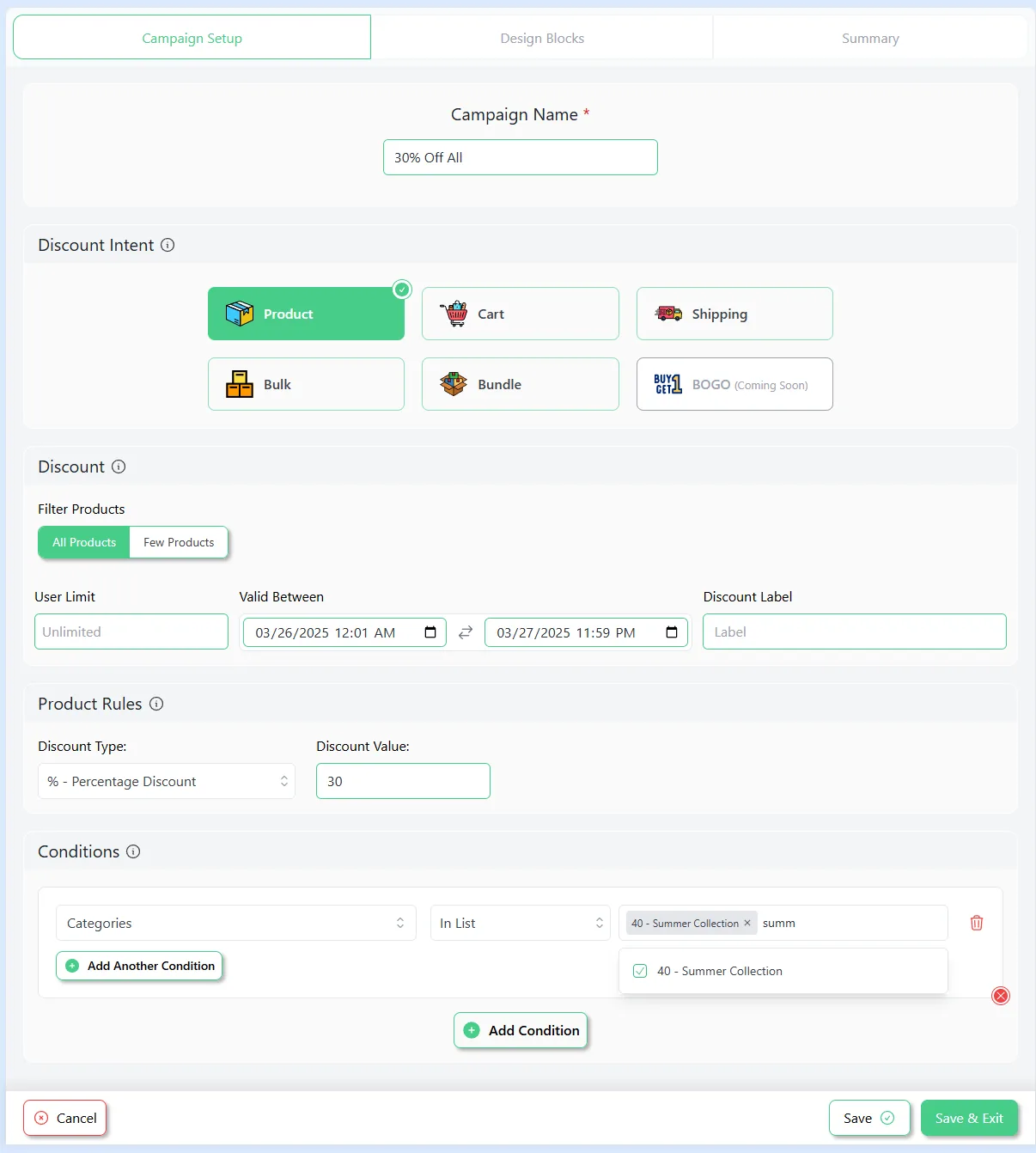
- Create a new rule and select the Product intent along with All Products from the top.
- Set time and date.
- Choose the Percentage Discount option and input your value.
- Add the condition Categories for this WooCommerce category discount.
- Select and set your target category and save the rule.

Step 3: Set up and Configure Countdown Timer Using Finale Lite
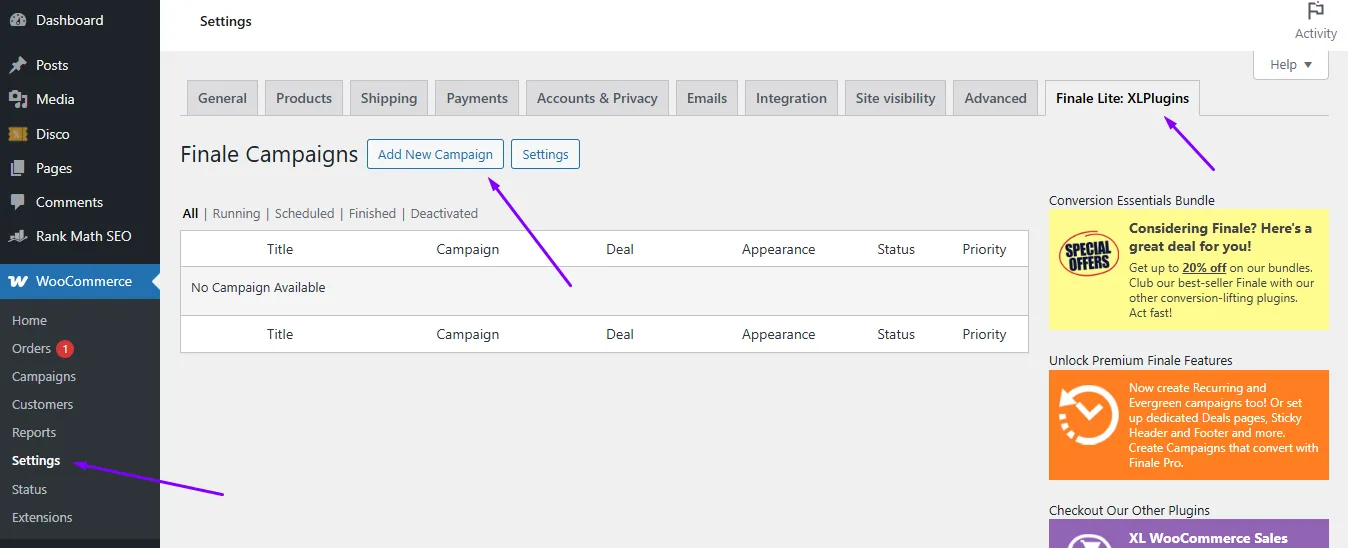
You can find the plugin settings under WooCommerce >> Finale Lite: XLPlugins.
- Click the Add New Campaign button to get started.

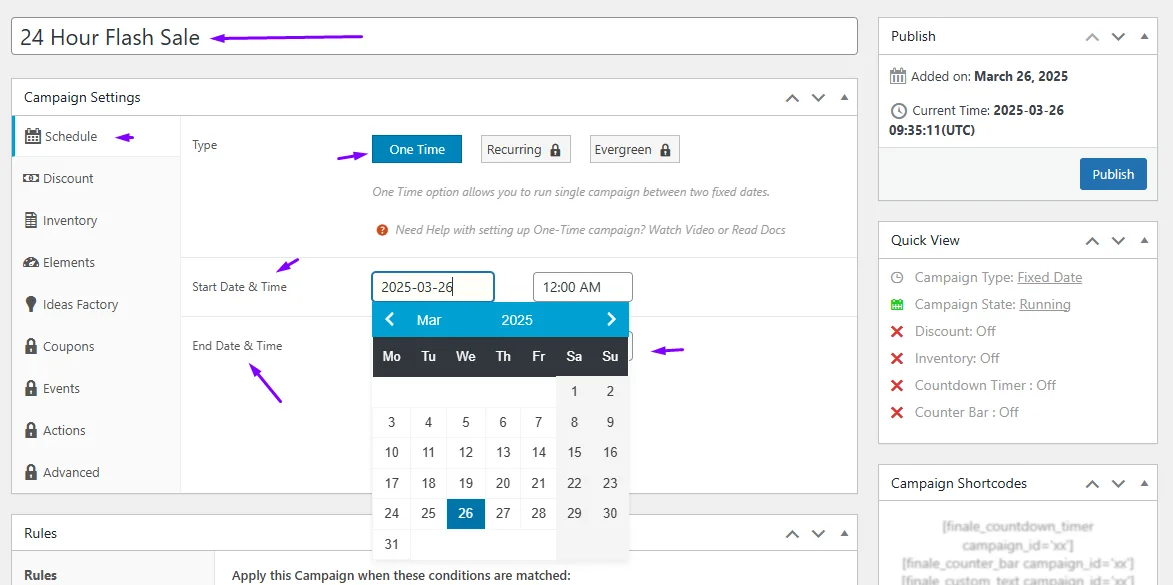
- Give your campaign a name and select the start and end date for the real-time countdown timer for WooCommerce from the Schedule tab.

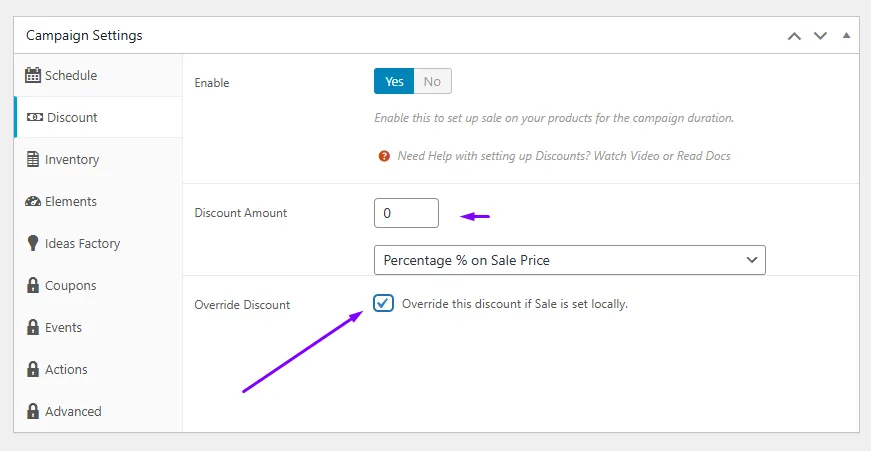
- Click on the Discount tab.
- Click Yes to enable the section.
- Since we are using Disco to create discounts, enter 0 in the Discount Amount box.
- And you must checkmark the box- “Override this discount if Sale is set locally.”

Step 4: Customizing the WooCommerce Sales Countdown Timer
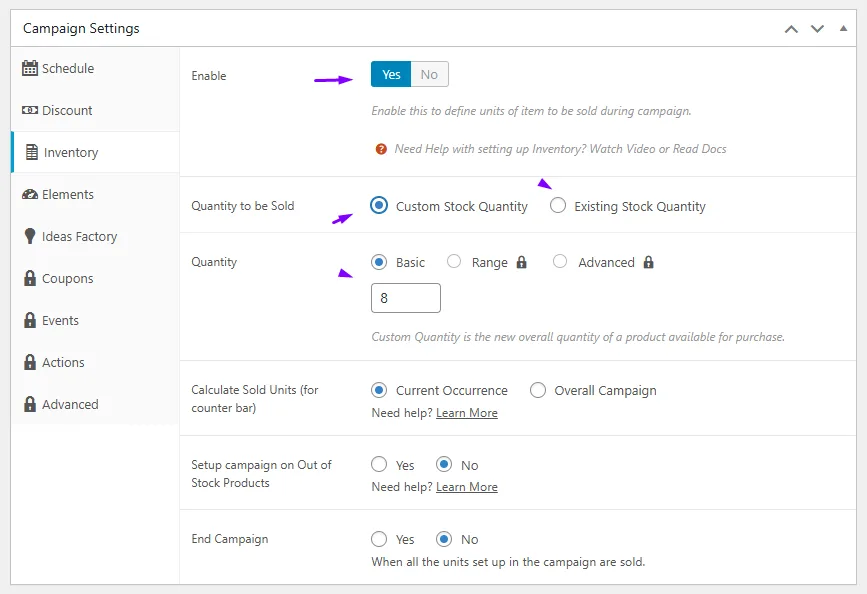
To further entice your customers and create FOMO, the plugin allows you to display limited stock units along with an animated bar. To enable and configure, follow these steps –
- Go to the Inventory tab and click Yes to enable it.
- You can display existing stock units or display a custom quantity to create urgency.

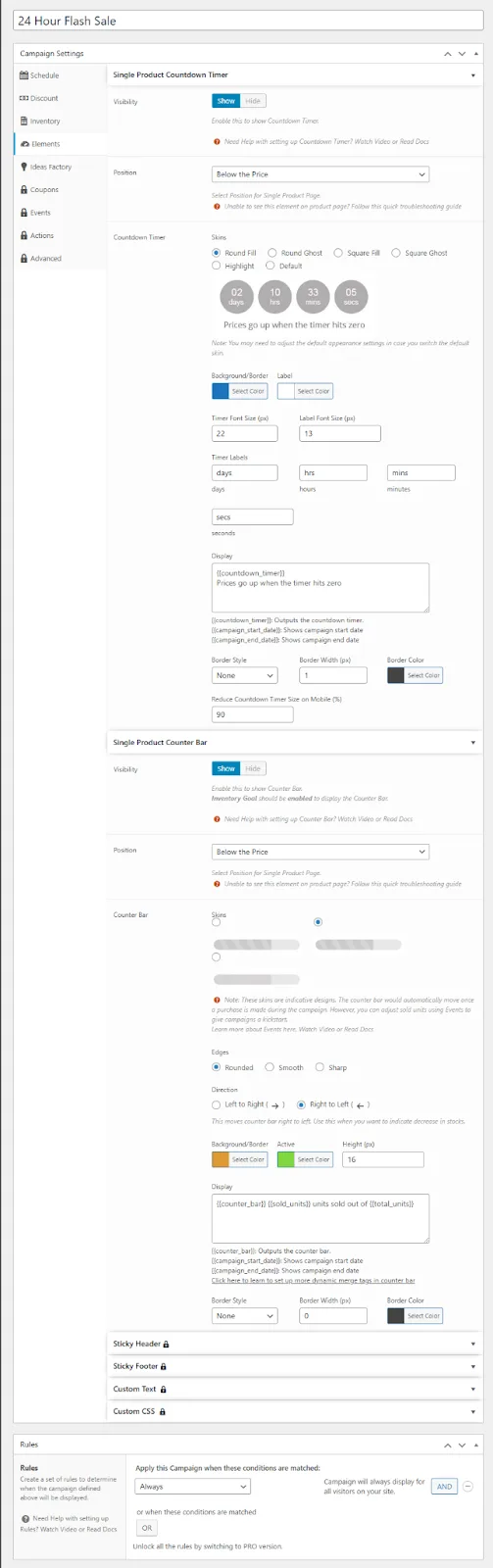
To customize the look of the counter bar and timer, follow these steps –
- Go to the Elements tab.
- Click on both Show options to enable the bar and timer.
- Select from the available options to customize the design of the countdown timer and bar as per your brand palette.

Step 5: Publish and Test
- Make sure you set the Rules to Always at the bottom of the page.
- Click the Publish button to enable the campaign.
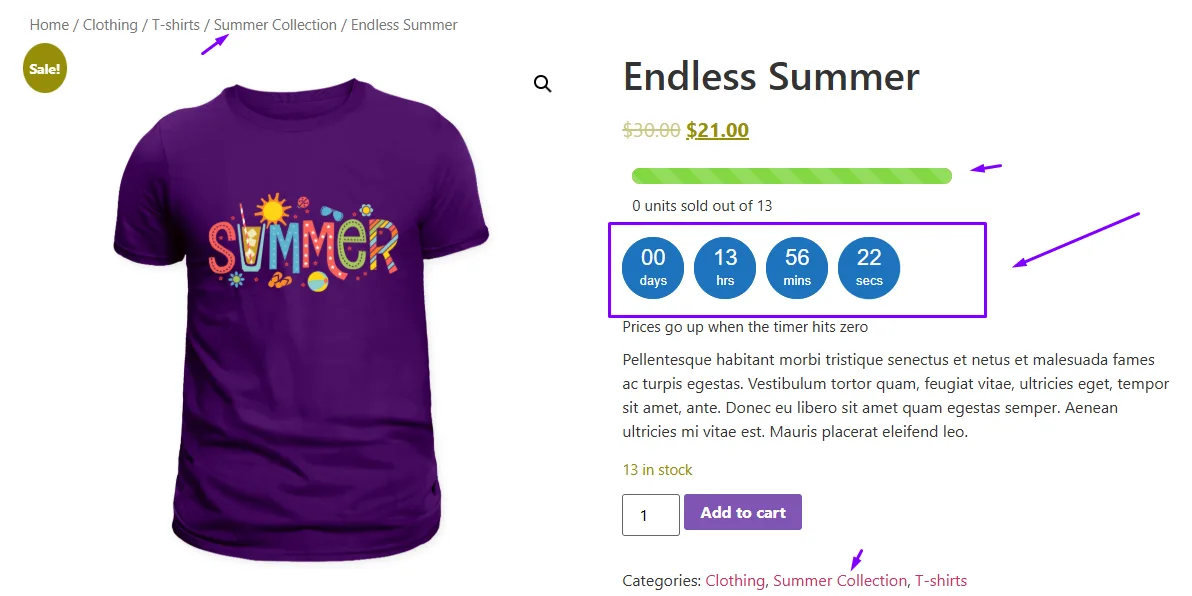
- Here’s what the WooCommerce sales countdown timer looks like on the front end.

This is how to add countdown timers for WooCommerce sales using a dedicated countdown timer plugin.
How to Add Countdown Timers for WooCommerce Sales Using Page Builders
Popular and premium page builders like Elementor Pro or Divi offer their own elements or modules to set up a countdown timer in WooCommerce. However, these methods are builder-dependent and not a walk in the park, as we have seen above.
However, if you still are interest in one of these timer elements, you can check the official sites of Elementor or Divi for price and setup details.
Important Note: Even though these countdown timers are highly customizable, this is a complete manual process. You have to manually place these on pages, which is a major drawback for an automated discount campaign.
Why Use Countdown Timers for WooCommerce?
Let’s cut through the noise: online shoppers are drowning in options. You could have the best products on Earth, but if you don’t grab attention and spark action, you’re just another fish in the sea. Enter countdown timers—your secret weapon to turn “maybe later” into “buy now.” Here’s why they’re not just useful but essential:
1. FOMO Isn’t a Buzzword—It’s Brain Science
Your customers aren’t robots. They’re hardwired to avoid regret. A ticking timer exploits this flawlessly:
- Example: A “12-Hour Price Drop” timer triggers panic. Without it? Just another discount.
- Why it works: The brain prioritizes immediate loss over future gain. Missed deals hurt.
- Stat: Urgency-driven campaigns see 30%+ higher click-through rates (and fewer “I’ll think about it” exits).
2. Cart Abandonment’s Kryptonite
Picture this: A shopper adds a $200 jacket to their cart, then gets distracted by TikTok. A cart page timer whispers:
- “Your 20% discount expires in 8:32…”
- Result: That jacket gets bought now, not forgotten.
- Proven Fix: Stores using cart timers recover 1 in 5 abandoned carts on average.
3. Turn “Blah” Sales into Heart-Pounding Events
A sale without a timer is like a concert without a stage—no one feels the hype. Timers add drama:
- Flash Sales: “VIP Access Ends in 2:00:00” feels exclusive.
- Holiday Crunch: “Cyber Monday Delivery Cutoff: 3 Days Left” screams last chance.
- Real-World Win: An online store boosted Black Friday revenue by 72% using homepage timers.
4. Scarcity Without the Sleaze
Shoppers hate pushy sales tactics. Timers? They’re the polite version of scarcity:
- Example: “Only 3 Left + Sale Ends Tonight!” = Urgency + honesty.
- Trust Builder: Use timers for real scarcity (e.g., seasonal stock clearance).
- Avoid This: Fake timers that reset daily. Shoppers notice. Trust evaporates.
5. Email & Social Media’s Secret Weapon
Timers aren’t stuck on your website. Slap them into emails and social posts for nuclear FOMO:
- Email Hook: “Your 30% Off Code Expires in 24:00:00 ⏳”
- Instagram Story: Live timers for flash deals (e.g., “Next 50 buyers get free shipping!”).
- Result: 40% more clicks vs. static promo codes.
6. Flexibility for Any Business
Selling yoga mats or $10k software? Timers adapt:
- Physical Goods: “Pre-order Price Lock: Ends Sunday!”
- Digital Services: “Enrollment Closes in 48 Hours.”
- Memberships: “Founder’s Rate Expires at Midnight.”
7. The Silent Upsell Machine
Timers don’t just sell one product—they boost average order value:
- Bundle Deals: “Buy the Camera + Lens, Save $100 (Ends in 3:00:00).”
- Upsell Prompt: “Add this case for 50% off—deal dies with the timer!”
8. Data Goldmine for Smarter Sales
Timers aren’t just pretty widgets. They’re analytics tools:
- Track when shoppers convert (e.g., 80% buy in the last 2 hours).
- Use insights to tweak future campaigns (shorter deadlines? Bigger discounts?).
The Catch: Authenticity or Bust
Here’s the truth: Timers backfire if you’re shady. Shoppers smell BS from miles away.
- Do: Use timers for real deadlines (product launches, holiday sales).
- Don’t: Fake “24-hour sales” that reset daily. You’ll tank trust.
Final Word: Timers Are Strategy, Not Gimmicks
Countdown timers aren’t magic—they’re psychology meets strategy. When done right, they:
- Create urgency without desperation.
- Build trust through transparency.
- Turn browsers into buyers.
But here’s the kicker: You control the narrative. Use timers to tell a story (“This deal is special”)—not to manipulate.
Wrap up
Now that you know how to add countdown timers for WooCommerce sales, remember: these tools aren’t just about slapping a clock on your site.
They’re about crafting urgency that respects your shoppers. Whether you choose plugins for simplicity or dive into custom code for precision, timers turn “meh” promotions into must-act-now moments—if you keep them authentic.
Ready to boost conversions without the sleaze? Implement your timer strategically, keep deadlines real, and watch as shoppers stop scrolling… and start buying.



