To applying percentage discounts in WooCommerce is simple with tools like Disco Plugin. Create discount rules, set the discount type to percentage, and specify the value. Target specific products and categories and add conditions like cart total. Once saved, the discount automatically applies during checkout, making it seamless for stores and customers.
Want to boost your WooCommerce sales with just a few clicks?
Percentage discounts are the way to go. Whether you’re after a simple sale or a complex discount strategy, this WooCommerce percentage discount guide has you covered.
Let’s get started!
Table of Contents
How to Setup WooCommerce Percentage Discount? (Step-by-Step)
WooCommerce comes packed with a decent coupon tool through which you can create percentage discount WooCommerce coupon codes. However, your customers will have to manually collect the codes and apply them on the cart page to avail of the discounts.
A discount plugin is the best solution for creating and offering automated and advanced discount strategies in your store. For this article, we will use a WooCommerce discount percentage plugin called Disco.
Disco is a powerful discount plugin that lets you create dynamic percentage discounts with ease. Unlike traditional coupon-based discounts, Disco applies rules automatically based on cart conditions, product quantities, and user roles—ensuring a seamless shopping experience.
With its flexible discount rules and intuitive interface, you can set up percentage-based promotions in minutes. Let’s jump right into setting up a percentage discount on WooCommerce using the plugin.
Example Discount Campaign: 15% off on all products.
Step 1: Install the Discount Plugin
Login to your WordPress admin panel. After that,
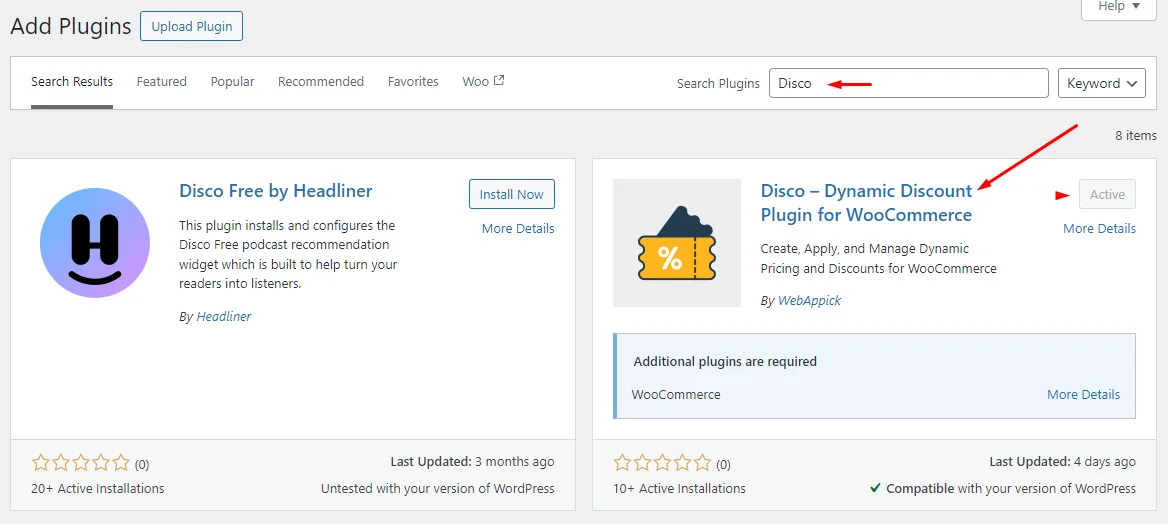
- Go to Plugins >> Add New.
- Search, install, and activate the Disco WooCommerce percentage discount plugin.

Step 2: Create a WooCommerce Percentage Discount Rule
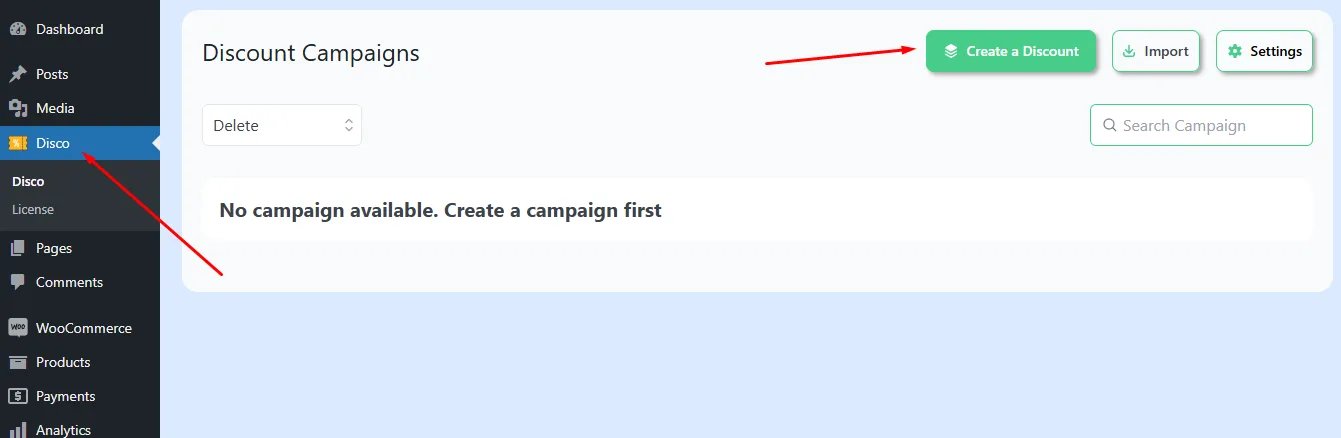
Disco creates its own dedicated menu in the left panel. Click to visit its dashboard.

- Click the Create a Discount button to start setting up your new discount rule.
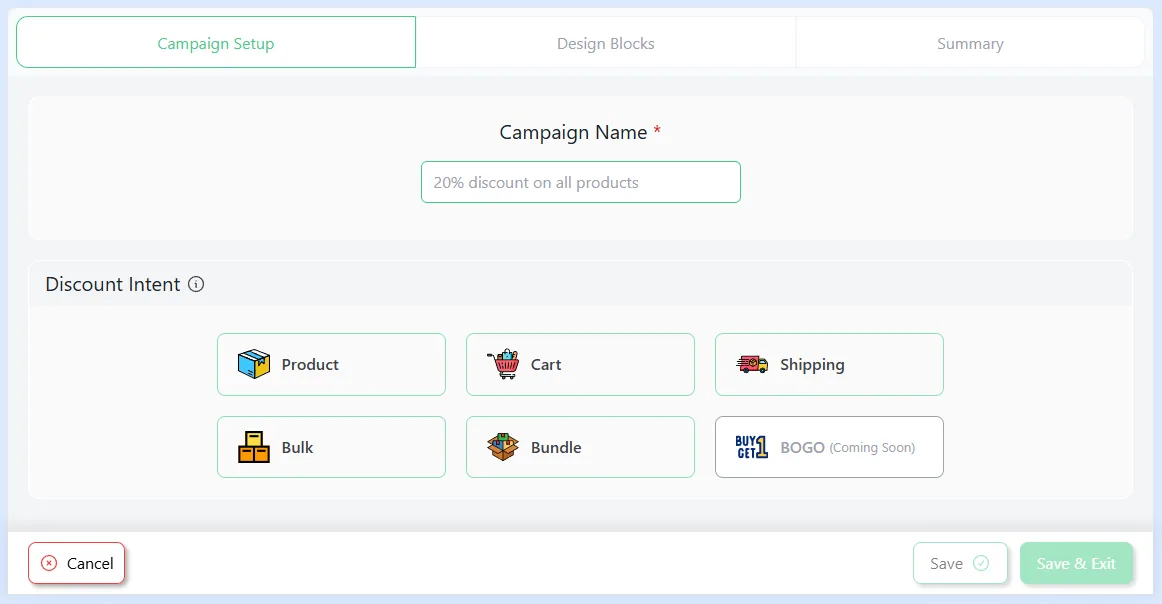
Here’s the discount rule window.

Step 3: Configure Discount Settings
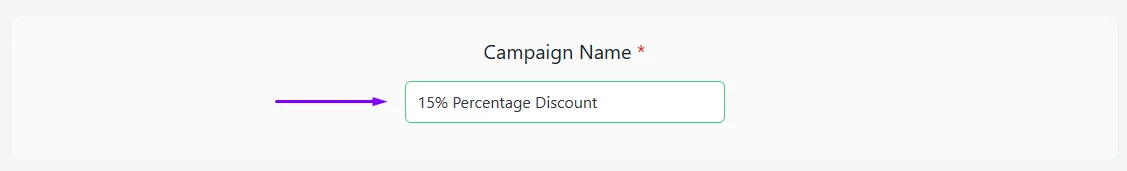
- Give your discount campaign a name.

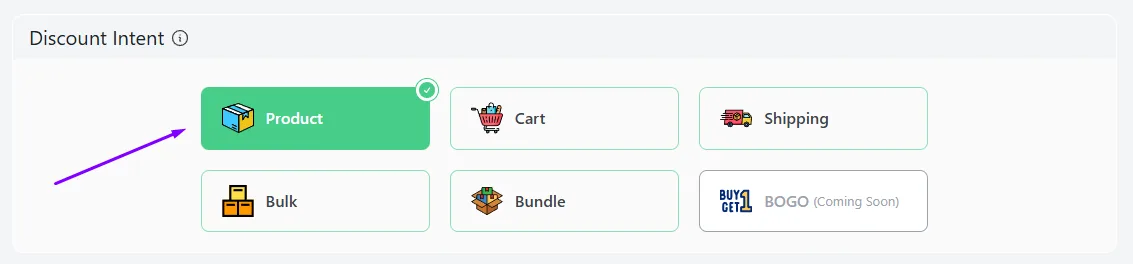
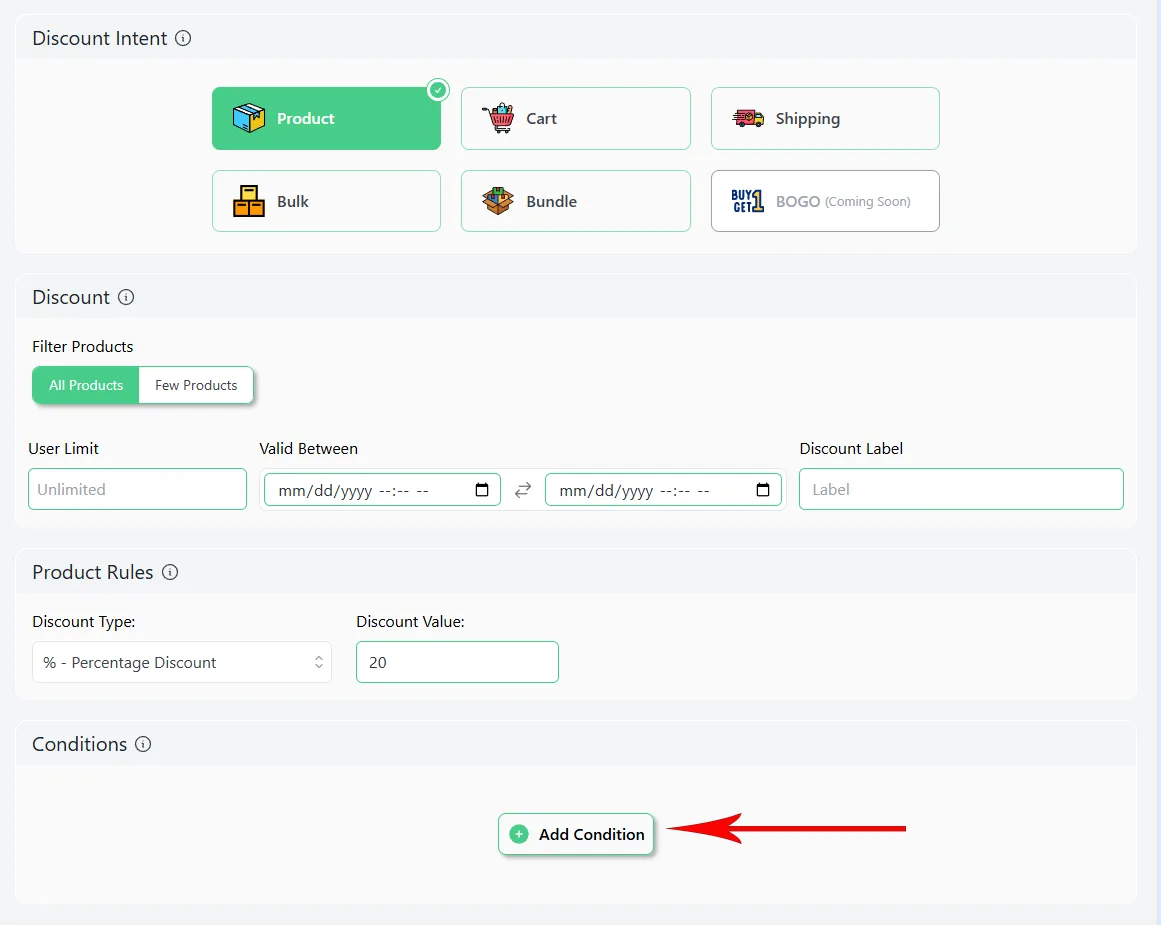
- Select the Product option from the Discount Intent section.

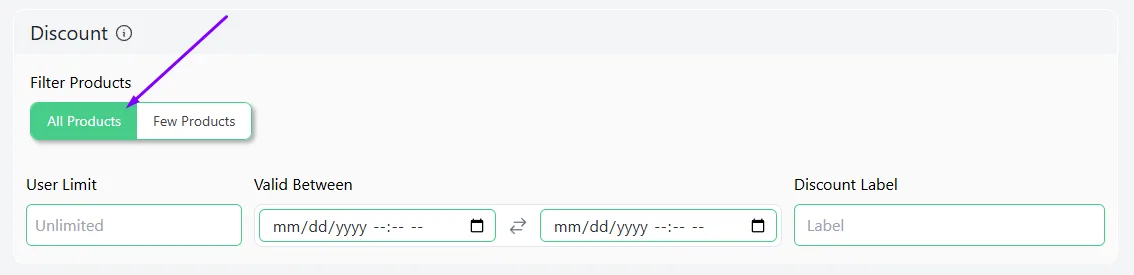
- As we are offering a storewide discount, select All Products from the Discount section.

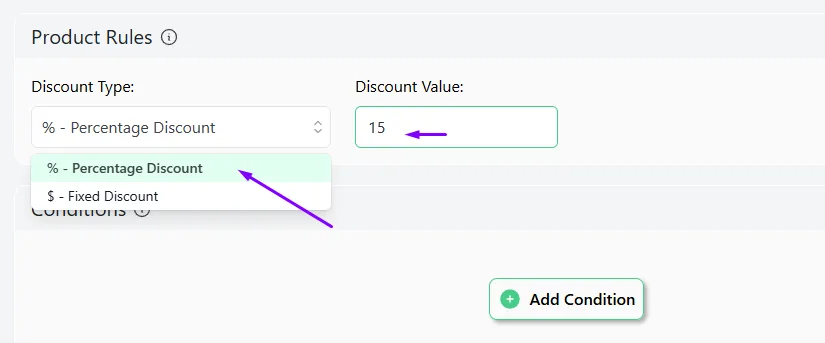
- From Product Rules, select the Percentage Discount option.

- Enter your target percentage value in the Discount Value box.
Step 4: Save and Test

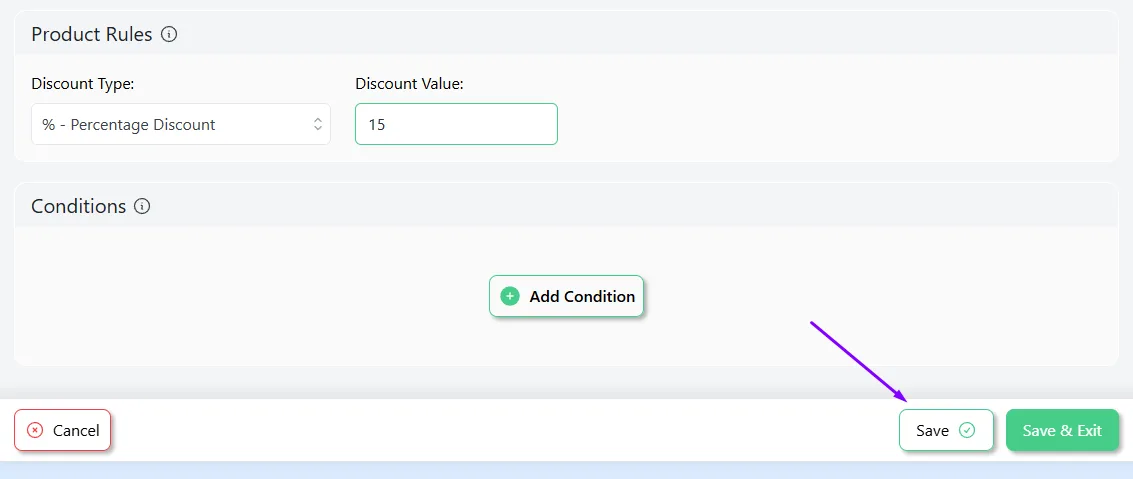
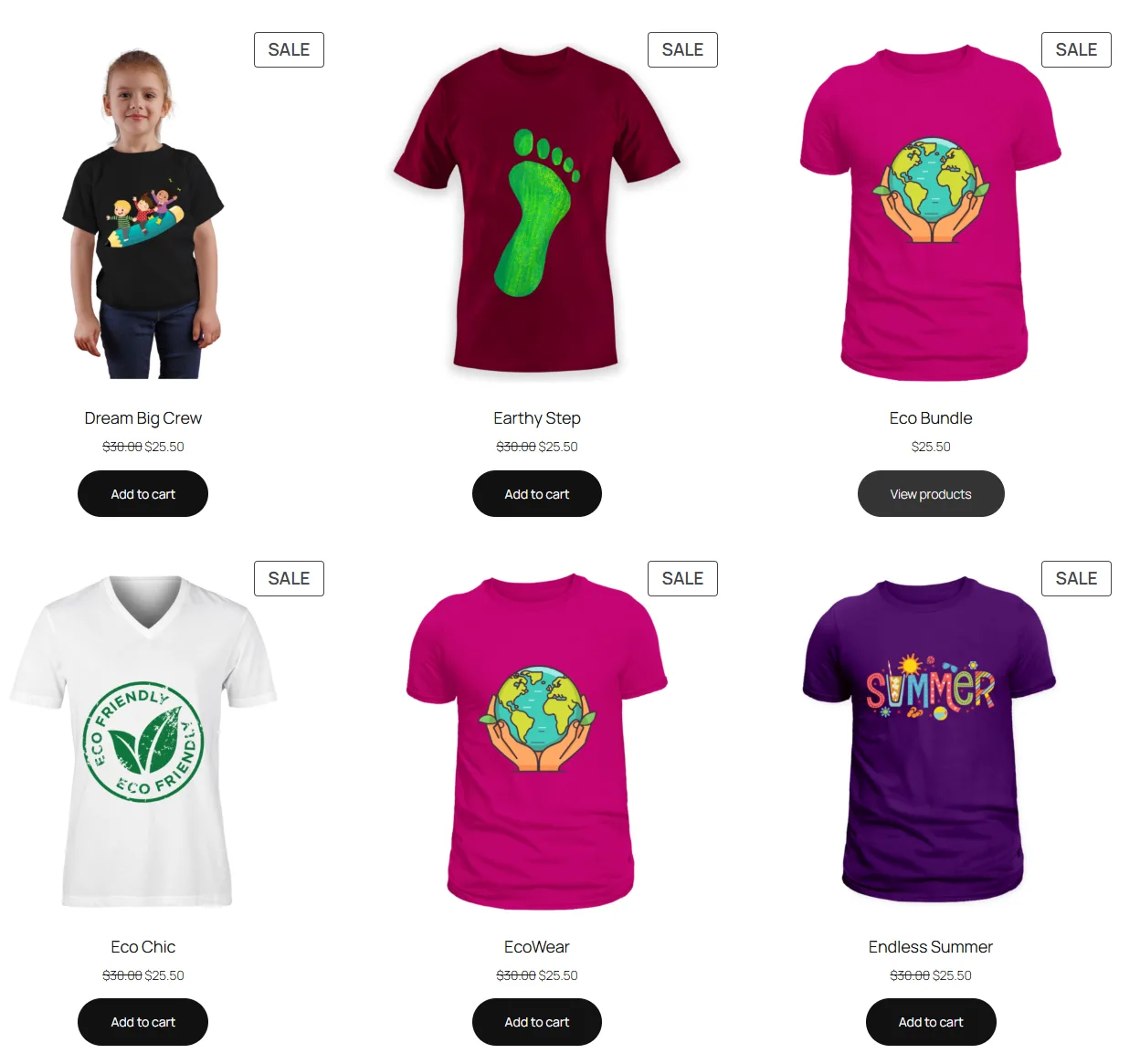
Click the Save button to save your WooCommerce product discount percentage rule. Disco will immediately start displaying the discounted price at your storefront.

As you can see, it’s that much simpler to setup an automated WooCommerce percentage discount campaign using the plugin Disco.
Advanced WooCommerce Percentage Discount Strategies
Okay, you’ve got the basics covered. But let’s be honest, just setting up a basic storewide percentage discount isn’t going to magically bring in sales.
To really make a splash, you need strategy. This section is packed with proven tactics/WooCommerce discount rules to create percentage discounts that grab attention and convert like crazy.
Let’s get strategizing!
1. WooCommerce Tiered Percentage Discounts (Big Spenders, Big Savings)
Want to reward your loyal customers and boost your average order value? Tiered or bulk discounts are the way to go. The more someone spends, the bigger the percentage discount they get. It’s a win-win!
- Best for: Rewarding bigger orders with better discounts.
- Encourage customers to spend more by offering higher discounts at certain order values.
- Clear out extra stock by giving better deals on bulk purchases.
- Make loyal customers feel special with exclusive pricing tiers.
- Example:
- Buy 3-5 items: 10% off
- Buy 6-9 items: 15% off
- Buy 10-20 items: 20% off
How to Setup WooCommerce Bulk Percentage Discount?
Let us walk you through the steps to create the above WooCommerce bulk discount example rule using Disco.
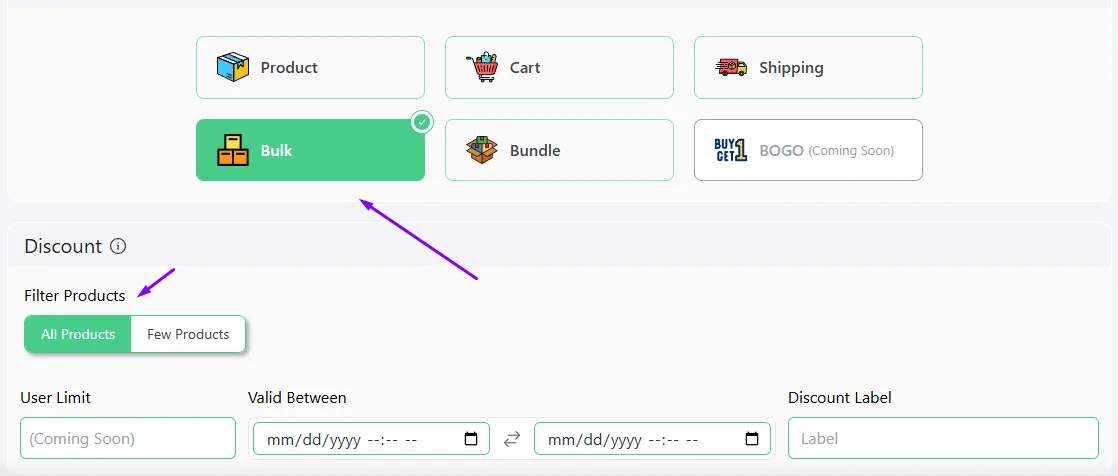
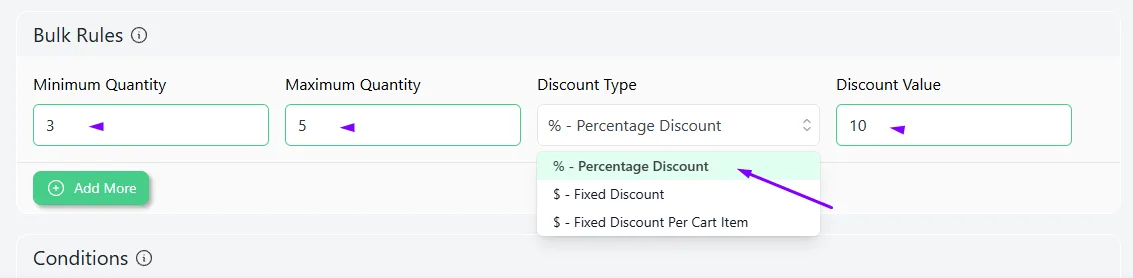
- Select the Bulk discount from the top.
- From the Discount section, select All Products.

- As per our example strategy, input 3 in the Minimum and 5 in the Maximum Quantity box. Select the Percentage DIscount option and enter your value.

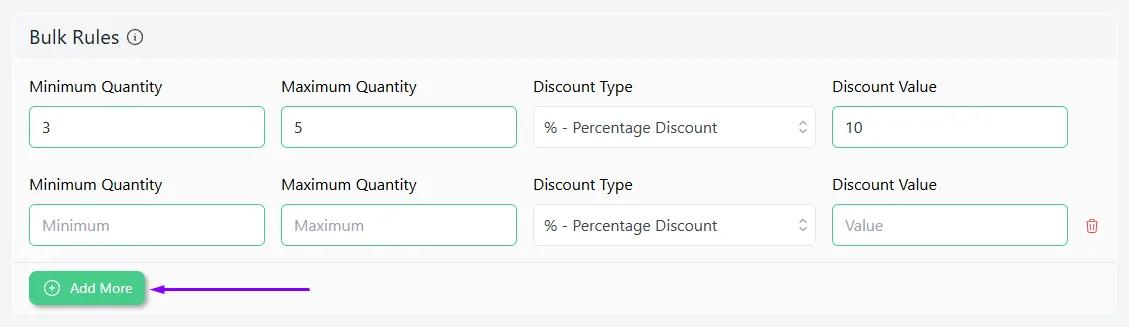
- Click the Add More button twice to add two more rows for setting the rest of the values.

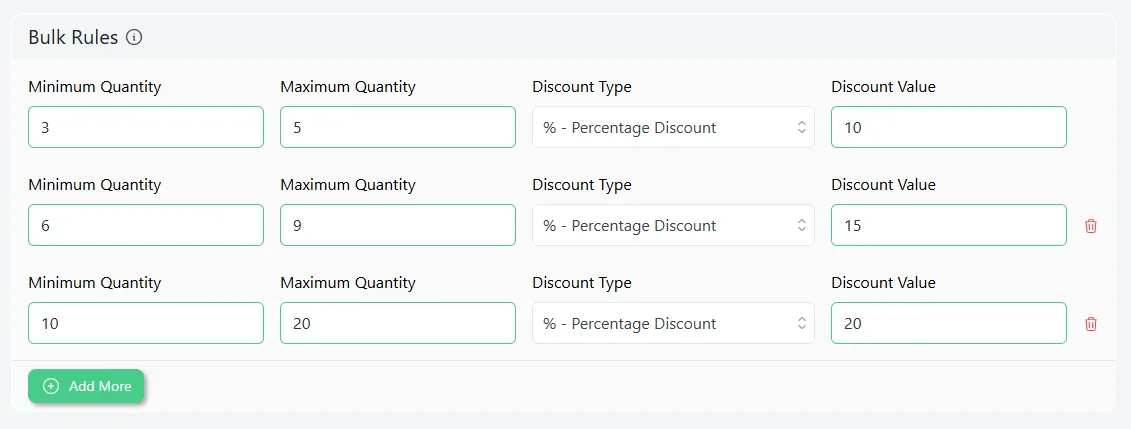
- Save the rule after inserting value in all three rows.

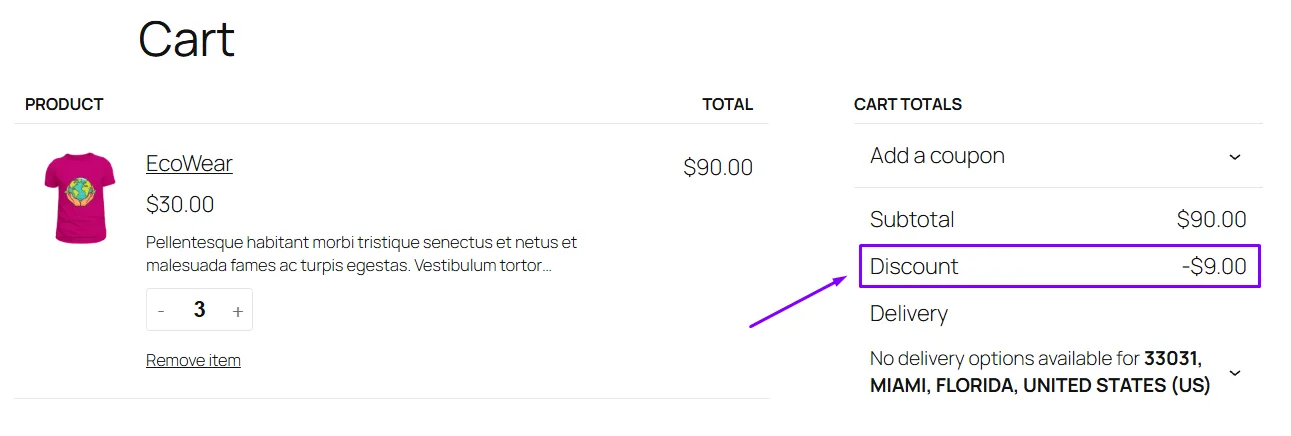
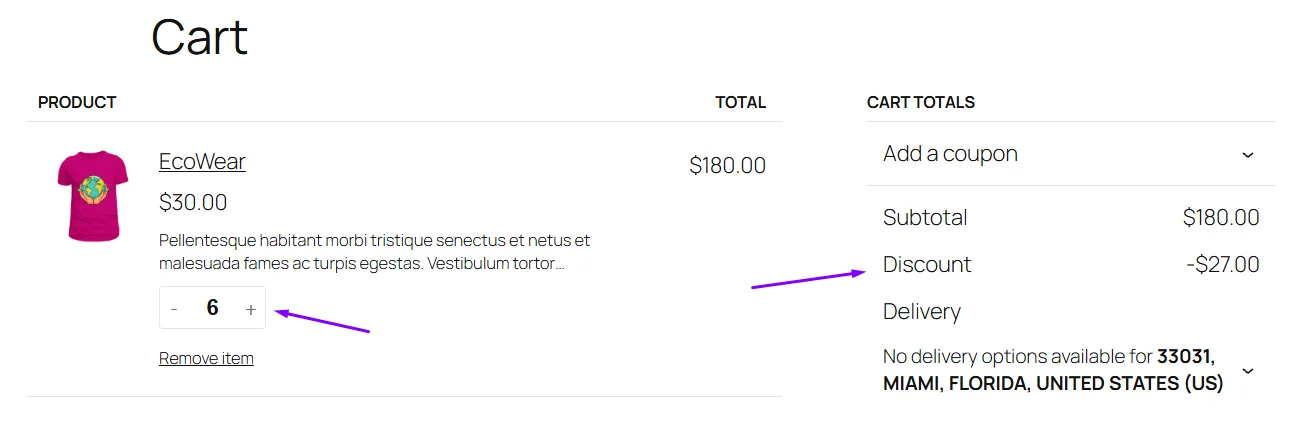
To test this WooCommerce percentage discount rule, add products between the 3-5 range. The cart page should automatically apply the discount.

Here’s how WooCommerce display percentage discount for the 6-9 range.

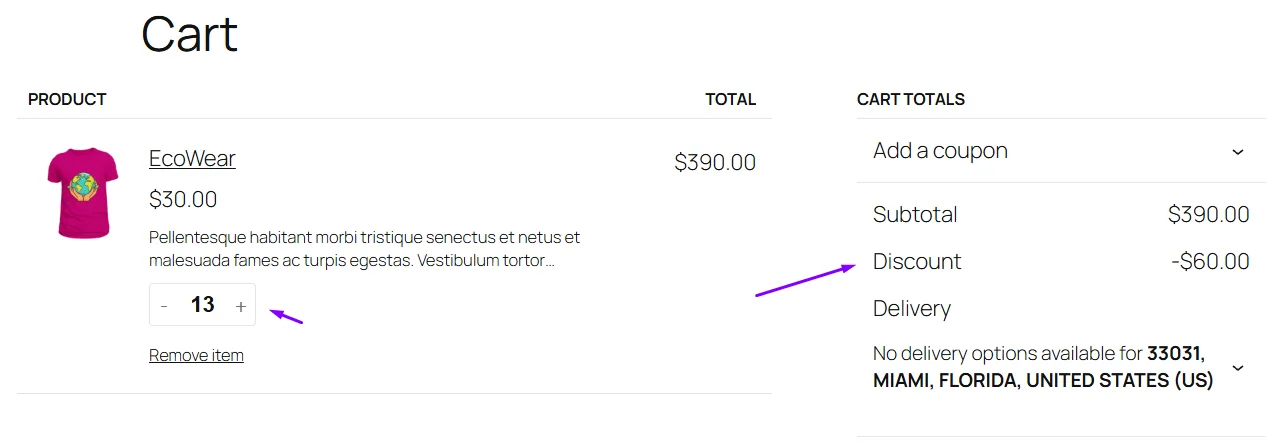
Finally, for 10 or more products, the WordPress discount plugin applies the discount like this –

This is how you set up WooCommerce quantity discounts using the plugin.
2. Category-Specific Discounts (Targeted Promotions)
Got a specific product line you want to push?
Category-specific discounts let you focus on particular areas of your store. They’re great for promoting seasonal items, launching new categories, or clearing out slow-movers.
- Best for: Boosting sales in specific product categories.
- Push slow-moving inventory by discounting specific product lines.
- Take advantage of seasonal trends and holiday shopping sprees.
- Give new product categories a strong start with introductory offers.
- Example:
- 20% off all “Summer Collection” category items.
How to Setup Category-Based WooCommerce Percentage Discount?
For this example, we will need to use Disco conditions. These filters are what make your discount rules dynamic.

They allow you to target specific products, categories, user roles, cart totals, or purchase quantities to apply percentage discounts dynamically. By setting up the right conditions, you can ensure the discount is applied seamlessly without any manual input from customers.
Here’s how to set up category-based woo pricing & discounts using Disco.
- Select the Product discount intent.
- Choose the All Products option to offer the discount on all products under the target category.
- Set your percentage value from the Product Rules section.

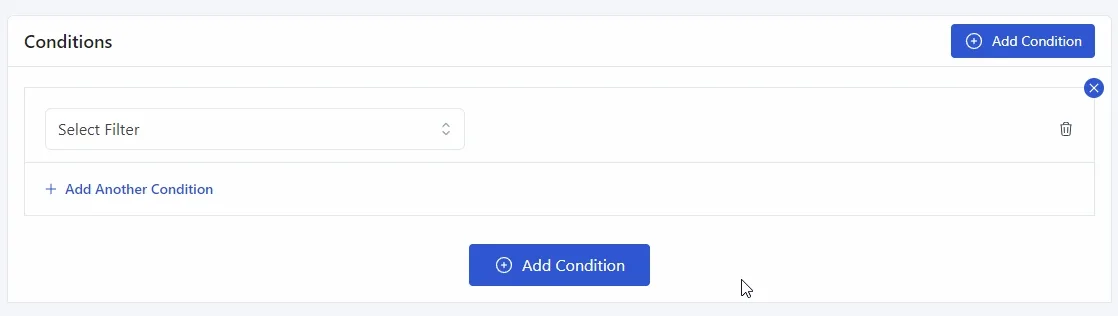
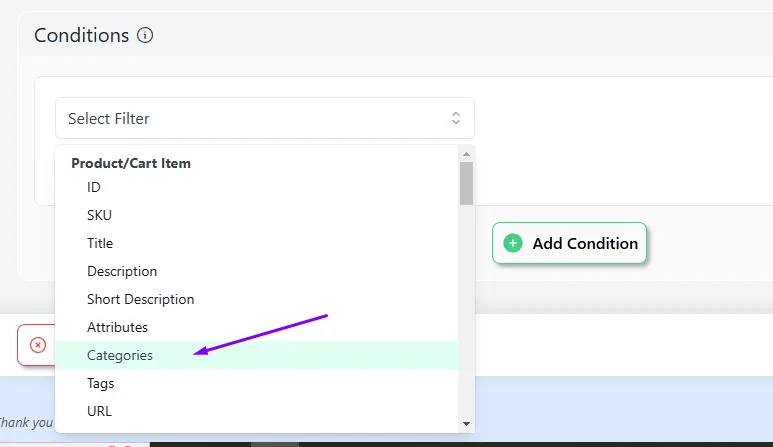
- Click the Add Condition button to add a new condition.
- Select the filter Categories.

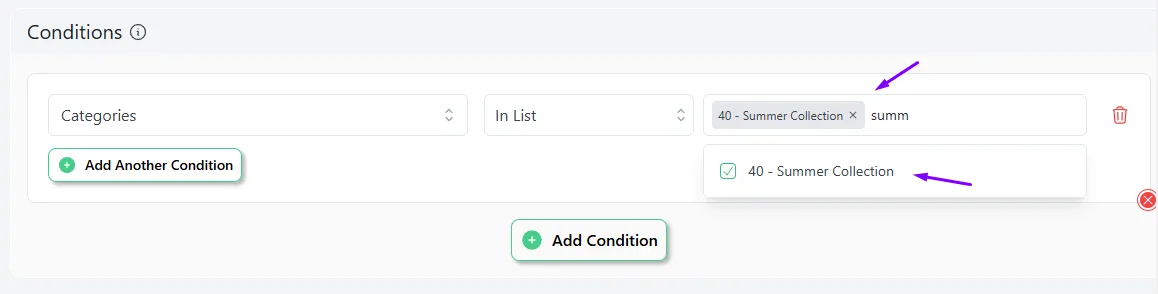
- Type in or search your target category and save the rule.

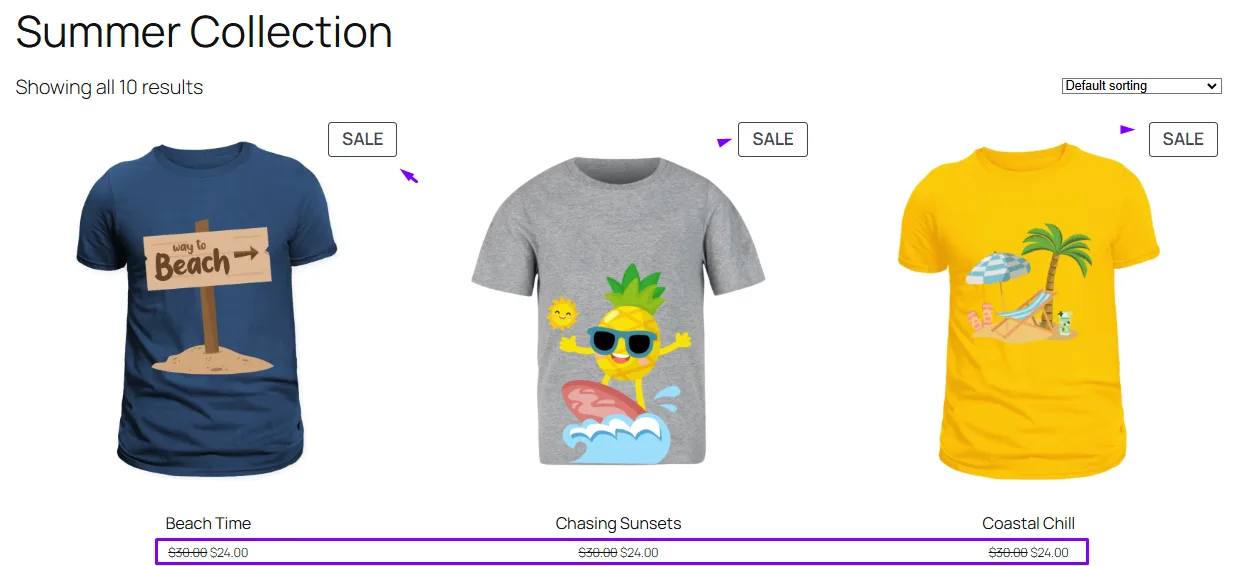
All products under the category “Summer Collection” will automatically start displaying the discounted price as soon as you activate the rule. Here’s how Disco show discount on product page WooCommerce under that category.

3. User Role Discounts (VIP Treatment)
Make your different customer segments feel special with exclusive discounts. Reward your regulars, give members some extra perks, or offer special pricing to specific groups.
User-specific discounts can significantly help you reduce cart abandonment. In addition to that, this type of discount is particularly beneficial when you have a subscription-based WooCommerce membership site.
You can encourage members to buy more and upgrade to higher tiers by offering larger discounts on top-level memberships.
- Best for: Rewarding specific groups of customers.
- Offer special discounts to loyal customers, members, or subscribers.
- Give exclusive deals to students, military personnel, or industry professionals.
- Create VIP pricing for high-value customers to boost loyalty.
- Example:
- 5% off for “Gold” customer role members.
- 10% off for “Platinum” customer role members.
- 20% off for “Elite” customer role members.
How to Create Customer-Specific WooCommerce Percentage Discount?
This time, we will create three separate rules for the 3 different user roles. Don’t worry; Disco makes the process a breeze. Let us show you how.
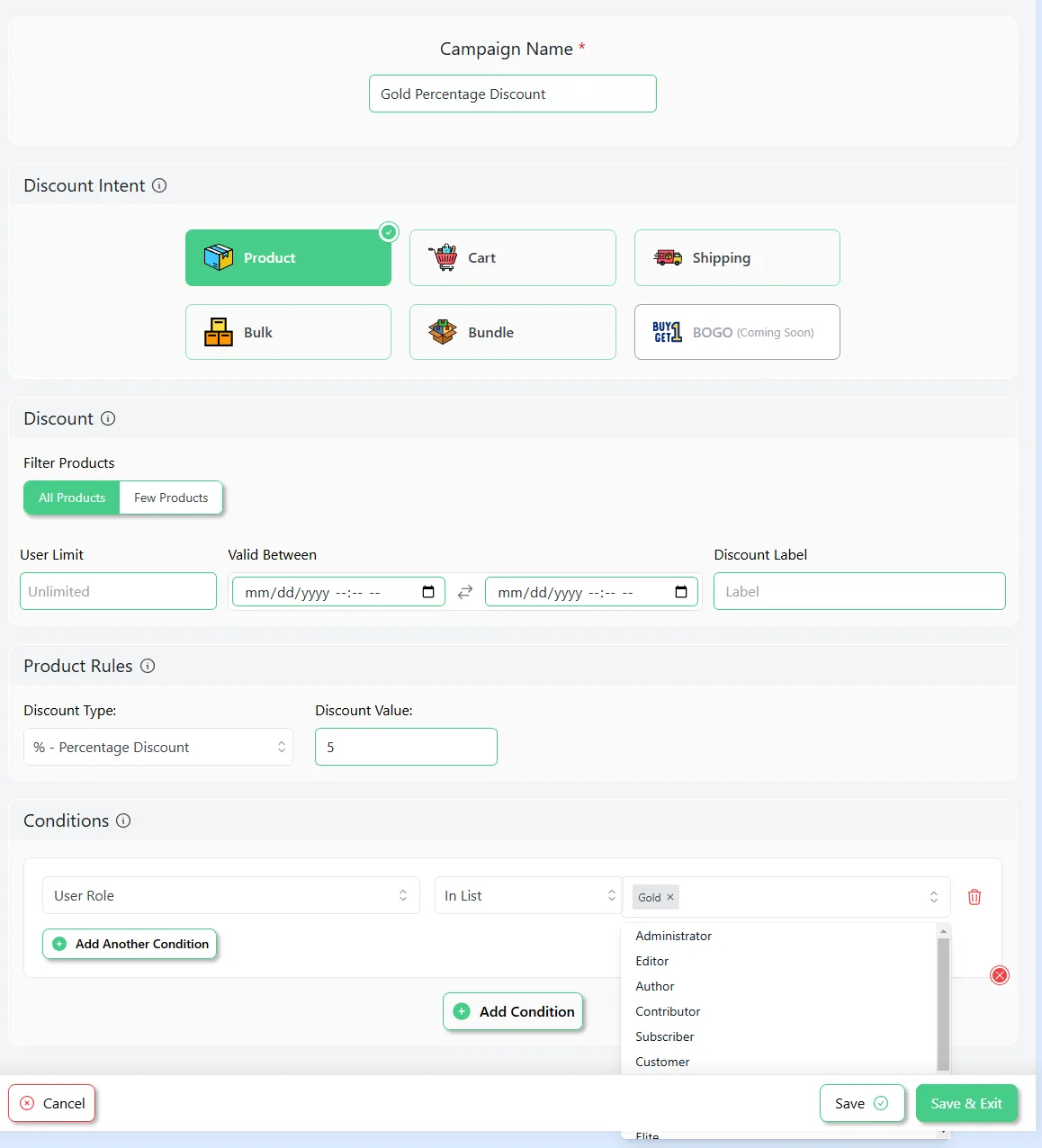
- Select the Product discount intent and specify your products from the top.
- Set the WooCommerce percentage discount value and add the condition User Role.
- Scroll or type in the Gold user role.

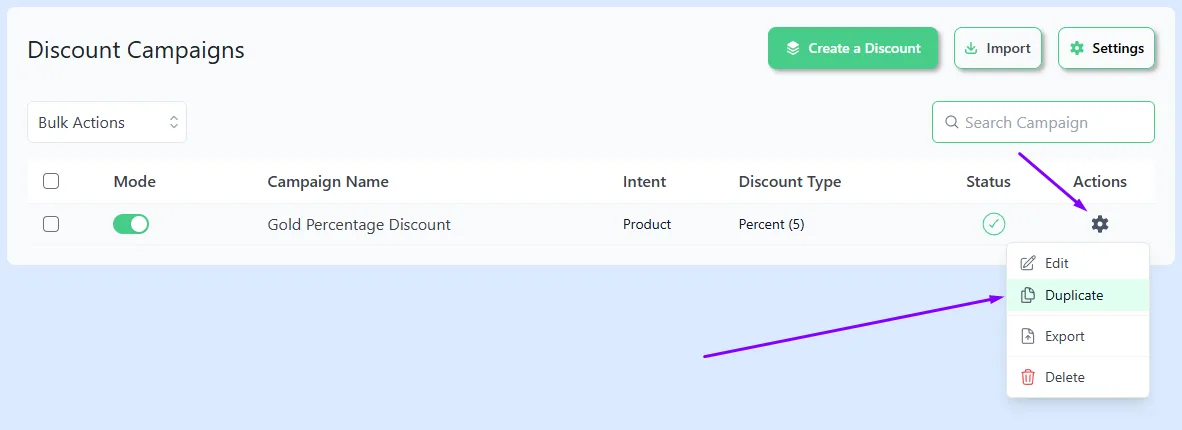
- Save the rule and return to the dashboard.

- Click the Settings icon, then select Duplicate to quickly copy the rule.

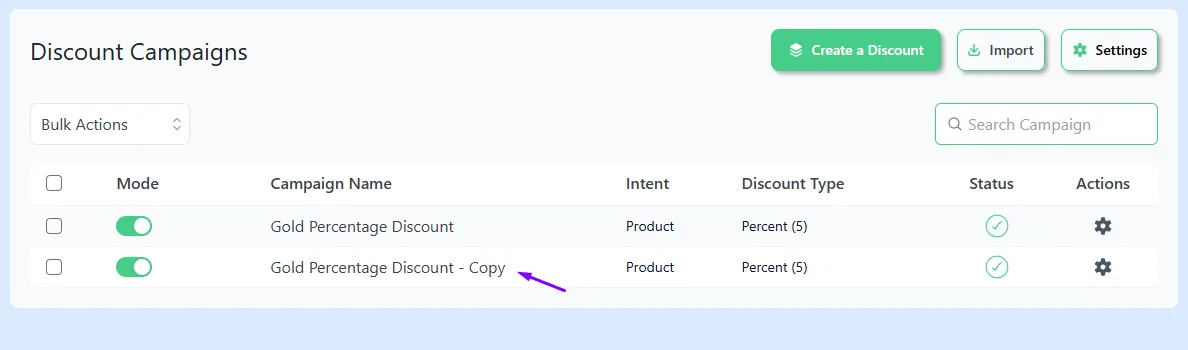
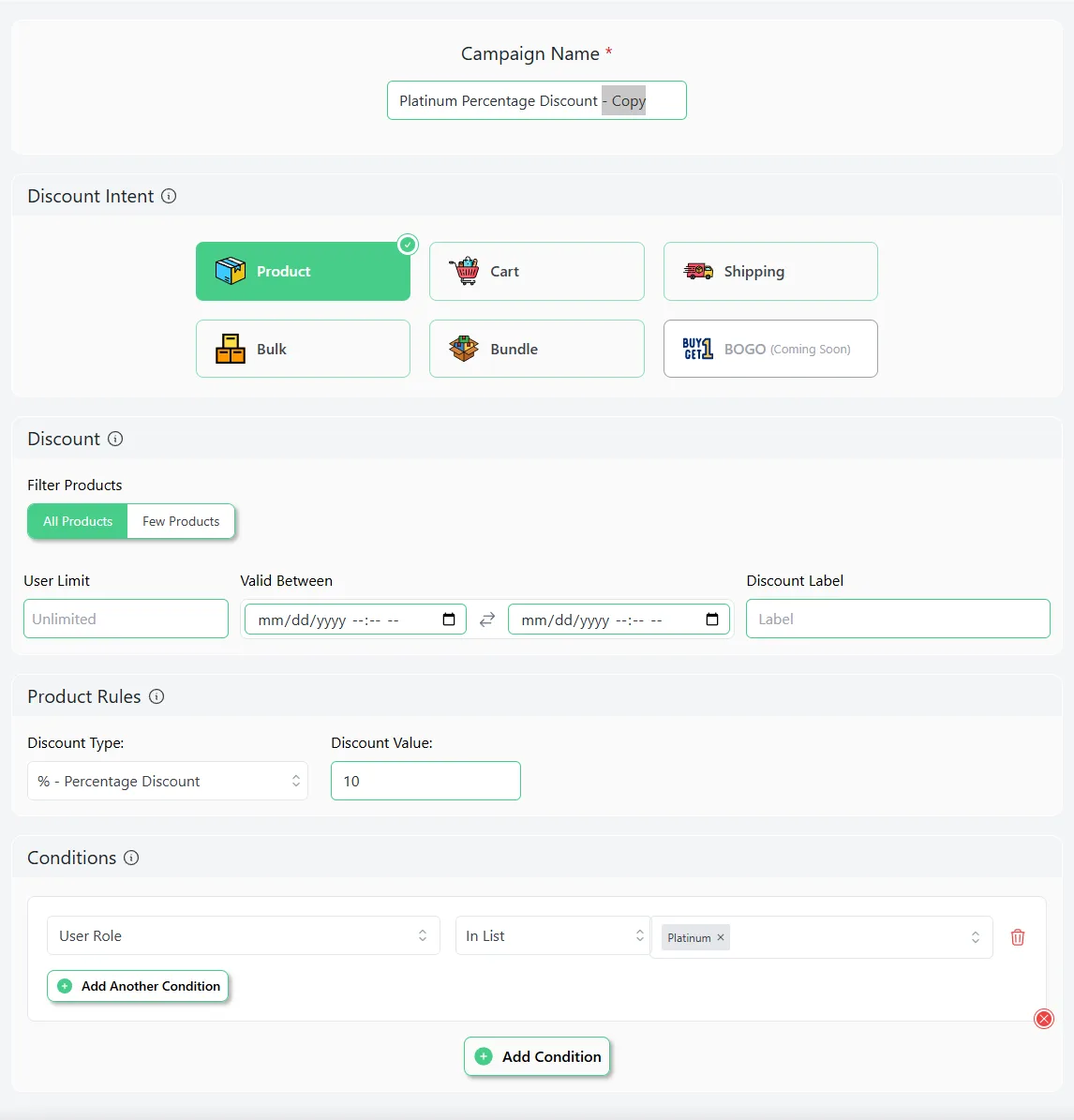
- Edit the duplicated rule to apply the discount for Platinum members. This saves time when creating multiple rules.

- Repeat the duplication process to create a third rule for Elite members.
This is how you can set up discounts for different user roles.
4. Cart Condition WooCommerce Percentage Discount (Fill That Cart!)
Want to encourage bigger orders? Cart condition discounts are your friend.
Set a threshold, and if a customer’s cart hits it, they get a discount. It’s a great way to boost your average order value.
- Best for: Encouraging customers to buy more.
- Set discount thresholds to push customers toward bigger orders.
- Make bundle deals even more tempting with extra savings.
- Reward high-spending customers with automatic discounts at checkout.
- Example:
- 10% off orders over $75.
How to Setup Cart-Based WooCommerce Percentage Discount?
Here’s the process for creating a WooCommerce cart discount.
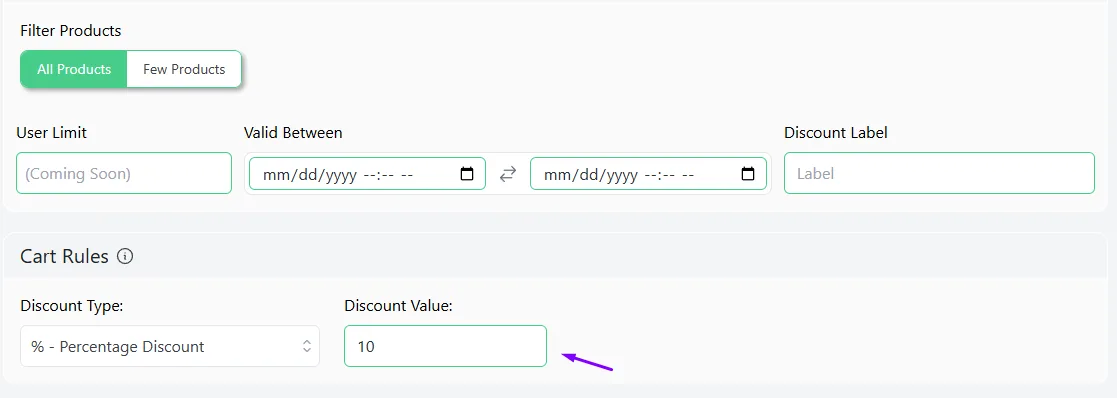
- Select the Cart option this time from the top.

- Specify your products and set the percentage value.

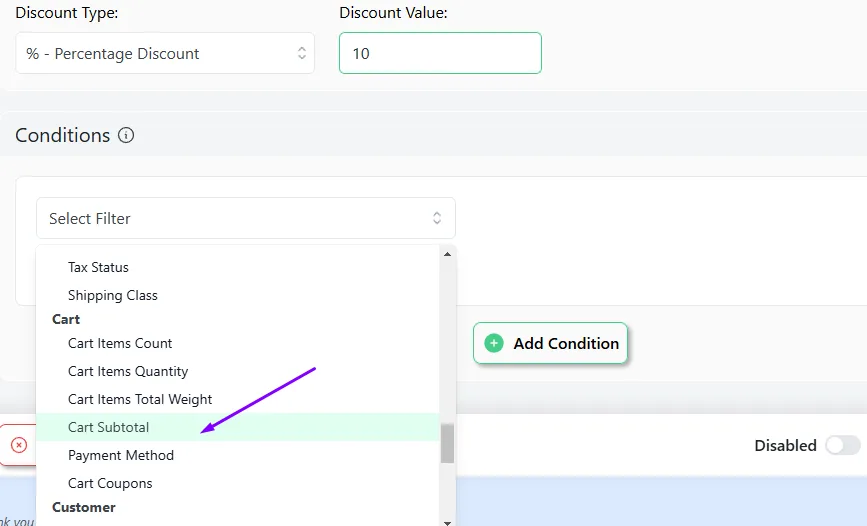
- Add the condition Cart Subtotal.

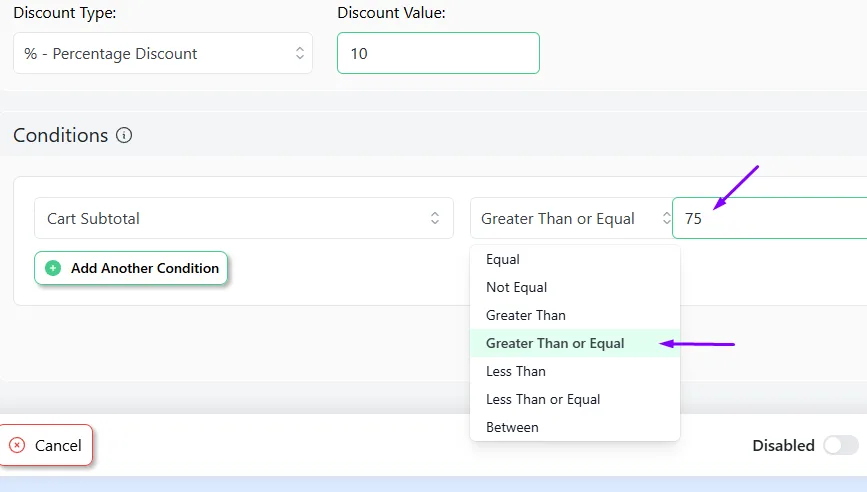
- Select the operator Greater Than Or Equal and enter your value. This way, customers will enjoy the discount when their cart total equals or exceeds $75.

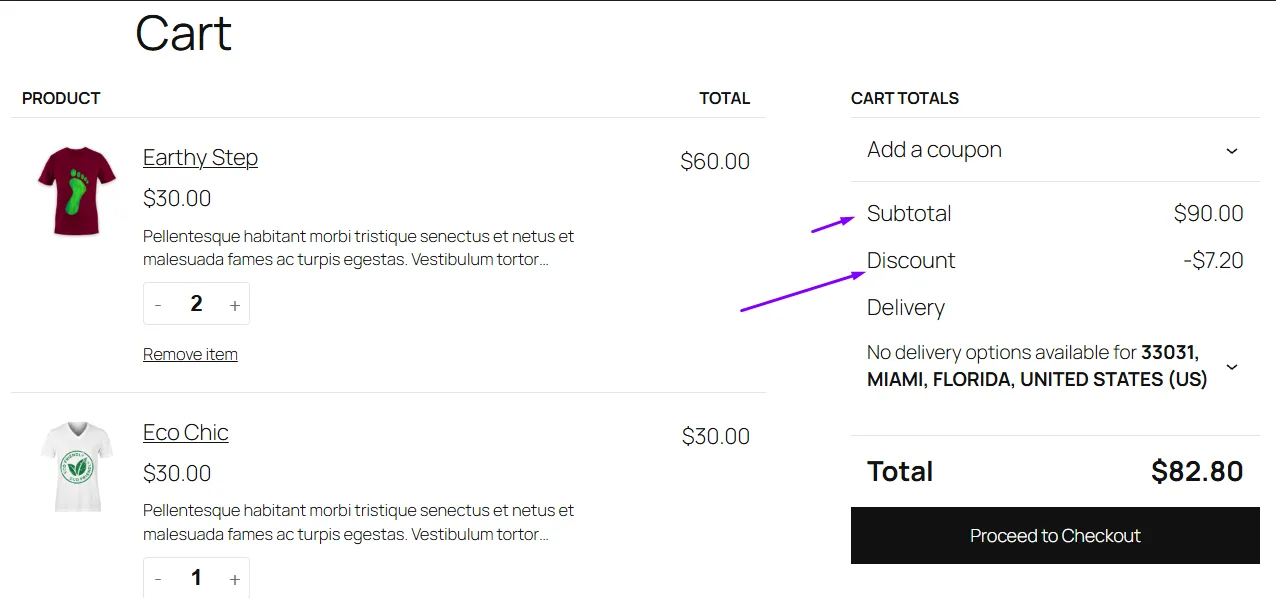
- Save the rule. Test by adding a minimum of $75 worth of products to the cart.

5. Time-Specific Discounts (Flash Sale Frenzy)
Nothing creates urgency like a limited-time offer. WooCommerce flash sales can drive a surge in sales and get people talking about your products. Great for holidays, special events, or just a quick sales boost.
- Best for: Creating urgency and excitement.
- Run limited-time deals to boost sales during holidays and special events.
- Clear out excess inventory quickly with a timed discount.
- Get customers to act fast with short, high-impact promotions.
- Example:
- “24-Hour Flash Sale: 25% off everything!”
How to Setup Limited Time WooCommerce Percentage Discount?
Here’s what you need to do –
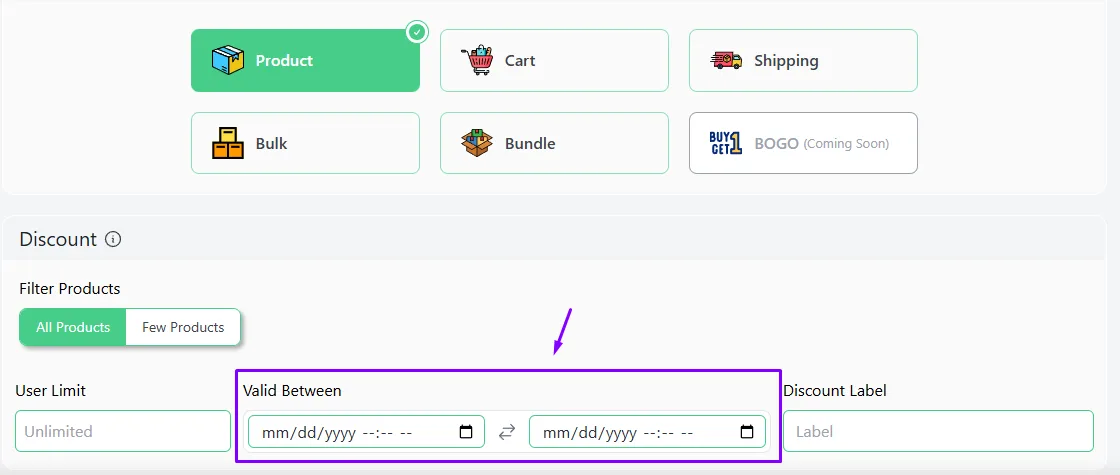
- Select the Product or Cart discount intent. Specify your products.

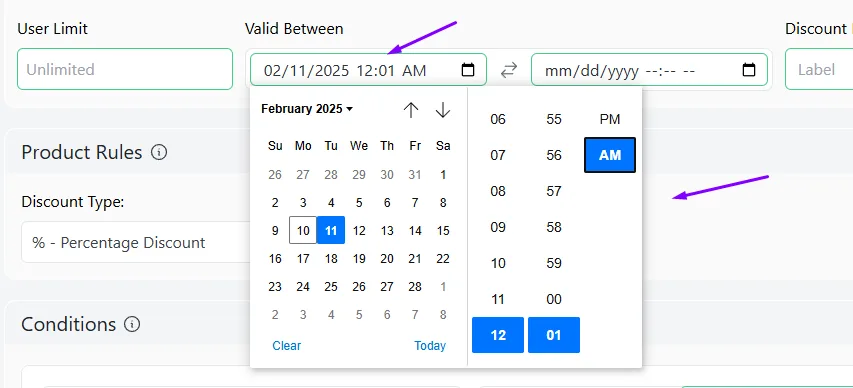
- From the Valid Between fields, start by selecting the start date and time.

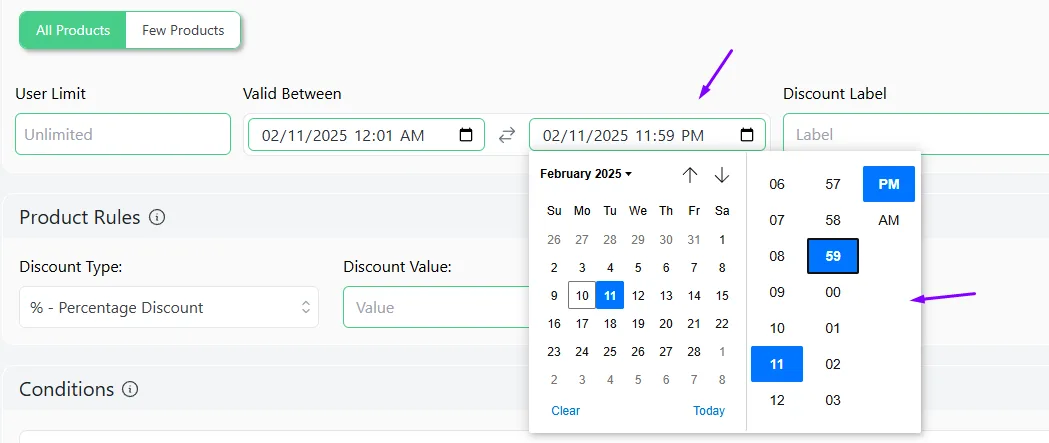
- Set the end time and date for the discount campaign.

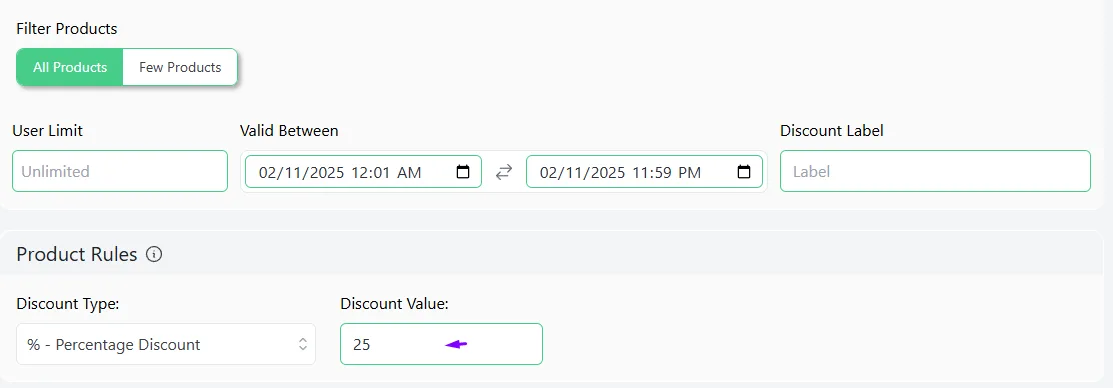
- Set your percentage value from the appropriate boxes.

- Save the rule. Disco will automatically enable and disable the rule per your set time and date.
6. Product-Specific Discounts (Spotlight on Savings)
Have a specific product you want to highlight? Product-specific discounts let you put the spotlight on individual items. Ideal for promoting new arrivals or getting rid of slow-moving stock.
- Best for: Highlighting and pushing individual products.
- Promote new products with a discount to grab attention.
- Clear out slow-moving items by making them more appealing.
- Increase visibility and sales for specific products with targeted promotions.
- Example:
- 20% off on specific hoodies.
How to Create Product-Specific Discounts in WooCommerce?
To setup a fixed product WooCommerce percentage discount, follow these steps –
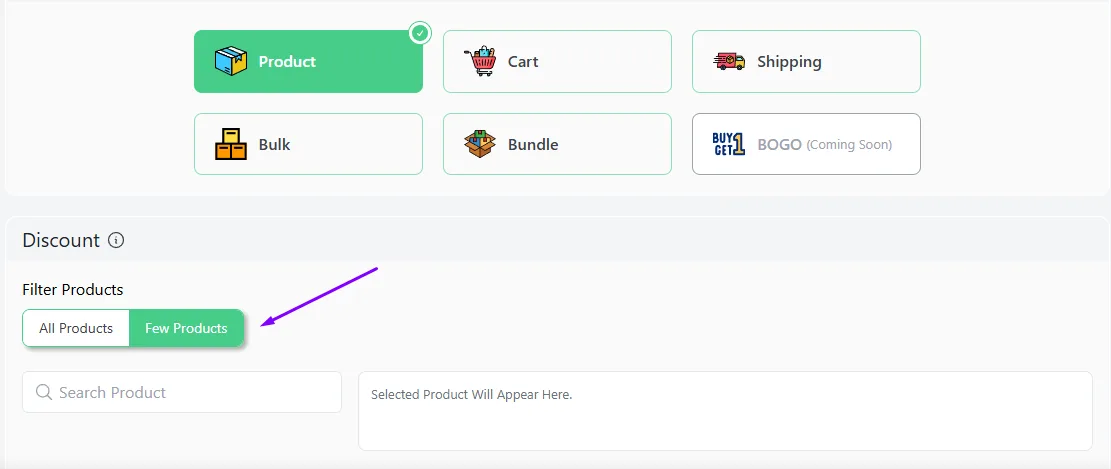
- Set the WooCommerce product discount intent to Product and select the Few Products option.

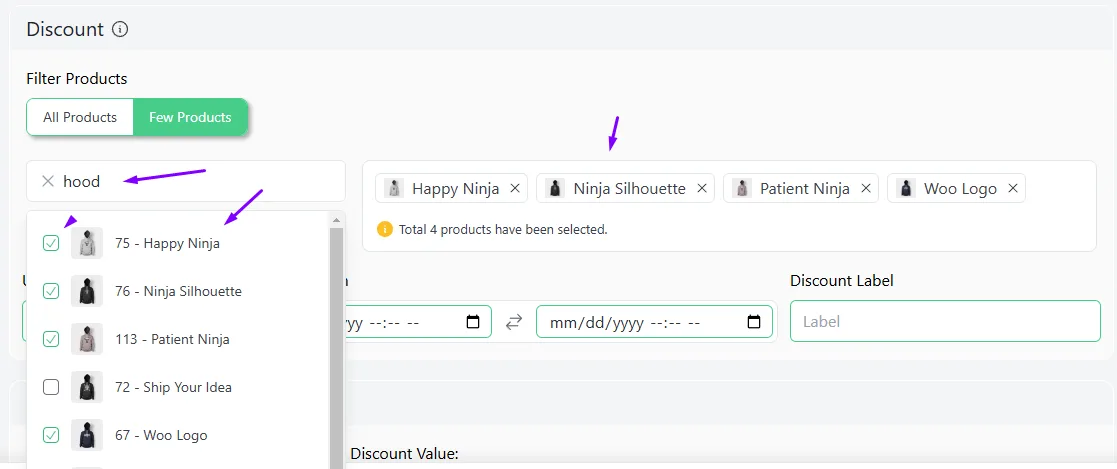
- Search and select your target products.

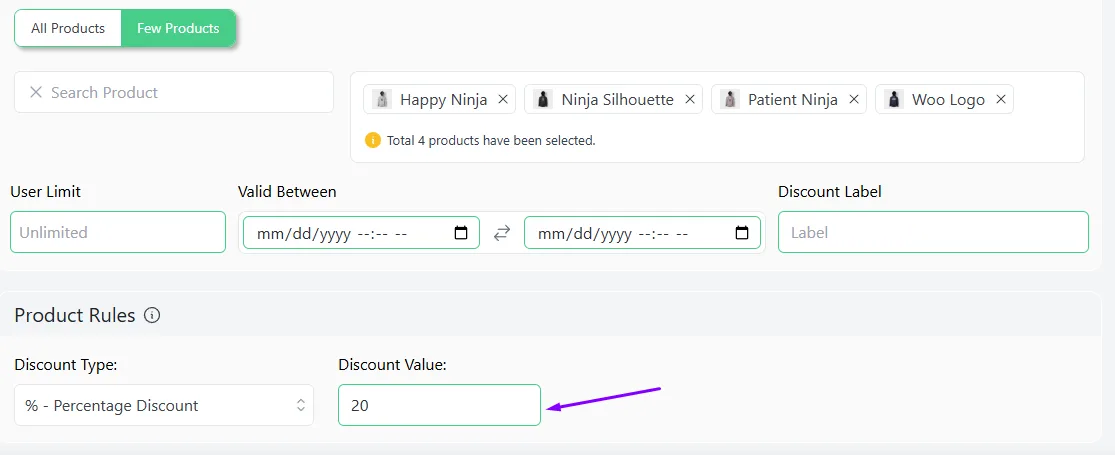
- Input your percentage value and save the rule.

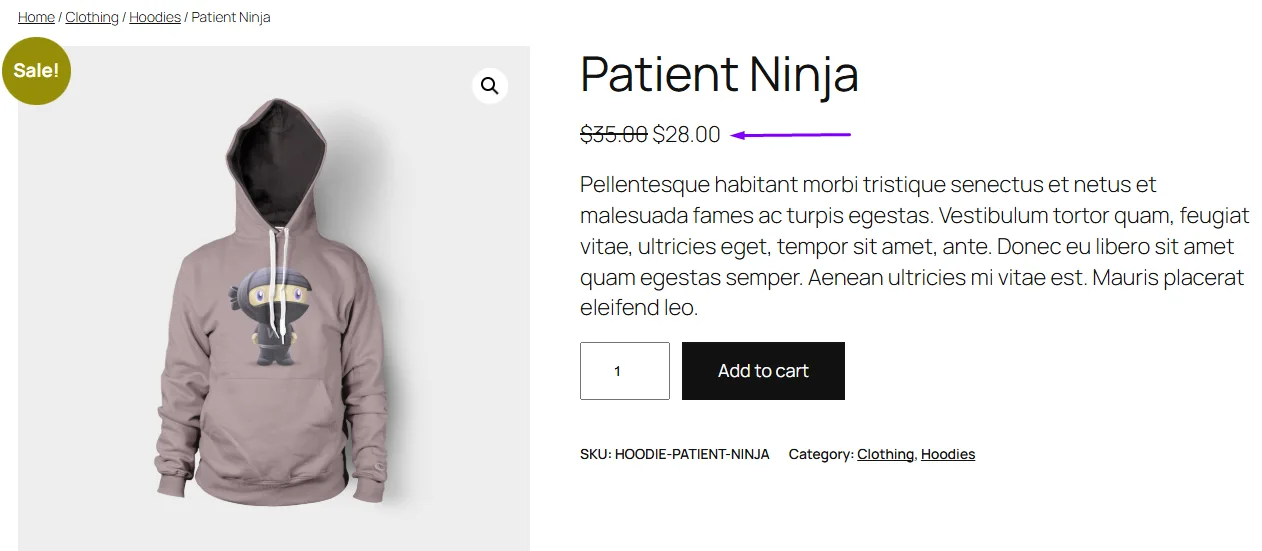
- The selected products should already be showing the discounted amount.

7. Shipping Class-Based WooCommerce Percentage Discount (Shipping Savings)
Offer discounts based on the shipping class of the products. This can be a great way to balance out shipping costs for heavier or more specialized items.
- Best for: Offsetting shipping costs and influencing shipping choices.
- Offer discounts on products with high shipping costs.
- Encourage customers to buy items from specific shipping classes.
- Provide incentives for selecting certain shipping methods.
- Example:
- 25% off products in the “Heavy Items” shipping class.
How to Setup Shipping Class-Based Percentage Discounts in WooCommerce?
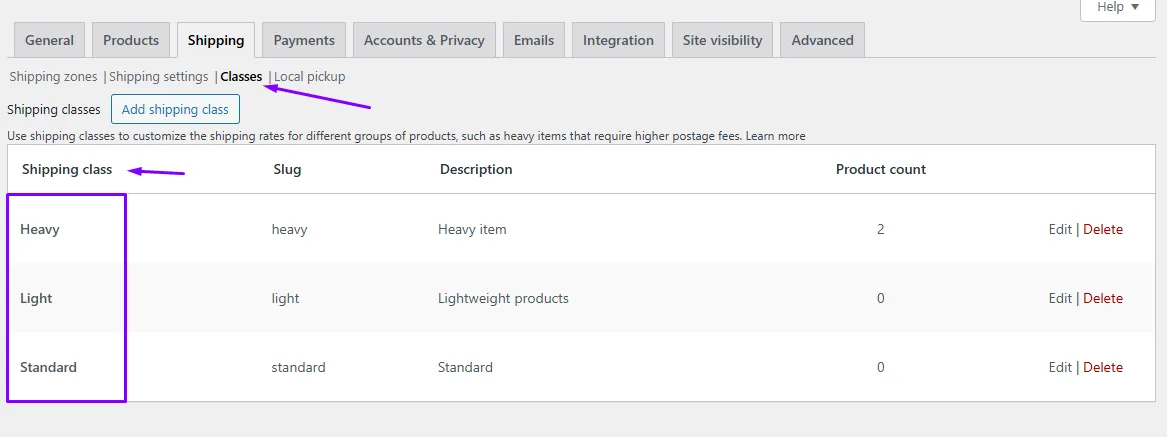
Let’s say you have 3 shipping classes set up for your products.

- Heavy
- Light
- Standard
Now, you want to offer a 25% discount on the “Heavy” items. Here’s how to do it –
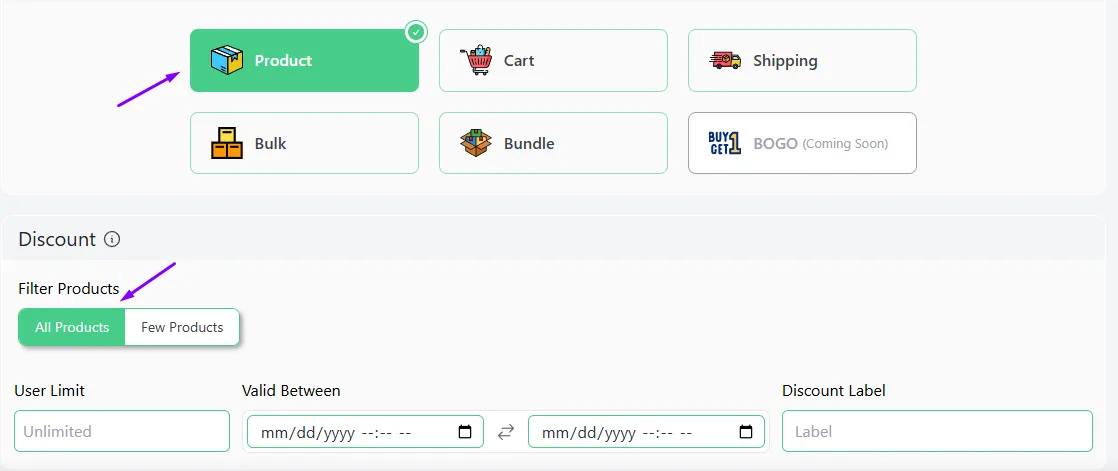
- Select the Product discount intent and choose All Products.

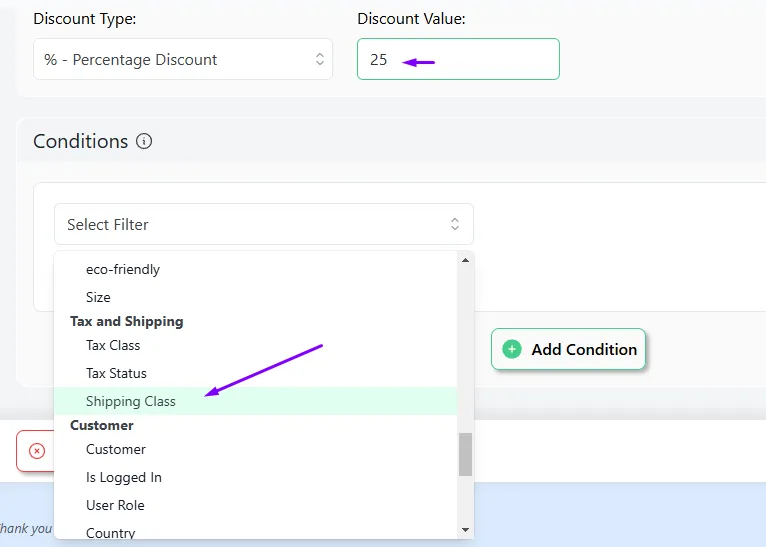
- Set the percentage value and add the condition Shipping Class.

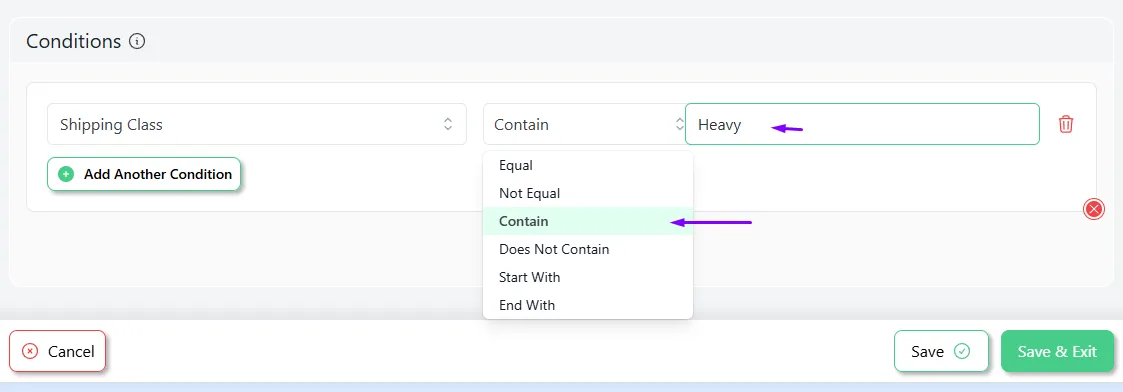
- Select Contain and type in your shipping class.

- Save and test the rule by adding a “Heavy” classed item to the cart.

Using Built-in Options for WooCommerce Percentage Discount
If you’re looking for a quick and easy way to offer percentage discounts in WooCommerce, the built-in coupon system is the most straightforward option. WooCommerce lets you create discount codes that customers can apply at checkout to get a percentage off their total.
While this method requires customers to manually enter a coupon code, it’s a simple and effective way to run promotions without needing additional plugins.
Now, let’s walk through how to set up a WooCommerce coupon percentage discount code.
How to Create Percentage Discount Coupon Code in WooCommerce?
WooCommerce’s coupon tool allows you to create flexible discount rules, including WooCommerce percentage discount codes. Follow these steps to create one:
Step 1: Enable Coupons in WooCommerce
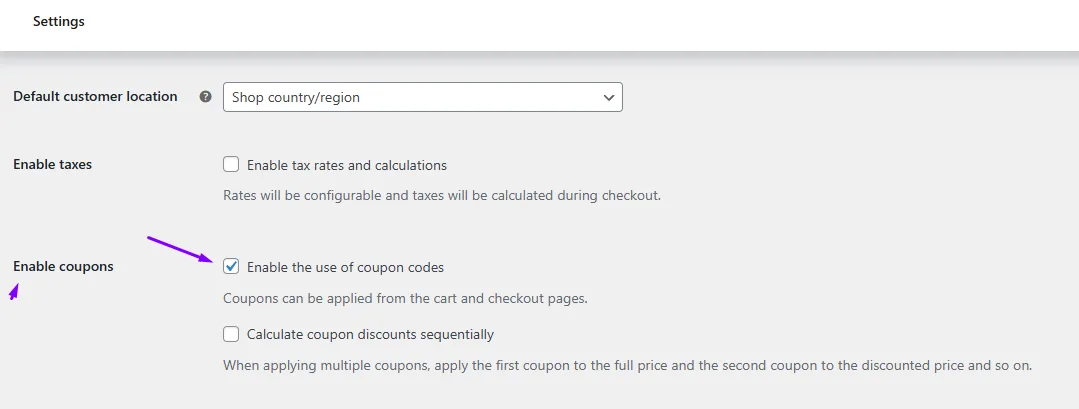
Before creating a coupon, ensure that WooCommerce’s coupon feature is enabled:
- Go to WooCommerce >> Settings >> General in your WordPress dashboard.
- Scroll down to the Enable Coupons section and check the box.

- Click Save Changes to activate coupon functionality.
Step 2: Create a New Coupon
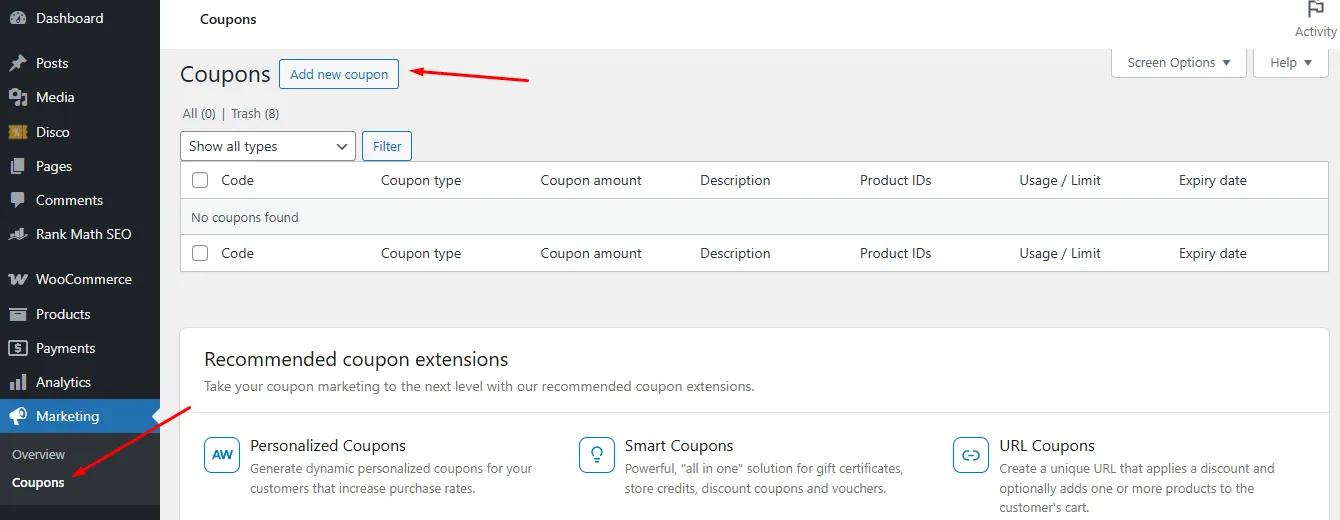
- Navigate to WooCommerce >> Marketing >> Coupons.

- Click Add Coupon at the top.
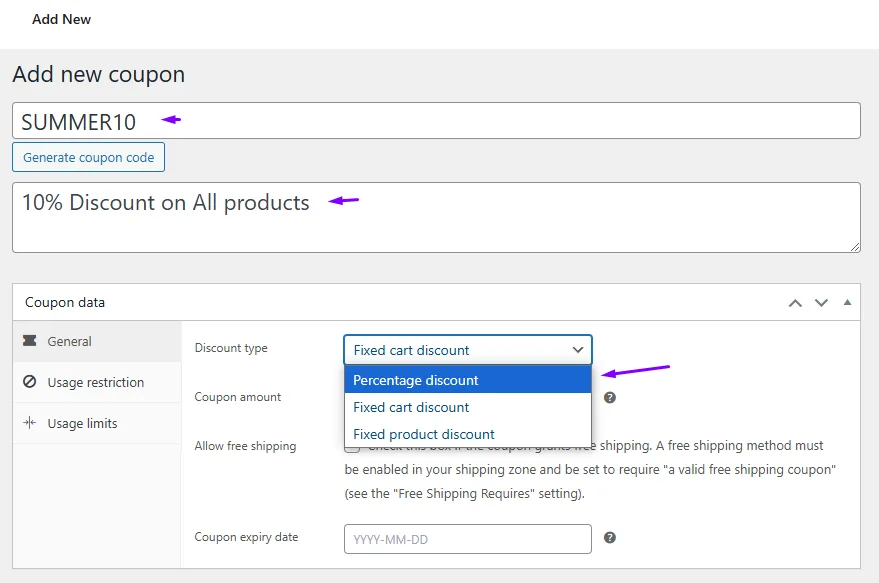
- Enter a unique coupon code(e.g., SUMMER10 for a 10% discount).
- In the Description field, add a note about what the coupon is for (optional).

Step 3: Set the Discount Type to Percentage
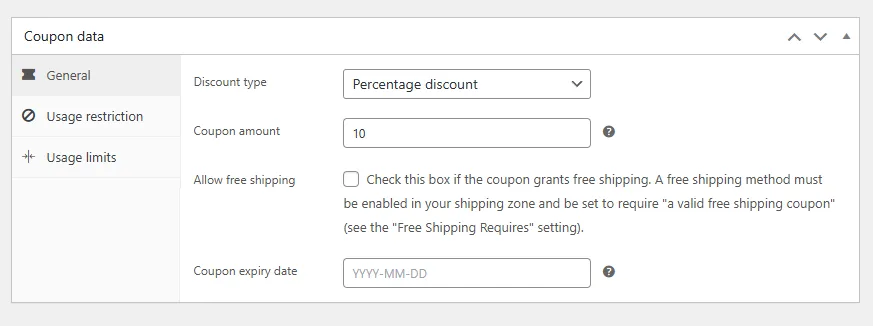
- Scroll down to the Coupon Data section.
- Under the General tab, set the Discount type to Percentage discount.
- Enter the coupon amount (e.g., 10 for a 10% discount).

- If needed, check the box for Allow free shipping to combine this with a free shipping offer.
Step 4: Apply Restrictions (Optional but Recommended)
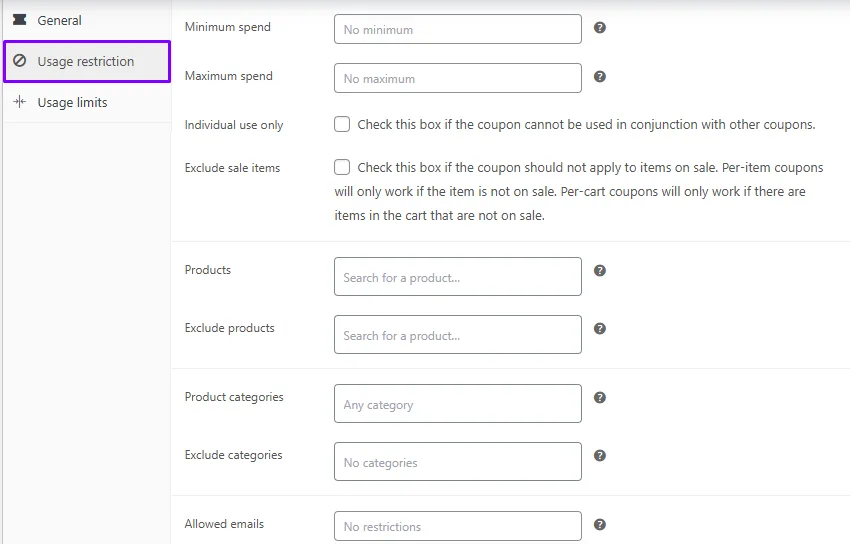
To control how the coupon is used, switch to the Usage restriction tab:

- Minimum/Maximum Spend – Set a minimum or maximum cart total required to use the coupon. You can create cart-based WooCommerce percentage discount codes using these options.
- Individual Use Only – Prevent this coupon from being combined with other coupons.
- Exclude Sale Items – Disable discounts on already discounted products.
- Products & Categories – Choose specific products or categories where this coupon applies. Useful for creating product or category-specific discount codes.
Step 5: Set Usage Limits
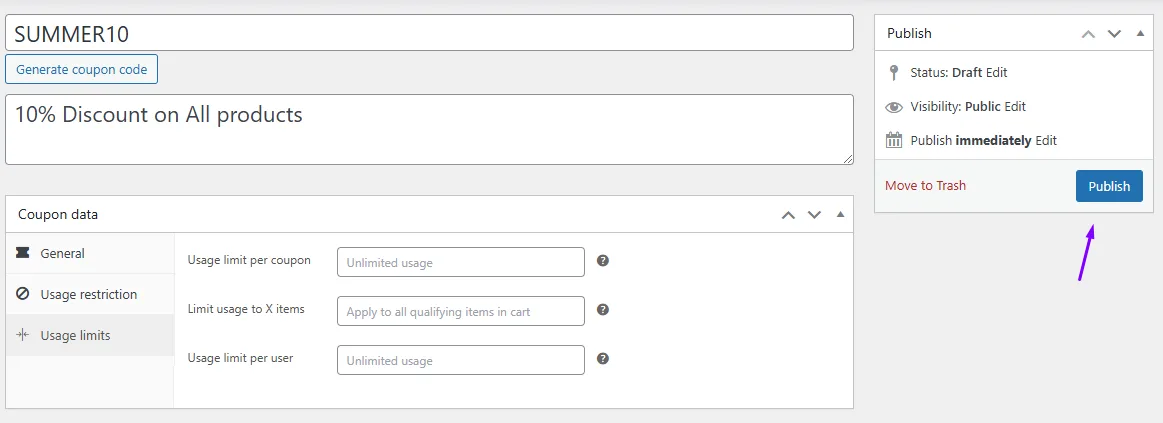
- Go to the Usage Limits tab.
- Set the Usage limit per coupon if you want to limit the total number of times the coupon can be used.
- Set the Usage limit per user to restrict how many times an individual customer can use the discount.

Step 6: Publish and Share the Coupon
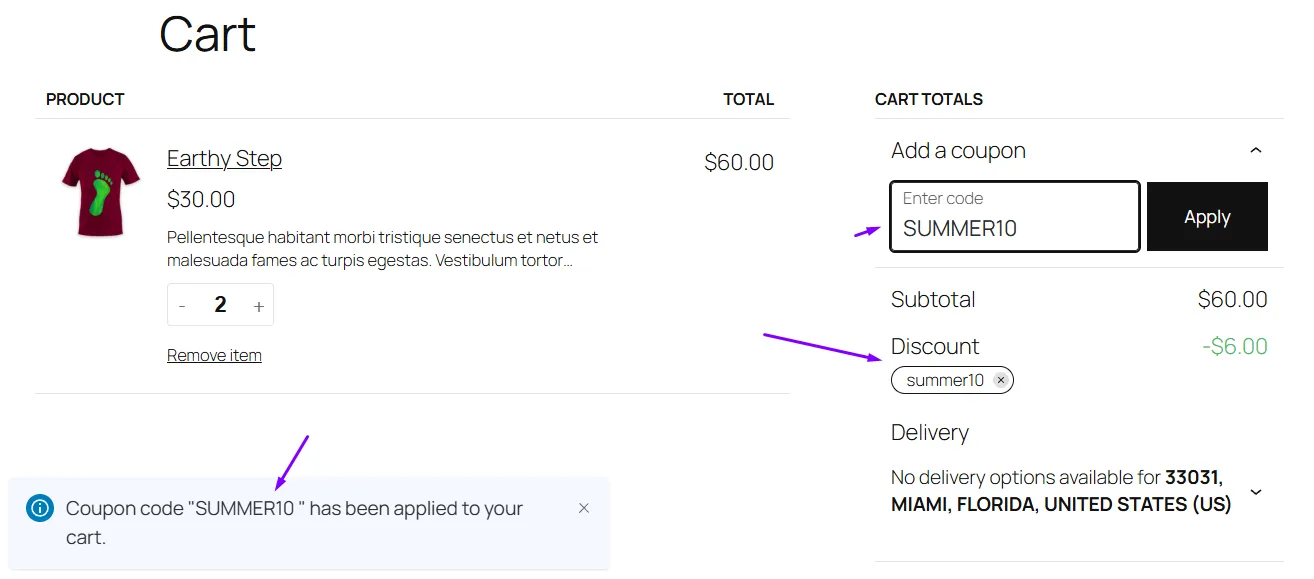
- Click Publish to activate the coupon. Test the WooCommerce percentage discount coupon by adding some products to the cart and applying the code in the appropriate box.

- Share it via email, banners, or a pop-up on your store to ensure customers know about it.
WooCommerce’s built-in coupon system is a simple way to offer percentage discounts, but it does require customers to enter a code manually. If you prefer automated discounts without the hassle of coupon codes, you might want to explore a WooCommerce discount plugin like Disco for more flexibility.
How to Setup WooCommerce Percentage Discount Using Custom Codes?
If you prefer a hands-on approach or want to avoid using plugins, you can add a WooCommerce percentage discount programmatically. This method gives you full control over how and when discounts apply, making it perfect for advanced users and developers.
Below, we’ll walk through how to apply a 15% discount on all products using a simple code snippet.
Step 1: Open Your Theme’s Functions File
- Go to your WordPress Dashboard.
- Navigate to Appearance >> Theme File Editor or Tools>>Theme File Editor.
- Locate and open the functions.php file of your active theme.

Step 2: Add the Discount Code
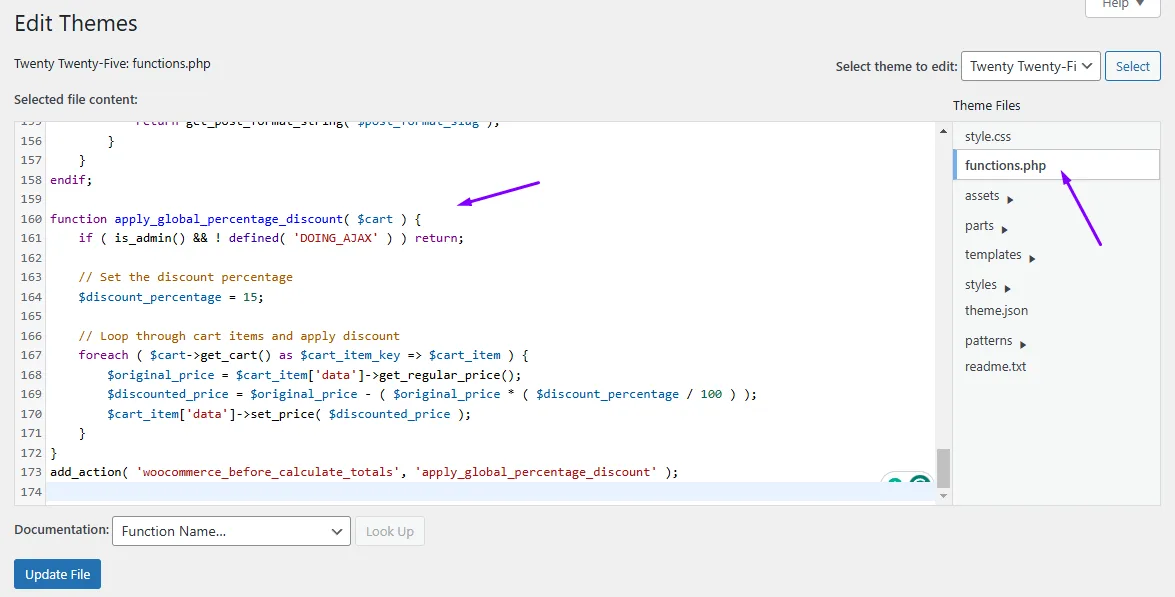
Copy and paste the following snippet at the end of your functions.php file:
function apply_global_percentage_discount( $cart ) {
if ( is_admin() && ! defined( ‘DOING_AJAX’ ) ) return;
// Set the discount percentage
$discount_percentage = 15;
// Loop through cart items and apply discount
foreach ( $cart->get_cart() as $cart_item_key => $cart_item ) {
$original_price = $cart_item[‘data’]->get_regular_price();
$discounted_price = $original_price – ( $original_price * ( $discount_percentage / 100 ) );
$cart_item[‘data’]->set_price( $discounted_price );
}
}
add_action( ‘woocommerce_before_calculate_totals’, ‘apply_global_percentage_discount’ );
Step 3: Save and Test
- Click Update File to save the changes.
- Visit your WooCommerce store and add products to the cart.
- The 15% discount should automatically apply to all items.

How to Display Discount Percentage in WooCommerce
Displaying the WooCommerce percentage discount on product pages is essential for grabbing customer attention and increasing conversions. When discounts are visible, shoppers feel more compelled to buy, knowing they’re getting a great deal.
WooCommerce doesn’t show discount percentages by default, but you can use Disco, other plugins, or custom code to highlight your offers. Let’s explore these options.
Disco’s Display Options
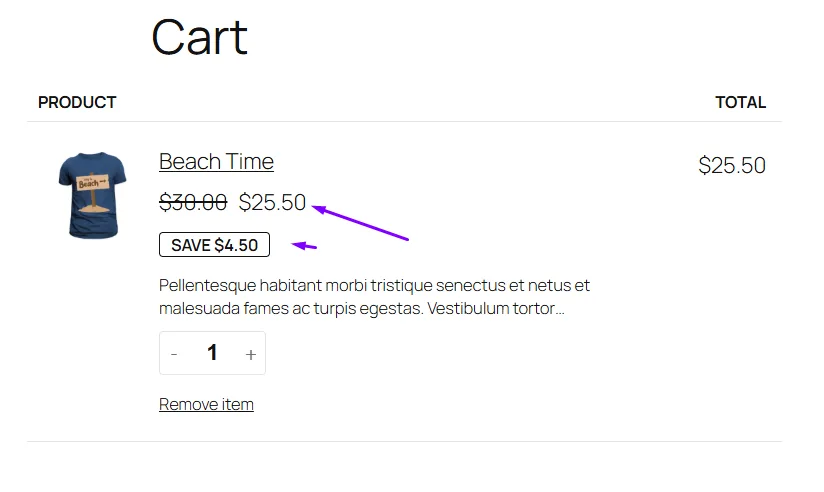
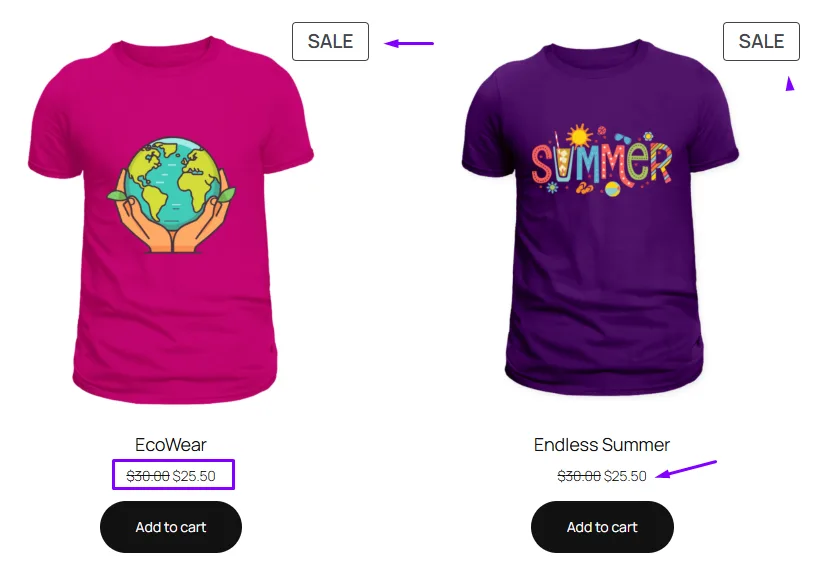
Disco makes discount visibility effortless by automatically displaying:

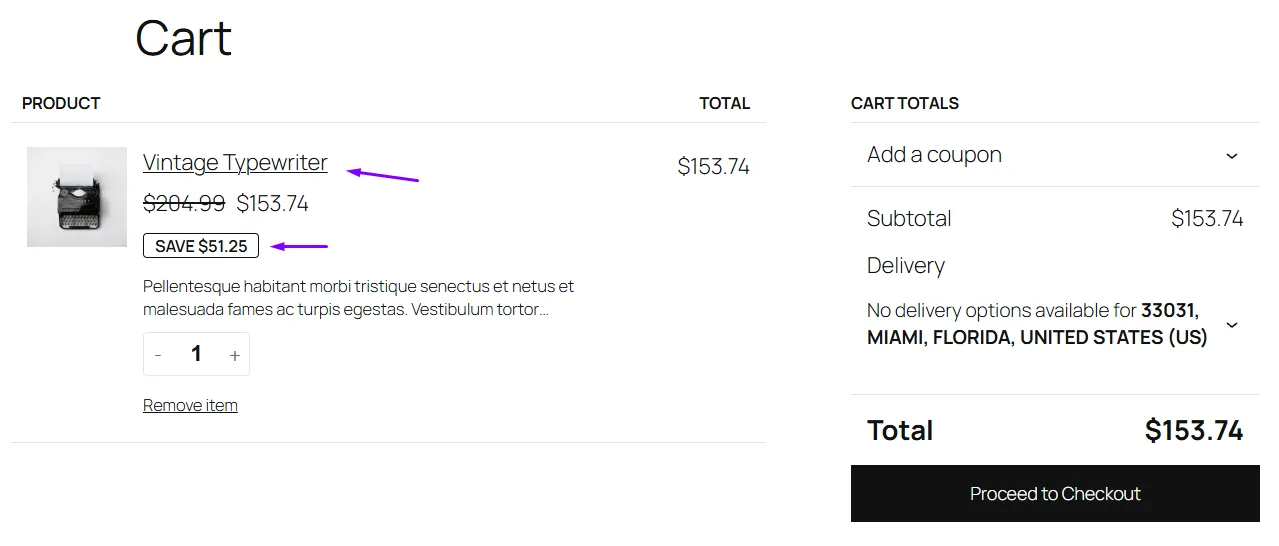
- A Sale badge on discounted products.
- The original price with a strikethrough and the new discounted price beside it.
- Discounts that apply dynamically without requiring WooCommerce coupons.
With these features, customers can instantly see how much they’re saving, making it a seamless and automated WooCommerce discount percentage plugin solution.
Displaying Discounts Using a Plugin
Several plugins allow you to display discount percentage in WooCommerce without coding. Based on this guide, you can use a plugin to:
- Show percentage discount labels on product pages.
- Add a discount bubble displaying the percentage saved.
- Customize how discounts appear in catalogs, product pages, and carts.

This method is best if you want a quick, non-technical way to display WooCommerce discount percentages.
How to Show Discount Percentage in WooCommerce Using Codes?
Highlighting discounts with a custom badge and a promotional banner can improve visibility and boost conversions. A well-placed discount label catches attention instantly, while a banner reinforces the offer across your store.
Let’s walk through the process of adding both using custom CSS and PHP.
Adding a Discount Badge Next to Product Titles
A WooCommerce discount badge helps shoppers quickly see how much they’re saving. We’ll create a custom badge that displays the discount percentage right next to the product title.
Step 1: Add CSS for Badge Styling
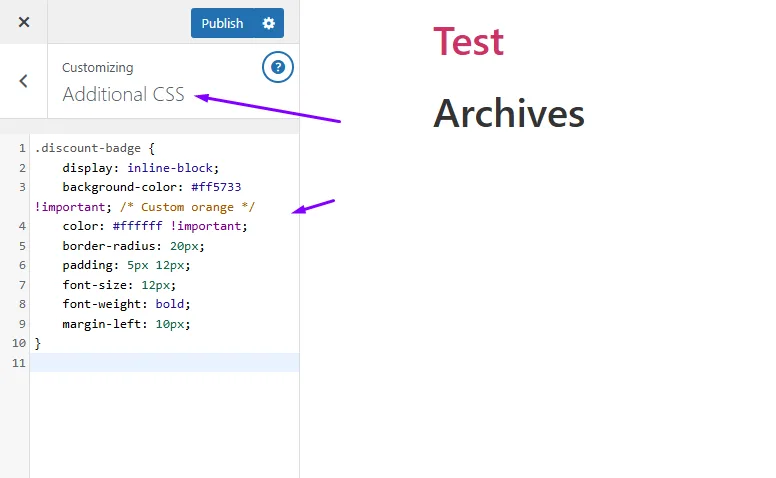
Navigate to Appearance >> Customize >> Additional CSS and add the following code:

.discount-badge {
display: inline-block;
background-color: #ff5733 !important; /* Custom orange */
color: #ffffff !important;
border-radius: 20px;
padding: 5px 12px;
font-size: 12px;
font-weight: bold;
margin-left: 10px;
}This will create a bright orange badge with rounded corners, making it stand out on product pages.
Step 2: Add PHP to Display the Badge
Now, we’ll modify the functions.php file to dynamically show the discount percentage.
- Go to Appearance >> Theme File Editor.
- Open the functions.php file
- Add this display discount percentage WooCommerce snippet at the end:
add_filter('the_title', 'add_discount_badge_to_title', 10, 2);
function add_discount_badge_to_title($title, $id) {
if (is_product() || is_shop() || is_product_category()) {
$product = wc_get_product($id);
if ($product && $product->is_on_sale()) {
$regular_price = $product->get_regular_price();
$sale_price = $product->get_sale_price();
if ($regular_price && $sale_price) {
$discount_percentage = round((($regular_price - $sale_price) / $regular_price) * 100);
$title .= ' <span class="discount-badge">' . $discount_percentage . '% Off</span>';
}
}
}
return $title;
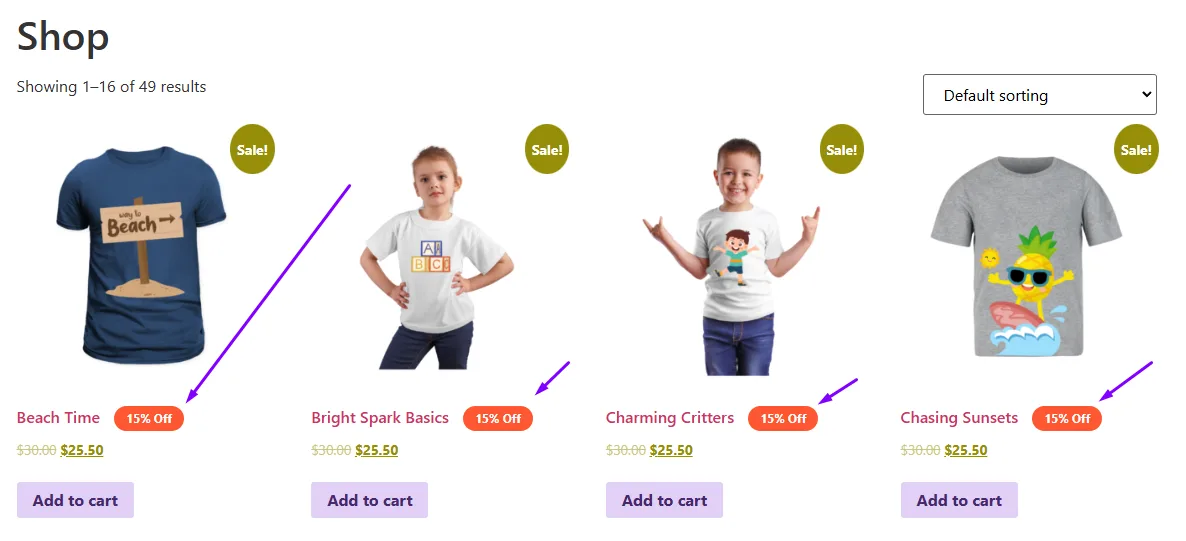
}Step 3: Save and Test
- Click Update File in the Theme Editor.
- Visit your store and check the Shop, Category, and Product pages. You should now see a percentage discount badge next to product titles when a discount is applied.

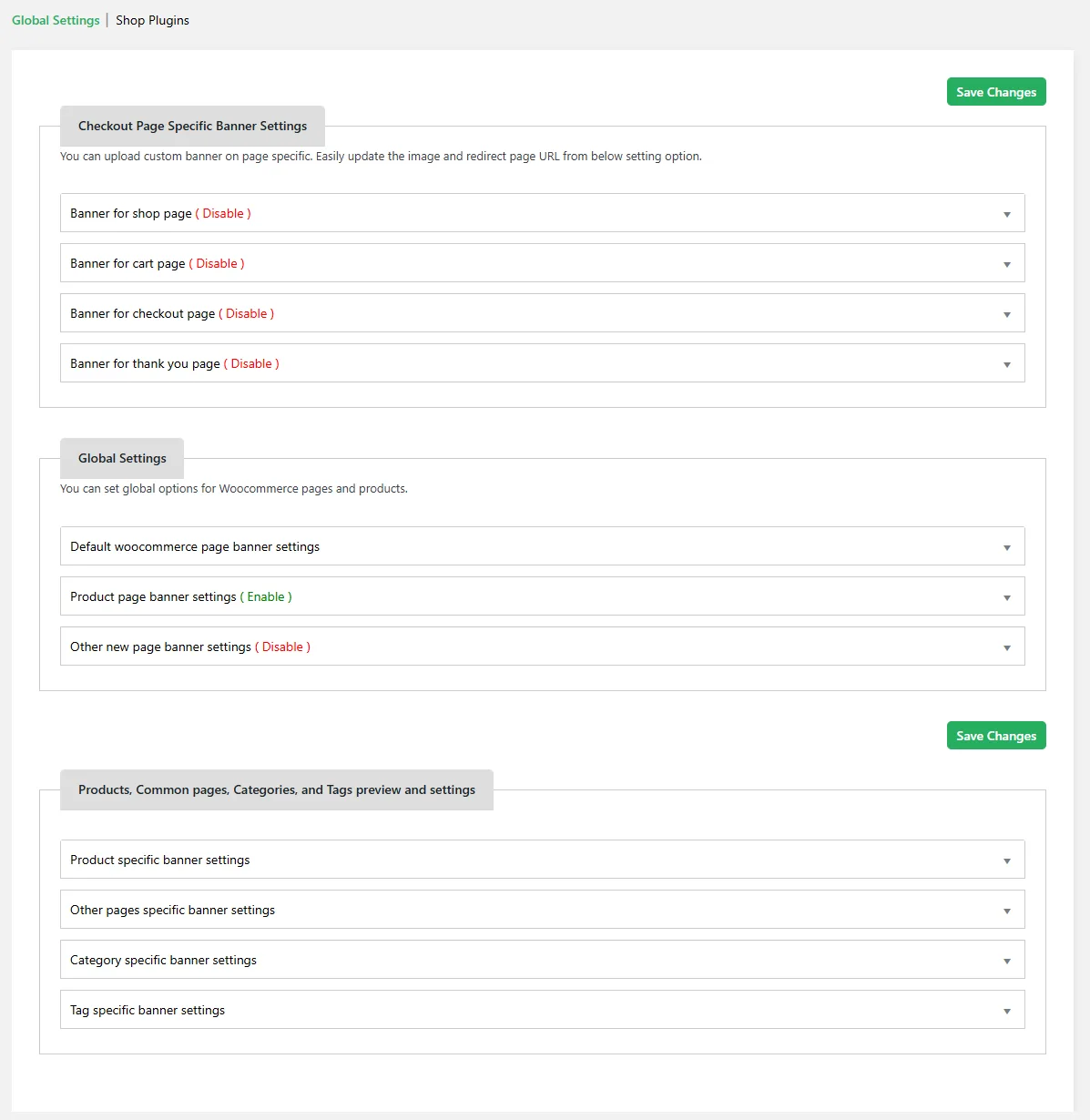
Adding a Discount Banner to Shop & Category Pages

A banner reinforces promotions, making it impossible to miss your sale. Here’s how to add one at the top of the Shop and Category pages.
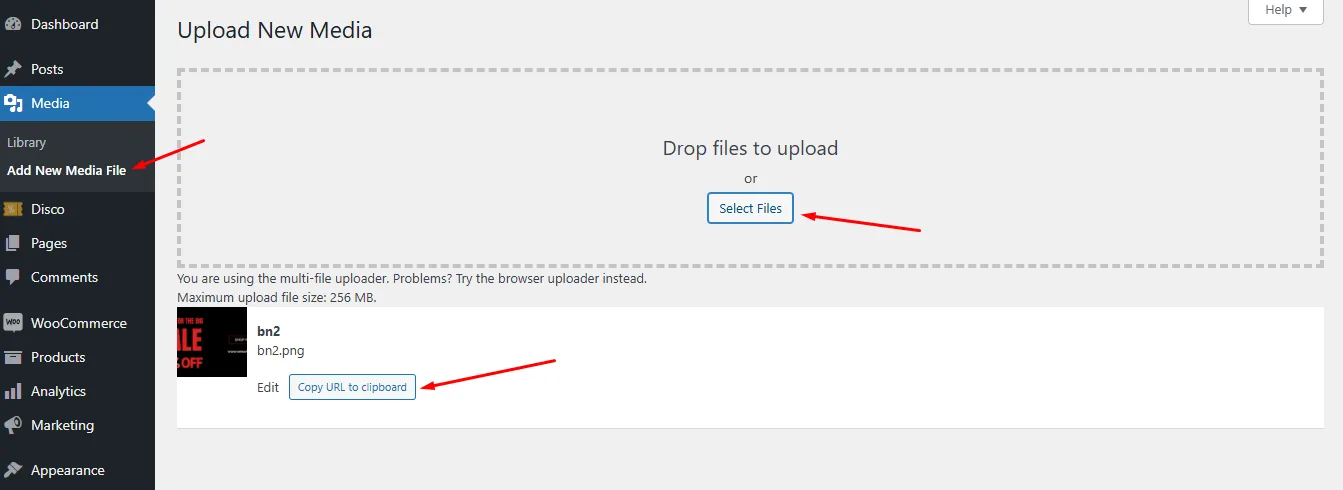
Step 1: Upload the Banner Image
- Go to Media >> Add New in WordPress.
- Upload your discount banner image.

- Copy the URL of the uploaded image.
Step 2: Add Custom Code for the Banner
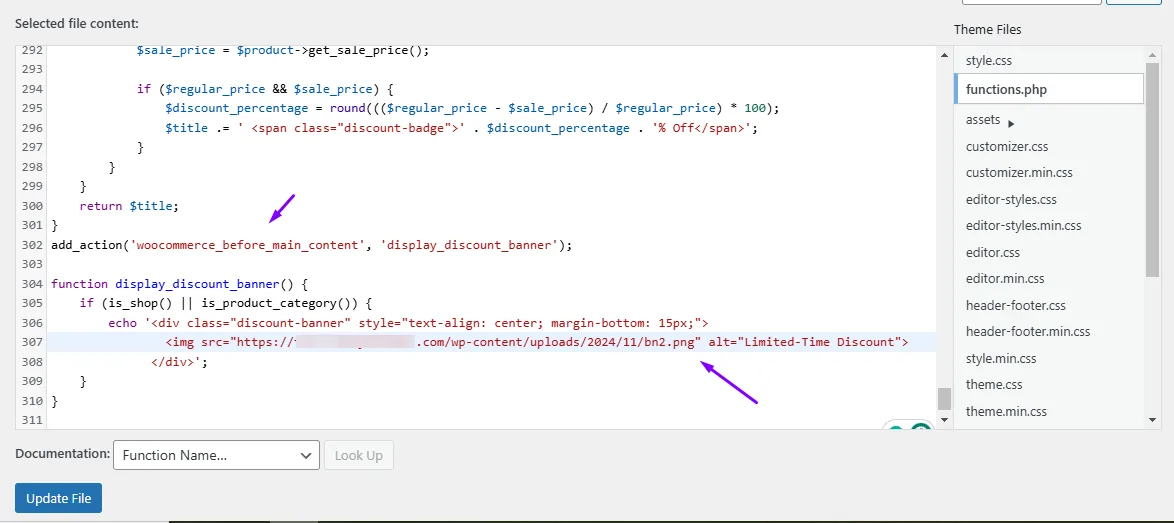
In the functions.php file, add this show discount percentage WooCommerce snippet:
add_action('woocommerce_before_main_content', 'display_discount_banner');
function display_discount_banner() {
if (is_shop() || is_product_category()) {
echo '<div class="discount-banner" style="text-align: center; margin-bottom: 15px;">
<img src="YOUR_BANNER_IMAGE_URL" alt="Limited-Time Discount">
</div>';
}
}Replace YOUR_BANNER_IMAGE_URL with the URL copied in Step 1.

Step 3: Style the Banner for Better Visibility
Add this CSS under Appearance >> Customize >> Additional CSS to stylize the WooCommerce show percentage discount banner:
.discount-banner img {
width: 100%;
max-width: 1200px;
margin: 10px auto;
display: block;
border-radius: 10px;
}This ensures the banner is responsive, centered, and styled for better presentation.
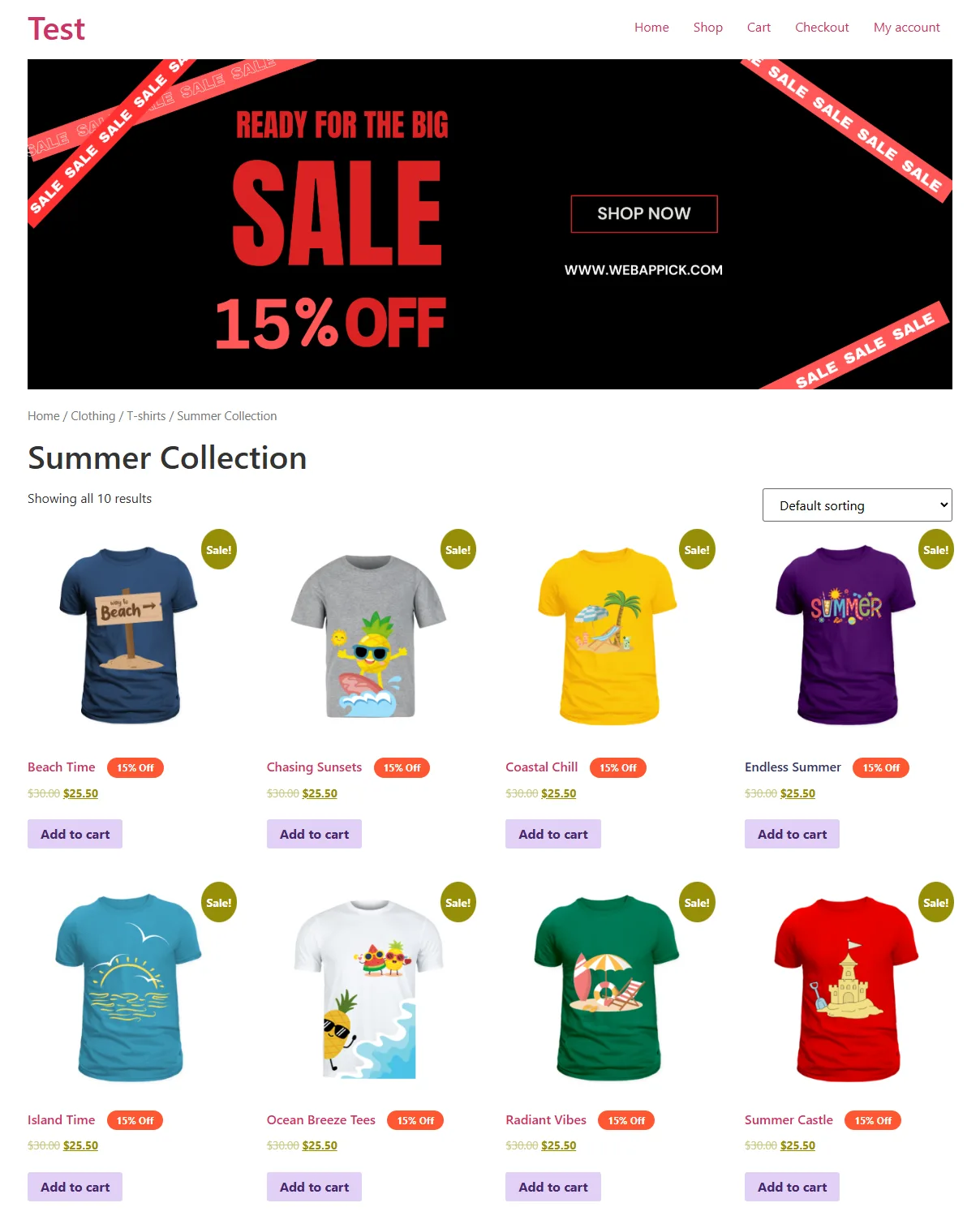
Step 4: Save & Preview
- Click Update File to save the changes.
- Refresh your Shop and Category pages. The banner should now be visible across relevant pages.

Adding a custom WooCommerce discount badge and a promotional banner helps highlight discounts effectively. The badge ensures product savings are clear, while the banner reinforces the message site-wide. Implementing these changes can increase conversions and make your store look more professional.
Wrap up
Implementing the right WooCommerce percentage discount strategy can significantly impact your bottom line. Whether you’re using coupons, Disco, or custom code, the key is to create offers that resonate with your customers and drive conversions.
Now, go out there and boost those sales!